Ajax设置请求和接收响应、自己封装简易jQuery.Ajax
这篇文章是承接前几篇博客的,是前几篇继续学习
包括Ajax学习与理解和简化版自己实现jQuery等
这篇文章只算是我的个人学习笔记,内容没有精心排版,一些错误请见谅.
所有代码都在这里,从历史commit可以看到所有代码,摆阔一个简易的node.js服务器
所有代码在历史commit里(AjaxStudy---github)
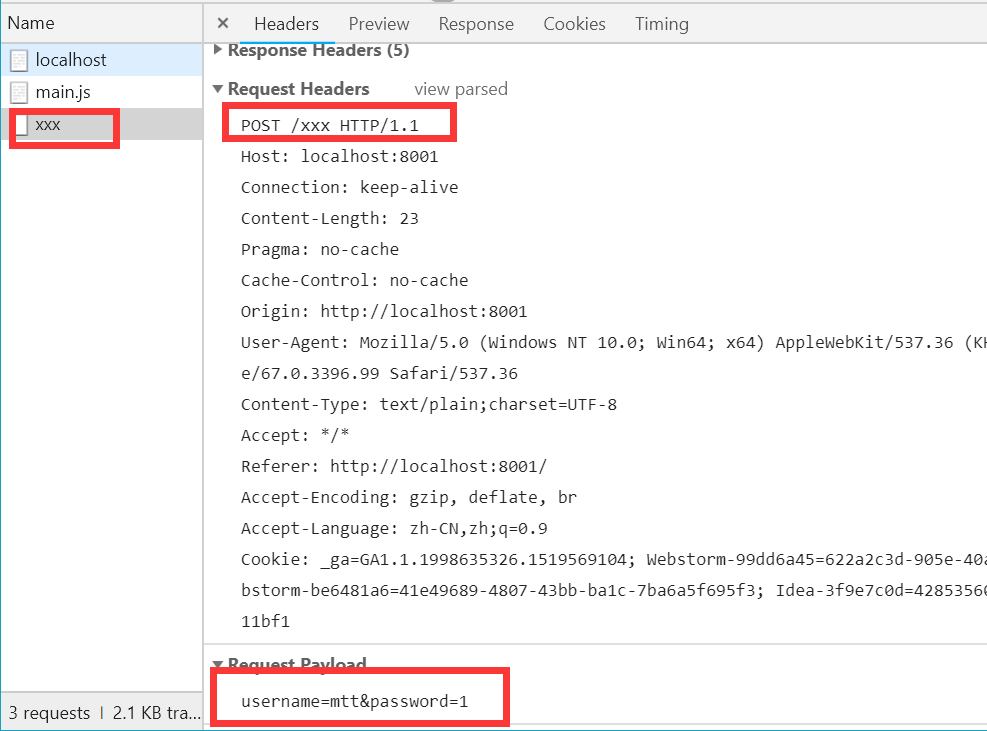
1JS设置任意请求
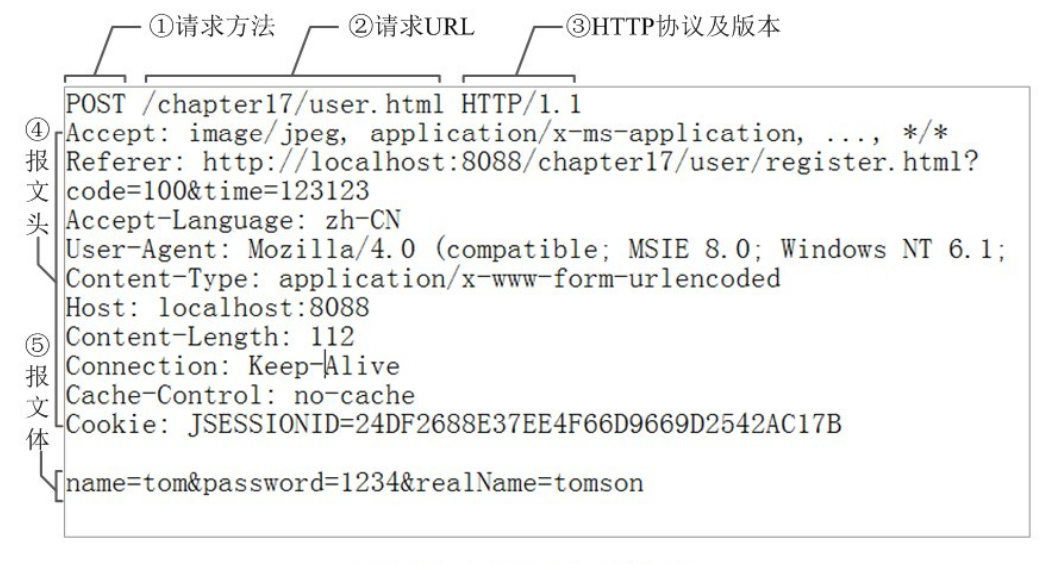
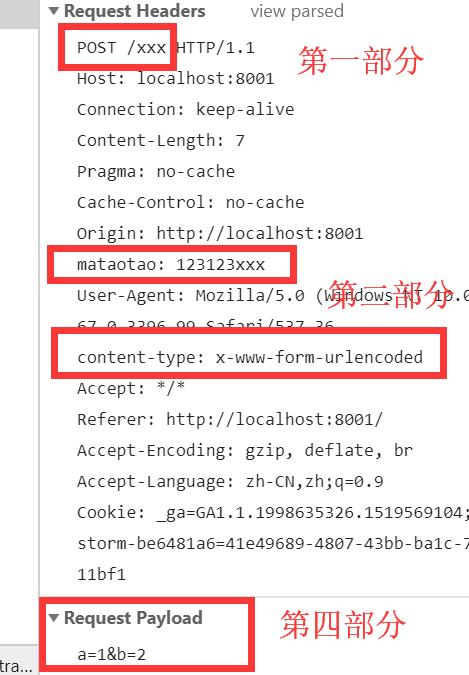
一个http请求分为四个部分
请求行,请求头,回车,请求体
设置请求的四个部分(第三部分为回车):
- 第一部分
request.open('get', '/xxx') - 第二部分
request.setRequestHeader('content-type','x-www-form-urlencoded') - 第四部分
request.send('a=1&b=2')
request.setRequestHeader()方法需要注意的是此方法必须在 open() 方法和 send() 之间调用。
XMLHttpRequest.setRequestHeader()
另外需要注意的是,如果设置西请求方法为get 并且设置了请求体(第四部分),在谷歌浏览器中看不到请求体,不报错但是不显示
