先来看看这两个种传送格式的写法
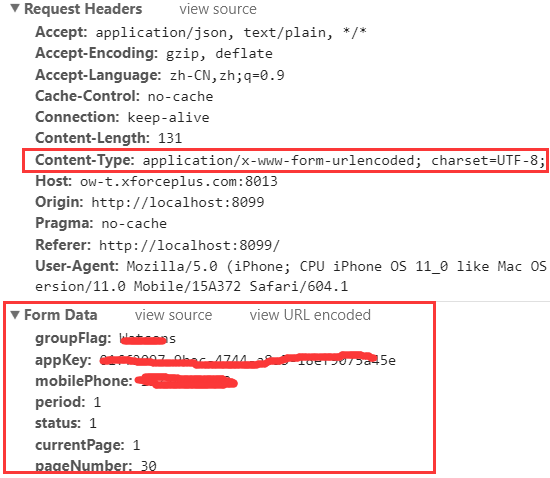
1.form格式,将Content-Type类型设置为application/x-www-form-urlencode,POST请求时将data序列化,提交的数据会按照 key1=val1&key2=val2 的方式进行编码,key 和 val 都进行了 URL 转码
var instance = axios.create({
baseURL: conf.api.api_owt,
timeout: 60000,
headers: {
"Content-Type": "application/x-www-form-urlencoded; charset=utf-8;"
}
});
// http request 拦截器
instance.interceptors.request.use(
config => {
// POST传参序列化
if (config.method === "post") {
config.data = qs.stringify(config.data);
}
return config;
},
error => {
return Promise.reject(error);
}
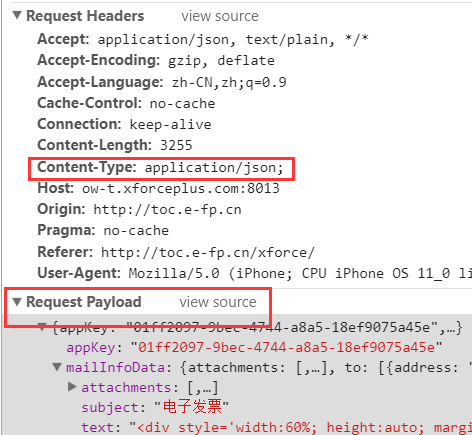
);2.json格式,有时候后台需要body传送的是json数据,将Content-Type类型设置为application/json,注意POST请求时data不要序列化
var instance = axios.create({
baseURL: conf.api.api_owt,
timeout: 60000,
headers: {
"Content-Type": "application/json;"
}
});

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。