脚本模式创建测试用例 在手动视图之外,Katalon Studio还允许专家级用户在脚本视图中用编程方式编写自动化测试用例。有Groovy/Java 背景的用户可以在这个视图中很容易地编辑测试脚本。 如何使用Katalon Studio手工编写非常基础的自动测试脚本?在本教程里,你将了解到其基本步骤。看完本教程后,你就能理解并能使用导入的语句、内嵌的关键字构建测试脚本。为了更高效地使用Katalon Studio的脚本功能,建议你有点基本的编程背景、最好使用过Groovy。 我们的示范测试用例有以下步骤:
- 打开浏览器
- 导航到某网站
- 点击特定控件
- 验证页面上是否存在特定控件
- 关闭浏览器
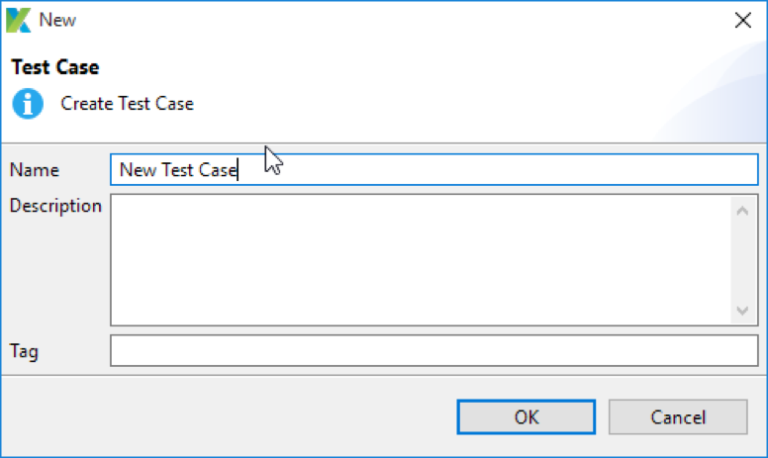
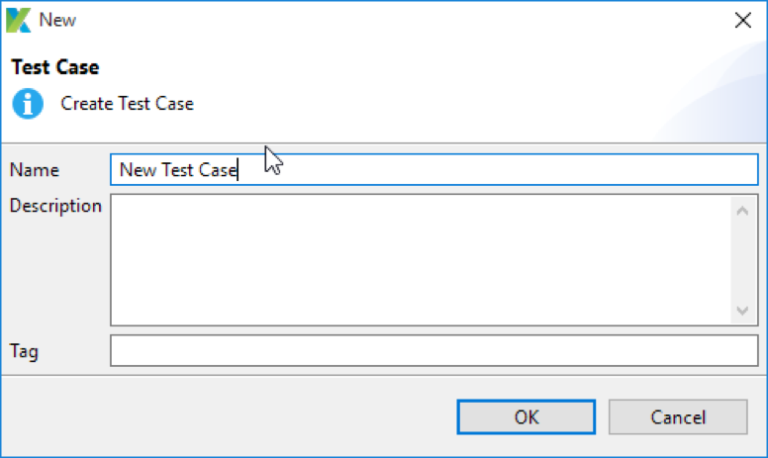
跟随以下步骤,在脚本视图中自动化以上测试场景: 1. 主菜单里选择文件>新建>测试用例,创建新的测试用例。输入测试用例名称,然后点击确定。  2. 新测试用例创建后,你就可以切换到脚本视图。在手动视图里设置的测试步骤会自动转换成脚本视图里的Groovy脚本。
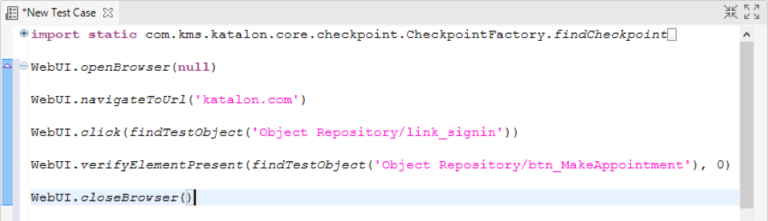
2. 新测试用例创建后,你就可以切换到脚本视图。在手动视图里设置的测试步骤会自动转换成脚本视图里的Groovy脚本。  测试脚本中的引用语句允许你参考将要用到的类。展开‘引用’层可以查看Katalon Studio默认引用的所有类。每条引用语句的‘as’后的名字是本类的一个别名。你可以改变每个类的别名。这些类都是构建测试脚本所必需的。 Katalon Studio 是一个支持关键字驱动的自动化工具。所有的关键字都都对应地打包在WebUI, Mobile 和 WebService包中。在导入的类上按 ‘Ctrl + 空格‘ 键可以查看这些包及其功能。 3. 本示例中,你将创建一个网站的测试脚本,来使用Web UI内嵌的关键字。要使用内嵌的WebUI 关键字,在编辑器中输入以下语法。