示例代码:
myButton.addEventListener("click",(e)=>{
let request = new XMLHttpRequest();
request.open('POST','/xxx')//配置request
//设置第二部分
request.setRequestHeader("mataotao","123123xxx")
request.setRequestHeader('content-type','x-www-form-urlencoded')
request.send("a=1&b=2");//发送请求
request.onreadystatechange = ()=>{
if(request.readyState ===4){
console.log("请求和响应都完毕了");
if ( request.status>=200&&request.status<=400){
console.log('说明请求成功');
let string = request.responseText;
//把符合json语法的字符串转化为js对应的值
let object2 = window.JSON.parse(string);
console.log(object2)
}else if(request.status>=400){
console.log("响应失败");
}
}
}
})2JS获取任意响应
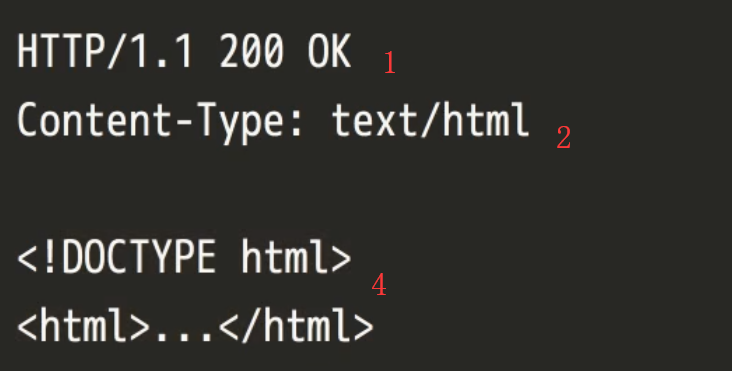
- 第一部分
request.status/request.statusText - 第二部分
request.getResponseHeader()/request.getAllResponseHeaders() - 第四部分
request.responseText
myButton.addEventListener("click",(e)=>{
let request = new XMLHttpRequest();
request.open('POST','/xxx')//配置request
//设置第二部分
request.setRequestHeader("mataotao","123123xxx")
request.setRequestHeader('content-type','x-www-form-urlencoded')
request.send("a=1&b=2");//发送请求
request.onreadystatechange = ()=>{
if(request.readyState ===4){
console.log("请求和响应都完毕了");
if ( request.status>=200&&request.status<=400){
console.log('说明请求成功');
//*核心代码 */
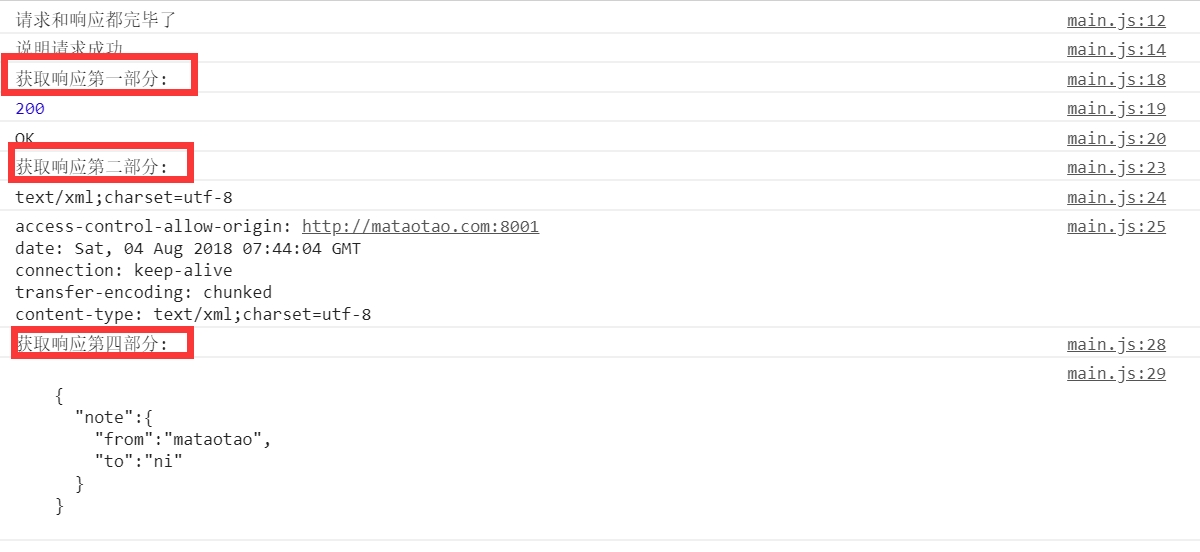
