前言:要做一个全沾的工程师,对于后端和数据库来说,即使不认识也要见个面的。本文给的例子很简单,也贴出来源码,只要一步步下来,就可以跑起来啦~~~
思考一个需求:做一个登录页面,自己搭建服务和数据库,将用户输入的登录信息保存到数据库
如何完成呢:首先选择一个应用框架,无论是 express、koa、egg 都可以;然后是数据库选择,MySQL、MongoDB 都可以,Node.js 都支持连接;最后是插件和中间件的选择,将应用于数据库连接起来... 这是大致的思路,那本文以 express+MongoDB 为例建一个简单的程序,完成提出的需求。
数据库准备:MongoDB与可视化工具adminMongo的安装、启动与连接
一、MongoDB 数据库
数据库选择 MongoDB 是因为其结构与 JSON 数据格式很像。基本了解 MongoDB 的概念就好,主要是安装上数据库,并进行简单的增删操作。
SQL 与 MongoDB
更多学习:http://www.runoob.com/mongodb/
安装并运行
更详细的过程参考:MongoDB与可视化工具adminMongo的安装、启动与连接
- 下载:MongoDB网址 https://www.mongodb.com/downl...
- 配置:进入解压后的目录,为MongoDB添加默认的/data/db数据库存储目录 $ mkdir data/db
- 启动:进入bin目录下,启动 mongodb 数据库服务器 $ sudo ./mongod
- 访问:再通过localhost访问本地数据库$ ./mongo
- 一些常用的命令:
数据库:show dbs ;use mytest ; db.dropDatabase()
集合:show collections ; db.createCollection("mycollection") ; db.mycollection.drop()
文档:db.mycollection.find() ; db.mycollection.insert({name:"xxx"}) ; db.mycollection.remove({'name':'xxx'})
二、adminMongo 可视化工具
选择一款可视化工具,能让你的数据库变得清晰,也可以选择其他的工具,这里安装的是adminMongo
-
下载adminMongo
$ git clone https://github.com/mrvautin/adminMongo -
安装并启动:
$ cd adminMongo $ npm install $ npm start - 连接本地数据库:mongodb://127.0.0.1:27017
三、mongoose 数据模型
直接用 node.js 也可以连接数据库进行读写,但很多插件除了封装这个基本功能之外,还提供了很多其他的服务。对于 MongoDB,我不会使用原生 node 去操作,而是选了 mongoose 这个插件。mongoose 官网: https://mongoosedoc.top/
-
安装了 node.js 建一个 test 项目文件夹,初始化 package.json
$ npm init -
安装 mongoose
$ npm install mongoose --save-dev -
新建一个js文件,用来写 mongoose 代码
$ touch mongoose.js -
连接数据库
/* mongoose.js :建立数据库连接 */ var mongoose = require('mongoose') // 引入 mongoose var url = "mongodb://localhost:27017/mytest"; // 本地数据库地址 mongoose.connect(url) // connect() 返回一个状态待定(pending)的连接,可以用来判断连接成功或失败 var db = mongoose.connection; db.on('error', console.error.bind(console, 'connection error:')); db.once('open', function() { console.log("Successful connection to "+url) });运行$ node mongoose.js 后输出:
Successful connection to mongodb://localhost:27017/mytest -
此时连接数据库成功,建立 Schema(Mongoose 定义的相当于 collection 集合的概念) ,写数据
/* mongoose.js :建立数据库连接用 mongoose.Schema 插入数据 */ var Schema = mongoose.Schema //schema 都会映射到一个 MongoDB collection let user = { name:String } var userSchema = Schema(user) var User = mongoose.model('User', userSchema); //将schema编译为model构造函数 var newUser = new User({name: "yyyyyyyyyyyy"})// Mongoose 会自动找到名称是 model 名字复数形式的 collection newUser.save()运行$ node mongoose.js 后,可以通过 adminmongo 查看数据是否添加成功,也可以通过 terminal 命令查看。
-
补充说明:以下是 mongoose 的所有合法 SchemaTypes:
常见的 String , Number , Date , Buffer , Boolean , Array ,
Mixed: 一个啥都可以放的 SchemaType,虽然便利,但也会让数据难以维护,
ObjectId:指定类型为 ObjectId,即“主键”,
Decimal128:自定义的Type
四、Express 服务框架
mongoose 只是帮我们连接数据并进行读写,还需要启动一个服务框架,这个框架封装了 node 的 http 服务。
-
安装 express
$ npm install express --save-dev -
创建 express.js 应用Demo,启动服务接口
/* express.js: 引入 express 模块,设置路由 */ var express = require('express')() express.get('/',function (request, response) { // 路由 response.send("hello world!") // 传送HTTP响应 }) express.listen(3000) //监听3000端口,默认localhost: 127.0.0.1 || 0.0.0.0运行$ node express.js 后打开浏览器输入 http://localhost:3000/
五、完成一个表单提交
三四步骤完成后思路会清晰起来,现在只需要建立一个表单,提交数据到 express 提供的接口,express 接收到请求后通过 mongoose 访问数据库。
-
express.js 导入 mongoose 模块,
/* mongoose.js: 导出模块 */ module.exports = {mongoose,User} /* express.js: 引入 mongoose */ var {mongoose, User} = require("./mongoose")*支持ES6需要
$ npm install babel-core --save-dev -
在express.js中创建一个请求数据的路由/接口