测试脚本中的引用语句允许你参考将要用到的类。展开‘引用’层可以查看Katalon Studio默认引用的所有类。每条引用语句的‘as’后的名字是本类的一个别名。你可以改变每个类的别名。这些类都是构建测试脚本所必需的。 Katalon Studio 是一个支持关键字驱动的自动化工具。所有的关键字都都对应地打包在WebUI, Mobile 和 WebService包中。在导入的类上按 ‘Ctrl + 空格‘ 键可以查看这些包及其功能。 3. 本示例中,你将创建一个网站的测试脚本,来使用Web UI内嵌的关键字。要使用内嵌的WebUI 关键字,在编辑器中输入以下语法。
WebUI.
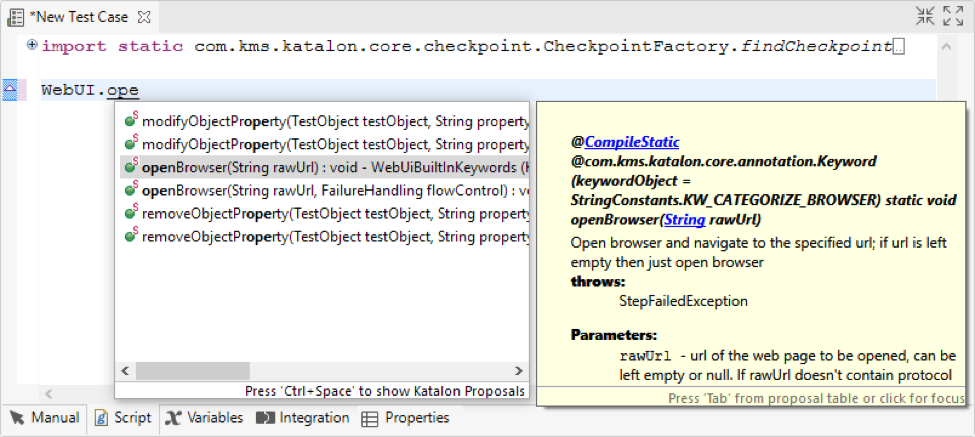
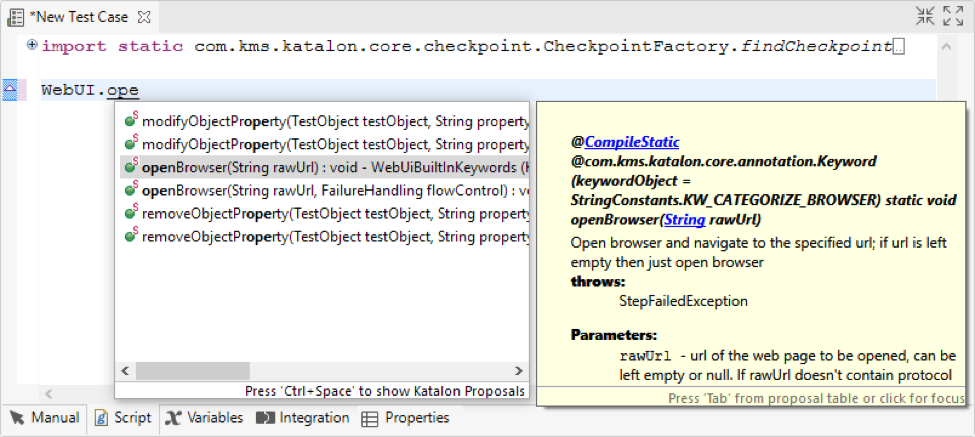
4. 在输入点符号(.)后,所有内嵌的关键字以及它们在WebUI测试方面的描述就都象下面这样显示出来了:  5. 选择 Open Browser 关键字。 这个关键字打开浏览器,如果提供了参数,它还将导航到指定的URL。所选关键字的详细语法将显示在弹出窗口中。
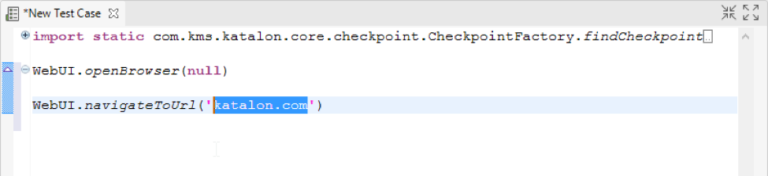
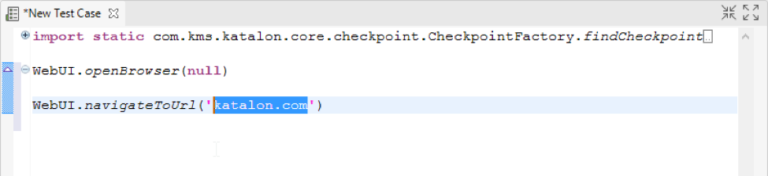
5. 选择 Open Browser 关键字。 这个关键字打开浏览器,如果提供了参数,它还将导航到指定的URL。所选关键字的详细语法将显示在弹出窗口中。  6.输入Navigate To Url 关键字。这个关键字导航到指定的URL。现在输入Katalon Studio (katalon.com)的URL作为参数值。
