vue生命周期
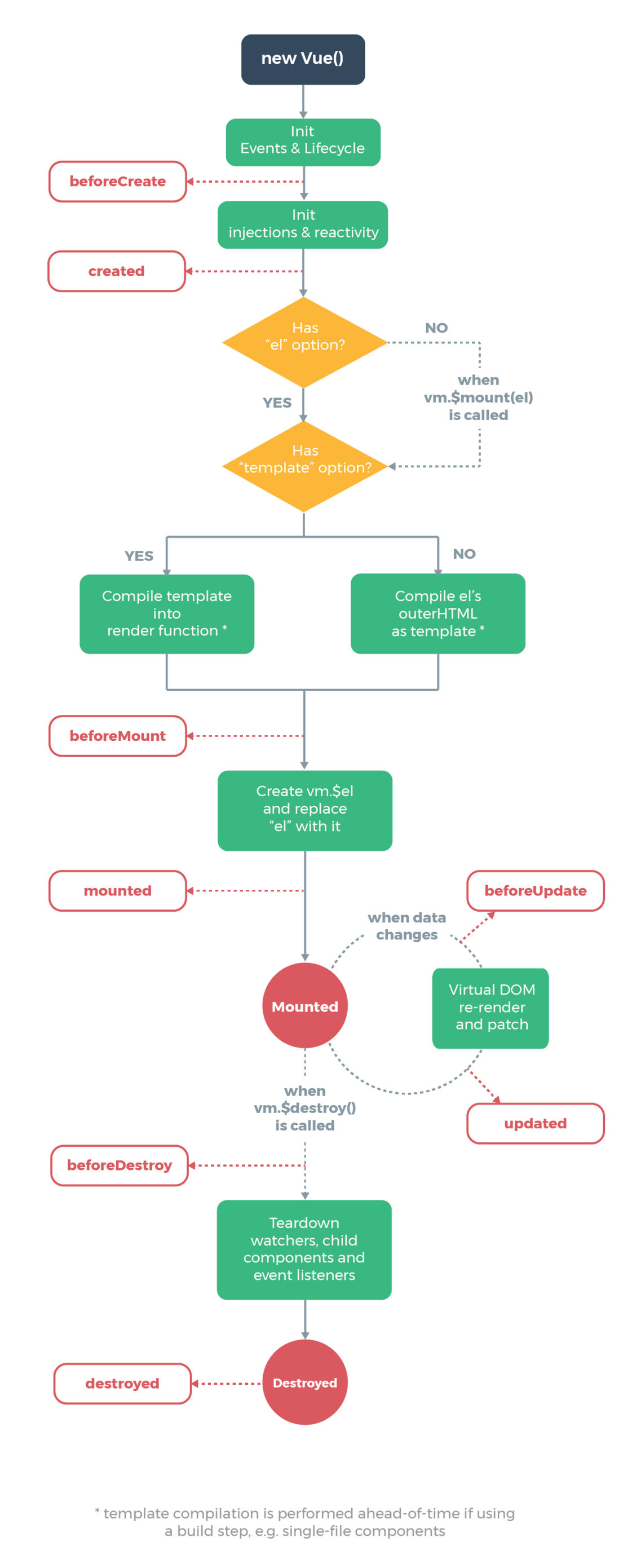
这是vue生命周期的图示具体内容:
所有的生命周期钩子函数如下:
beforeCreate() {
console.log(this, "beforeCreate");
console.log('el:'+this.$el)
console.log('data:'+this.$data)
console.log('text:'+this.text)
},
created() {
console.log(this, "created");
console.log('el:'+this.$el)
console.log('data:'+this.$data)
console.log('text:'+this.text)
},
beforeMount() {
console.log(this, "beforeMount");
console.log('el:'+this.$el)
console.log('data:'+this.$data)
console.log('text:'+this.text)
},
mounted() {
console.log(this, "beforeMount");
console.log('el:'+this.$el)
console.log('data:'+this.$data)
console.log('text:'+this.text)
},
beforeUpdate() {
console.log(this, "beforeUpdate");
},
updated() {
console.log(this, "updated");
},
activated() {
console.log(this, "activated");
},
deactivated() {
console.log(this, "deactivated");
},
beforeDestroy() {
console.log(this, "beforeDestroy");
},
destroyed() {
console.log(this, "destroyed");
},打开控制台可以看出:
一个实例被创建后上面的这四个钩子函数按顺序执行,这四个函数在这个过程只会被调用一次;
beforeUpdate、updated是数据更新的前后执行的;
beforeDestroy、destroyed是组件销毁后执行的;
activated、deactivated是组件使用<keep-alive></keep-alive>执行的,下面针对每个过程进行详解:
1.beforeCreate
beforeCreate前面是初始化一个vue实例,此时,Events初始化完成,但data还未完成,所以此时不要修改数据;
2.created
created时,数据已经和data属性进行绑定,这是最早进行ajax数据请求的地方。此时还未有el选项;
3.created钩子函数和beforeMount间的生命周期
created完成后,会有一个判断过程,判断对象是否有el选项。如果有的话就继续向下编译,如果没有el选项,则停止编译,也就意味着停止了生命周期,直到在该vue实例上调用vm.$mount(el)。
如果有el选项后,会再次判断是否有templete选项:
如果有的话中有template参数选项,则将其作为模板编译成render函数。
如果没有template选项,则将外部HTML作为模板编译。
可以看到template中的模板优先级要高于outer HTML的优先级。
4.beforeMount和mounted 钩子函数间的生命周期
此时已经挂载el选项,可以操作dom,至此,vue实例前四个生命周期执行完成。
5.beforeUpdate钩子函数和updated钩子函数间的生命周期
当vue发现data中的数据发生了改变,会触发对应组件的重新渲染,先后调用beforeUpdate和updated钩子函数。
6.beforeDestroy和destroyed钩子函数间的生命周期
beforeDestroy钩子函数在实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed钩子函数在Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
另:activated:keep-alive组件激活时调用。该钩子在服务器端渲染期间不被调用。
deactivated:keep-alive组件停用时调用。该钩子在服务端渲染期间不被调用。









**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。