/* express.js: 使用 mongoose 建立接口,添加数据到 MongoDB */ express.get("/addUser",function (request, response) { let data = { name: request.query.myinput } console.log(data) var addUser = new User(data) addUser.save() response.send(JSON.stringify(data)) }) -
新建一个html,向 http://127.0.0.1:3000/addUser 发送 get 请求,提交数据。
<!-- index.html --> <form action="http://127.0.0.1:3000/addUser" method="GET"> <h1>随便输入:</h1> <input type="text" name="myinput"> <input type="submit" value="Submit"> </form> - 运行$ node express.js 打开 index.html 文件:
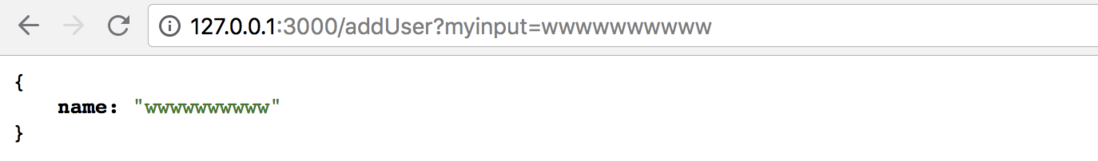
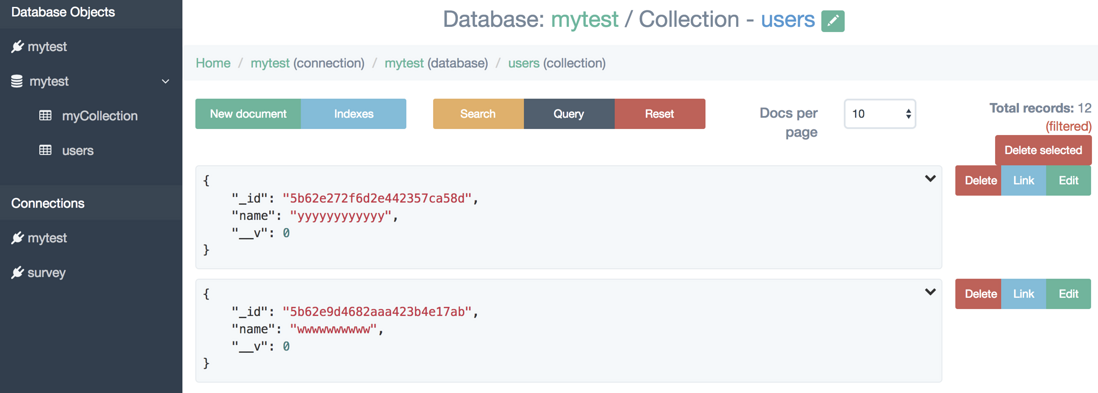
成功存储:
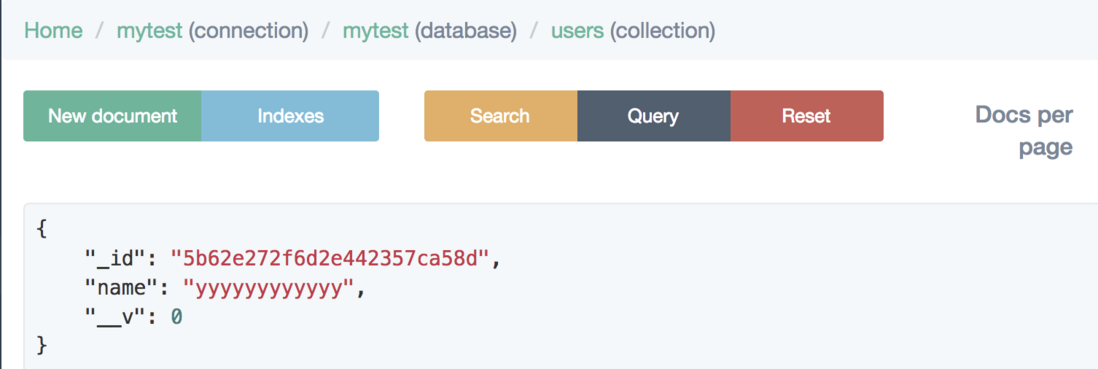
在 adminMongo 中查看:
六、模板引擎与视图渲染
问题:html请求为什么带url和端口? 如何将html也放在 http://127.0.0.1:3000/ 地址下进行访问?
- 所有的应用框架都需要使用引擎才能将视图渲染输出为HTML!express 官网上默认模板引擎 jade,express 4+ 用 ejs,也可以自定义模板引擎进行视图渲染
-
安装模板引擎 ejs
$ npm i ejs --save-dev -
配置模板引擎,使用我们习惯的 html 类型的模板代替 ejs
/* express.js: 配置引擎 */ express.set('views', './views'); // 添加视图路径 express.engine('html', require('ejs').renderFile); // 将EJS模板映射至".html"文件 express.set('view engine', 'html'); // 设置视图引擎 -
配置路由与渲染的模板
/* express.js: 配置引擎 */ express.get('/view', function (request, response) { response.render('test') }) -
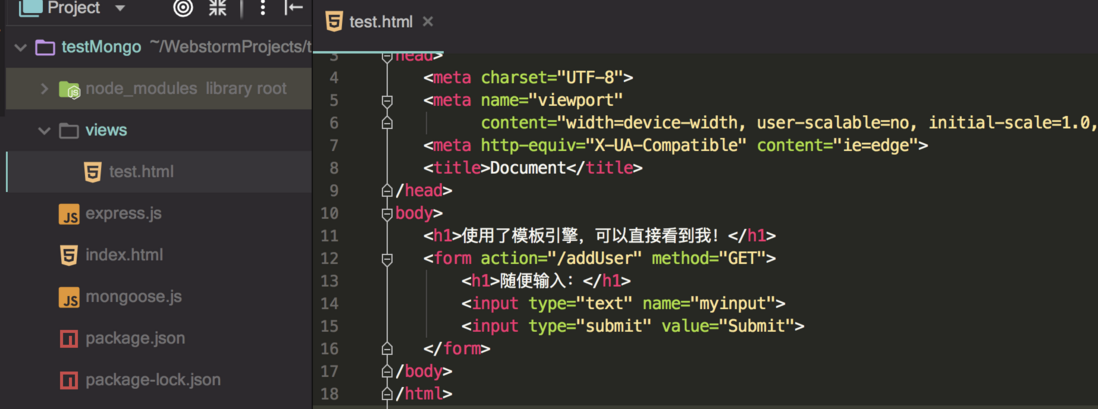
新建 views 文件夹与 test.html
/* views/test.html */ <h1>使用了模板引擎,可以直接看到我!</h1> <form action="/addUser" method="GET"> <h1>随便输入:</h1> <input type="text" name="myinput"> <input type="submit" value="Submit"> </form> - 打开浏览器访问:http://127.0.0.1:3000/view
- 注意此时数据的提交路径是 “/addUser” ,没有地址和端口号,数据也可以提交。
总结
- 整体的目录结构如下:
- 整个流程下来,可以直接复制代码跑一下,但要知道每个步骤需要做什么,最重要的是思路,其他的都是工具。
加油哦~ 少年!









**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。