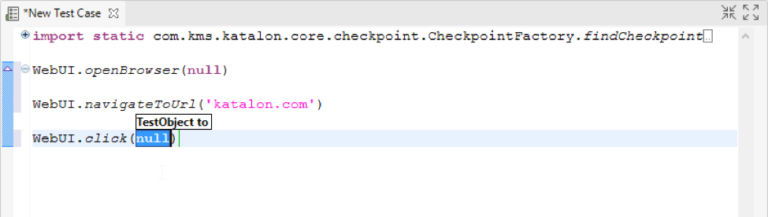
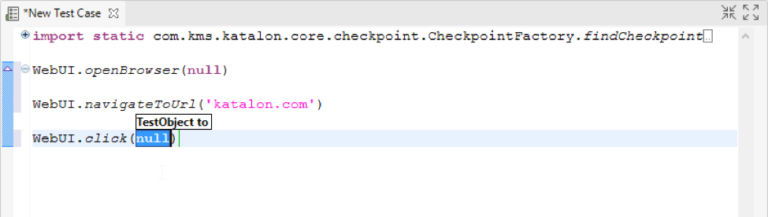
6.输入Navigate To Url 关键字。这个关键字导航到指定的URL。现在输入Katalon Studio (katalon.com)的URL作为参数值。  7.输入Click。这个关键字表示单击动作。你需要为这个单击动作指定一个对象。
7.输入Click。这个关键字表示单击动作。你需要为这个单击动作指定一个对象。  8. 使用以下语法引用对象库中的一个对象(你也可以通过把对象拖拽到编辑器来自动生成此语法。): findTestObject('{Object ID}') 这里的Object ID 是对象在Katalon Studio 中的ID. 9. 你可以在对象的属性框中找到对象的ID 例如:
8. 使用以下语法引用对象库中的一个对象(你也可以通过把对象拖拽到编辑器来自动生成此语法。): findTestObject('{Object ID}') 这里的Object ID 是对象在Katalon Studio 中的ID. 9. 你可以在对象的属性框中找到对象的ID 例如:  10. 输入Verify Element Present 关键字。这个关键字验证特定的对象是否显示在正在执行脚本的浏览器中。和以上步骤类似,你需要指定本关键字所涉及的对象。
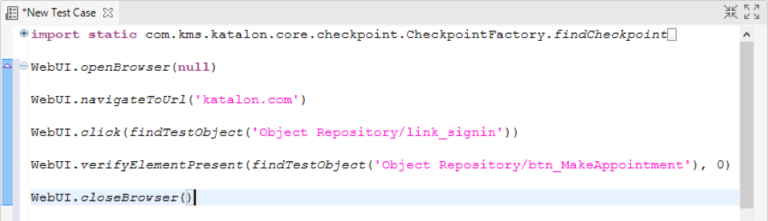
10. 输入Verify Element Present 关键字。这个关键字验证特定的对象是否显示在正在执行脚本的浏览器中。和以上步骤类似,你需要指定本关键字所涉及的对象。  11. 添加 Close Browser 关键字,并保存脚本。
11. 添加 Close Browser 关键字,并保存脚本。  12.在编写脚本时,可以参考下列API文档:
12.在编写脚本时,可以参考下列API文档:
