本文主要记录下自己在react道路上的爬坑过程 以及对于刚学习redux的同学提供一些可供参考的例子。
之前用vue用了很久 vue的语法糖用起来是真的舒服 不过现在公司项目用的是react 只好默默的从vue转到react 其实毕竟他们都是类似的框架, 虽然语法大不同, 但是有些地方的思想还是很像的, 废话不多说了,开始正文...
本文主要分为两个部分:redux和react-redux。 首先大概过一下redux的基础部分:
1.redux
要知道redux和react并没有半毛钱的关系,redux甚至可以和jq一起用。 react-redux才是react的用于便捷操作redux的第三方插件。所以呢,学习react-redux之前我们要比较熟悉的了解redux的思想。本文比较直接,不来虚的,直接上代码:
首先就很熟悉了
1 使用官方脚手架create-react-app redux-demo
2 环境搭建好之后 继续安装reduxnpm install redux --S
进入到项目文件夹 把我们用不到的全咔咔删掉
在src/index.js里引入redux并创建action reducer和store
src/index.js:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import registerServiceWorker from './registerServiceWorker';
import { createStore } from 'redux'
//这是redux的原始state
const tiger = 10000
//这是action
const increase = {
type:'涨工资'
}
const decrease = {
type:'扣工资'
}
//这是reducer
const reducer = (state = tiger, action) => {
switch (action.type){
case '涨工资':
return state += 100;
case '扣工资':
return state -= 100;
default:
return state;
}
}
//创建store
const store = createStore(reducer);
console.log(store.getState())
ReactDOM.render(<App />, document.getElementById('root'));
registerServiceWorker();这里大概解释下每个的意思:
action:行为 它是一个对象 里面必有type来指定其类型 这个类型可以理解为你要做什么,reducer要根据action的type来返回不同的state 每个项目有且可以有多个action
reducer: 可以理解为一个专门处理state的工厂 给他一个旧数据它会根据不同action.type返回新的数据 也就是:旧state + action = 新state 每个项目有且可以有多个reducer
store: store本质上是一个状态树,保存了所有对象的状态。任何UI组件都能直接的从store访问特定对象的状态。每个项目有且只能有一个store
脑子里有了这些基本的概念后我们就可以把reducer放到createStore里并创建好store了
可以看到 代码的最后我们打印了store.getState() 这段代码简单理解就是打印下store里的数据
因为我们只是写了action并没有给它dispatch 所以reducer只会走默认的default 所以仅仅是返回state=tiger 那么tiger就是我们之前定义好的state
此时我们npm start 在浏览器打开该demo f12打开控制台 可以看到打印的数据为:10000
这里我们只是简单的回顾下redux的基础知识 并没有在app.js里面写任何东西
好 可以看到在上面我们虽然定义了action 但是好像并没有什么用啊? 接下来我们要做的事情就是让它变化了。
刚才仅仅是获得到初始的数据 这并不是我们想要的结果 在实际项目中我们肯定有很多的需求 不同需求对应不同功能 不同功能获得不同数据,所以接下来我们要用到dispatch给它派发不同的action,上代码:
src/index.js:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import registerServiceWorker from './registerServiceWorker';
import { createStore } from 'redux'
const tiger = 10000
//这是action
const increase = {
type:'涨工资'
}
const decrease = {
type:'扣工资'
}
//这是reducer
const reducer = (state = tiger, action) => {
switch (action.type){
case '涨工资':
return state += 100;
case '扣工资':
return state -= 100;
default:
return state;
}
}
//创建store
const store = createStore(reducer);
//订阅事件
store.subscribe(() =>
console.log(store.getState())
);
//派发事件
store.dispatch(increase)
ReactDOM.render(<App />, document.getElementById('root'));
registerServiceWorker();
可以看到, 打印的数据变成了 11000 也就是说reducer根据dispatch派发的action的type,return了新的state。当然我们也可以派发store.dispatch(decrease) 那打印的结果就是 10000,原因想必大家都知道。
其实我们仅仅是多写了store.dispatch(increase) 和 store.subscribe(() =>{}) 他们的每个作用大概解释下:
dispatch的作用就是告诉reducer 我给你action, 你要根据我的action.type返回新的state。 然后reducer就会根据action的type,返回新的state。