//第一部分:
console.log("获取响应第一部分:")
console.log(request.status)//200
console.log(request.statusText)//ok
//第二部分:
console.log("获取响应第二部分:")
console.log(request.getResponseHeader('Content-Type'))
console.log(request.getAllResponseHeaders())
//第四部分:
console.log("获取响应第四部分:")
console.log(request.responseText)
//*核心代码 */
let string = request.responseText;
//把符合json语法的字符串转化为js对应的值
let object2 = window.JSON.parse(string);
// console.log(object2)
}else if(request.status>=400){
console.log("响应失败");
}
}
}
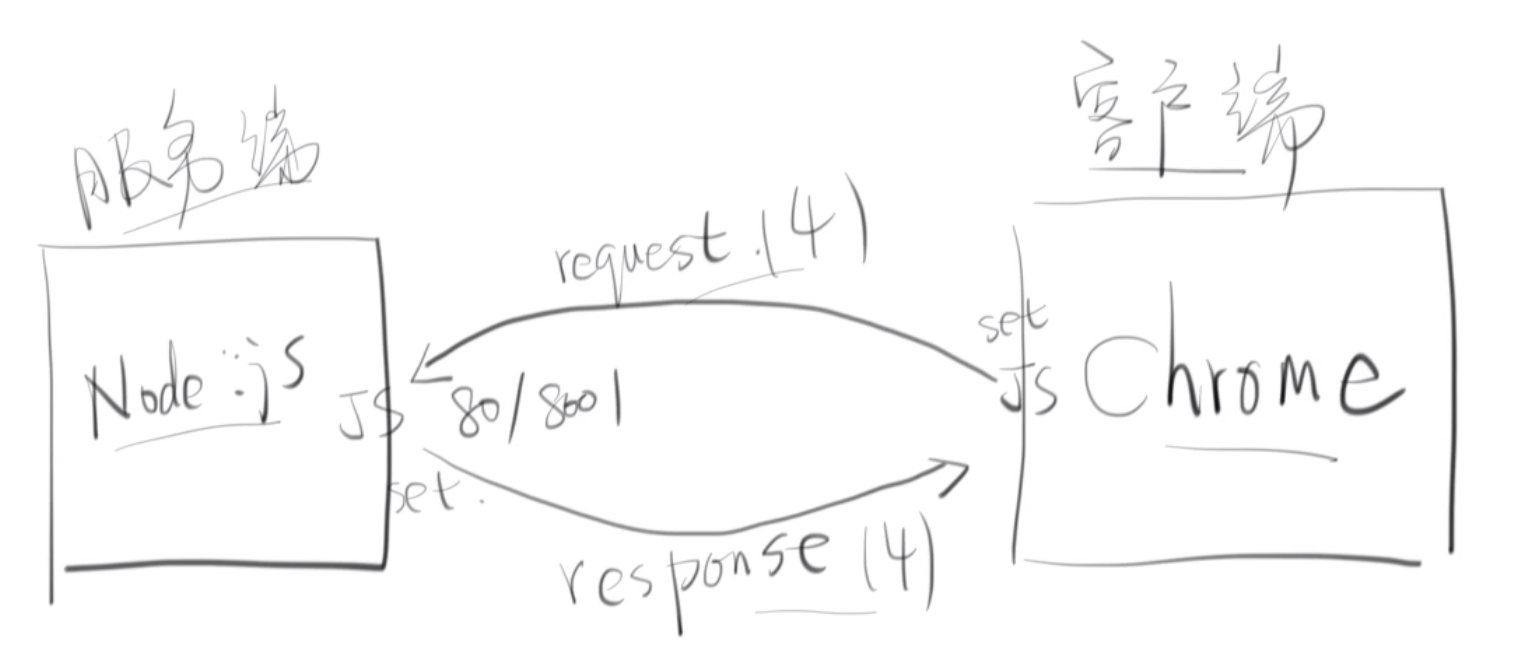
})3 客户端/服务器模型
客户端使用js设置请求的四个部分,
服务器用nodejs也可以设置响应的四个部分
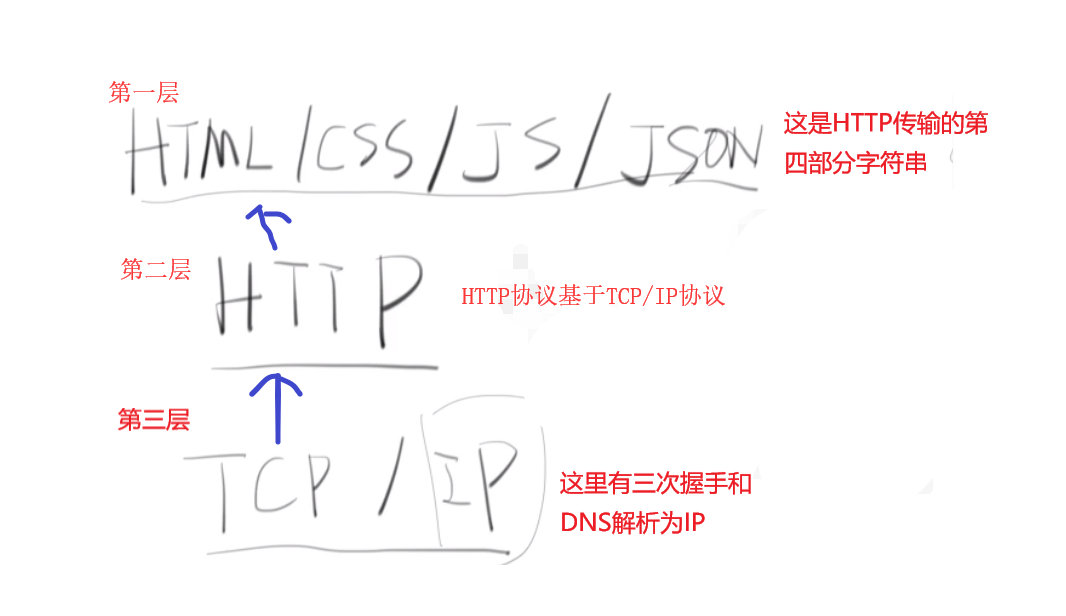
为什么要三次握手?
三次握手:
A:我能连你了吗?