Class
DescriptionDescription
Builtin Keywords
List of common built-in keywords
WebUI Builtin Keywords
List of Web UI built-in keywords
Web Service Builtin Keywords
List of Web Service built-in keywords
Mobile Builtin Keywords
List of Mobile built-in keywords
13. 恭喜! 你用Groovy语言完成了你的第一个自动化脚本。点击主工具栏中的 Run 来运行测试用例。  Katalon Studio 应该能执行测试用例中的脚本。测试结果会显示在日志浏览器中,就象如下示例:
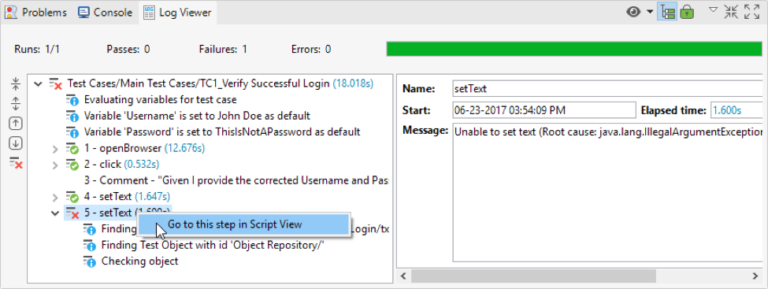
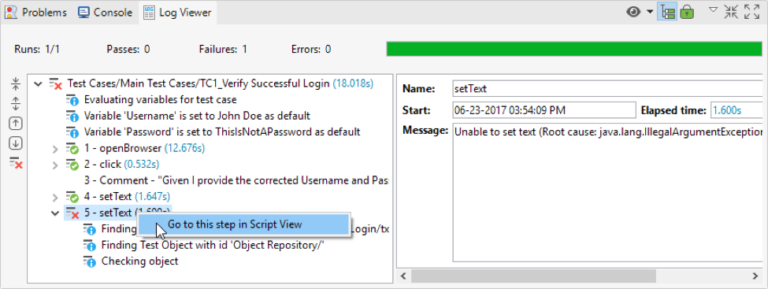
Katalon Studio 应该能执行测试用例中的脚本。测试结果会显示在日志浏览器中,就象如下示例:  Original source: https://www.katalon.com/resources-center/tutorials/create-test-case-using-script-mode/ Transtaled by: Junfeng Yan
Original source: https://www.katalon.com/resources-center/tutorials/create-test-case-using-script-mode/ Transtaled by: Junfeng Yan











**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。