我们给它dispatch了action,reducer也做出相应 最后也返回新的state 但是其实这时候console.log()不会打印新的数据 因为state虽然变化了 但是还是打印store.getState()还是原始的数据
这时候我们就需要store.subscribe(() =>{})了 它的作用就是每当reducer返回新的数据 它就会自动更新页面 把UI组件的state更新下 不然的话 虽然state变化了 页面仍不会更新(虽然现在还没有其他组件)
2.react-redux
好了, 这些就是基本的redux的知识。我们不难发现,这样其实挺麻烦的。你需要写好多好多东西,而且我们并没有把reducer,action什么的给分离出去,不然的话我还要往很多组件里面传很多东西。这对我们实际开发是很不友好的。
所以, 这时候就十分迫切需要react-redux了。它的作用是帮助我们操作redux。有了它我们可以很方便的写redux。接下来上代码:
首先安装react-redux:
`npm install react-redux --S`
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
import { createStore } from 'redux';
import { Provider, connect } from 'react-redux';
class App extends Component {
render() {
const { PayIncrease, PayDecrease } = this.props;
return (
<div className="App">
<div className="App">
<h2>当月工资为{this.props.tiger}</h2>
<button onClick={PayIncrease}>升职加薪</button>
<button onClick={PayDecrease}>迟到罚款</button>
</div>
</div>
);
}
}
const tiger = 10000
//这是action
const increase = {
type: '涨工资'
}
const decrease = {
type: '扣工资'
}
//这是reducer
const reducer = (state = tiger, action) => {
switch (action.type) {
case '涨工资':
return state += 100;
case '扣工资':
return state -= 100;
default:
return state;
}
}
//创建store
const store = createStore(reducer);
//需要渲染什么数据
function mapStateToProps(state) {
return {
tiger: state
}
}
//需要触发什么行为
function mapDispatchToProps(dispatch) {
return {
PayIncrease: () => dispatch({ type: '涨工资' }),
PayDecrease: () => dispatch({ type: '扣工资' })
}
}
//连接组件
App = connect(mapStateToProps, mapDispatchToProps)(App)
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('root')
)
我们可以看到,我们仅仅对代码进行了稍微的改造,在index.js里面写个APP组件以方便我们观察,APP组件里面的button分别触发不同的事件。
action啊 reducer啊 store啊 想必大家都已经了解过了 这里不再做过多介绍。我们主要关注下哪里有变化:
首先最明显的是demo中引入react-redux的Provider和connect,它们非常重要!这里先大概解释下它们的作用:
Provider:它是react-redux 提供的一个 React 组件,作用是把state传给它的所有子组件,也就是说 当你用Provider传入数据后 ,下面的所有子组件都可以共享数据,十分的方便。
Provider的使用方法是:把Provider组件包裹在最外层的组件,如代码所示,把整个APP组件给包裹住,然后在Provider里面把store传过去。注意:一定是在Provider中传store,不能在APP组件中传store。
connect:它是一个高阶组件 所谓高阶组件就是你给它传入一个组件,它会给你返回新的加工后的组件,注重用法倒简单,深究其原理就有点难度。这里不做connect的深究,主要是学会它的用法,毕竟想要深究必须先会使用它。首先它有四个参数([mapStateToProps], [mapDispatchToProps], [mergeProps], [options]),后面两个参数可以不写,不写的话它是有默认值的。我们主要关注下前两个参数mapStateToProps和mapDispatchToProps。
connect的使用方法是:把指定的state和指定的action与React组件连接起来,后面括号里面写UI组件名。
除此之外demo中还多出了mapStateToProps mapDispatchToProps 他们又有什么作用呢?通俗一点讲的话就是:
比如你在一个很深的UI组件里 当你想要获得store的数据就很麻烦。mapStateToProps就是告诉store你需要哪个state,需要什么数据就直接在mapStateToProps中写出来,然后store就会返回给你。同理,如果你想要dispatch派发一些行为怎么办呢,mapDispatchToProps就是告诉store你要派发什么行为,需要派发什么行为就在mapDispatchToProps中写出来,然后store就会把你想要派发的行为告诉reducer,接下来大家都应该知道了 reducer就会根据旧的state和action返回新的state。
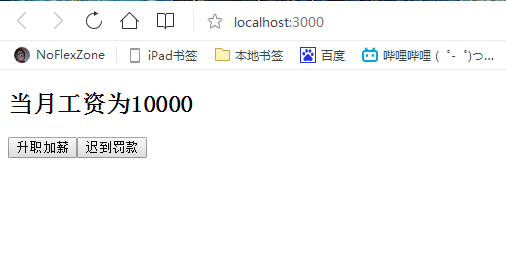
好了 , 这时候我们npm start 打开浏览器看一下有什么效果:
可以看到页面上已经有内容,多了一段文字和两个按钮,当我们点击会有什么反应呢?
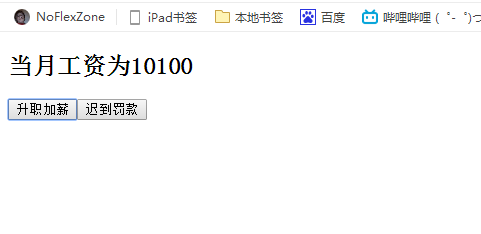
果不其然,当我们点击'升职加薪'按钮时候 '当月工资'也相应的增加了。我们捋一下整个事件流程:
1 点击按钮 2 触发PayDecrease()方法 3 该方法派发相应action 4 reducer根据action的type响应得到新的state 5 通过{this.props.tiger}拿到新的state 渲染到页面
ok, 这个简单的demo我们就实现了。但是现在还有一个问题:我们把所有的action reducer store Provider connect等等都写在了一个页面,这在我们实际开发中肯定是不合理的,所以,我们最后就给这个小demo再优化下:
首先,我们要把action,reducer什么的抽离出去,作为一个单独的文件,然后再导出:
src/index.reducer.js:
const tiger = 10000
//这是action
const increase = {
type: '涨工资'
}
const decrease = {
type: '扣工资'
}
//这是reducer
const reducer = (state = tiger, action) => {
switch (action.type) {
case '涨工资':
return state += 100;
case '扣工资':
return state -= 100;
default:
return state;
}
}
export default reducer其次,我们也要把APP组件写在外面 (此处一定要注意: 导出的不是APP组件,而是connect后的APP组件)
src/APP.js:
import React, { Component } from 'react';
import { connect } from 'react-redux';
class App extends Component {
componentDidMount() {
console.log(this.props)
}
render() {
const { PayIncrease, PayDecrease } = this.props;
return (
<div className="App">
<h2>当月工资为{this.props.tiger}</h2>
<button onClick={PayIncrease}>升职加薪</button>
<button onClick={PayDecrease}>迟到罚款</button>
</div>
);
}
}
//需要渲染什么数据
function mapStateToProps(state) {
return {
tiger: state
}
}
//需要触发什么行为
function mapDispatchToProps(dispatch) {
return {
PayIncrease: () => dispatch({ type: '涨工资' }),
PayDecrease: () => dispatch({ type: '扣工资' })
}
}
export default App = connect(mapStateToProps, mapDispatchToProps)(App)
把这些东西分离出去之后,此时的index.js看起来明显就简洁了许多:
src/index.js:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import { createStore } from 'redux'
import { Provider } from 'react-redux'
import reducer from './index.reducer'
//创建store
const store = createStore(reducer);
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('root'));
好了,比较基础的redux和react-redux例子到这就结束了,感觉废话有点多了。。能看完的都是真爱。。 哪有错误 欢迎指正!



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。