B: 可以连我,你连吧
A:那我连你了
开始发送数据
原因:因为要保证A/B 都可以收发信息 ,数据才能在AB之间传输
1.
A:我能连你了吗?
B: 可以
说明A可以发信息,B可以接受信息
2.
B: 可以连我,你连吧
A:那我连你了
说明B可以发送信息,A可以接受信息
3 自己封装jQuery.Ajax(简单原理)
所有代码在历史commit里(AjaxStudy---github)
3.1 方法一
window.jQuery = ()=>{//假装有一个简易的jQuery,具体封装
let object1 = {};
boject1.addClass = function(){};
boject1.show = function(){};
return object1;
}
window.jQuery.ajax = (method,path,body,successFn,failFn)=>{
let request = new XMLHttpRequest();
request.open(method,path)
request.send(body);
request.onreadystatechange = ()=>{
if(request.readyState ===4){
if ( request.status>=200&&request.status<=400){
successFn.call(undefined,request.responseText)//执行成功函数
}else if(request.status>=400){
failFn.call(undefined,request)//执行失败函数
}
}
}
}
window.$ = window.jQuery;
myButton.addEventListener("click",(e)=>{
//使用ajax
$.ajax("post",
"/xxx",
"username=mtt&password=1",
function(result){
console.log('成功了,返回的响应体为:')
console.log(result);//打印request.responseText
},
function(result){
console.log(result);
console.log(result.status);//打印失败的状态码
console.log(result.responseText);//打印失败时返回的响应体
}
)
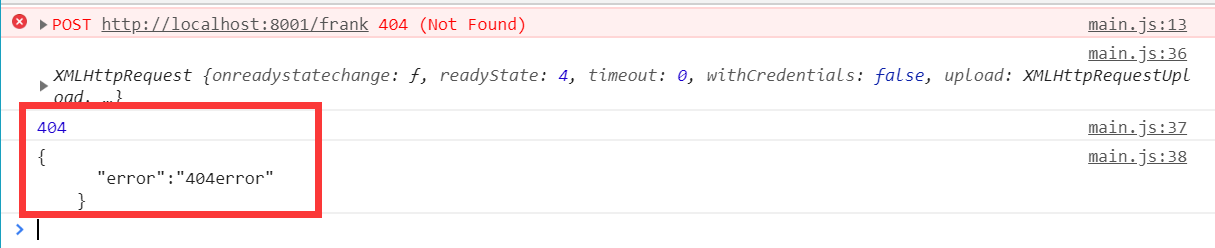
})失败时:(假如请求一个不存在的路径,响应状态码是404,但是也有响应体responseText)
例如,访问一个不存在的路径/frank:
myButton.addEventListener("click",(e)=>{
//使用ajax
$.ajax("post",
"/frank",
"username=mtt&password=1",
function(result){
console.log('成功了,返回的响应体为:')
console.log(result);//打印request.responseText
},
function(result){
console.log(result);
console.log(result.status);//打印失败的状态码
console.log(result.responseText);//打印失败时返回的响应体
}
)
})返回状态码404,而且有设置的返回体
因为我的服务器端的代码为:
else {
response.statusCode = 404
response.setHeader('Content-Type', 'text/html;charset=utf-8')
response.write(`{
"error":"404error"
}`)
response.end()
}这种方法的缺点:这个函数必须按照规定的顺序传参,第二,如果没有参数就会出现类似于$.ajax("post",null,successFn,null)的情况,必须传有结构的参数(对象)
3.2什么是回调
在上面的代码中,在ajax函数中传了一个successFN,failFn函数作为参数,但是执行的时候是在别的地方执行的(在request.onreadystatechange里)
if(request.readyState ===4){
if ( request.status>=200&&request.status<=400){
successFn.call(undefined,request.responseText)//执行成功函数
}else if(request.status>=400){
failFn.call(undefined,request)//执行失败函数这两个函数就是回调函数
回调(callback):
回来执行的意思,自己不call.
把这个函数给别人,自己不执行,让别人执行,就是callback
回调:使用方代码不执行,只传一个函数,回来再执行
回调就是传一个函数,自己不执行,传到别的地方让他在那里执行的函数!只要满足这个条件就叫回调而已.他是一个函数,只不过在别的地方执行了
所以看上去没有执行,实际上success了就执行传进去的这个函数
3.3封装方法二:传有结构的参数(对象)
let myButton = document.getElementById('myButton');
window.jQuery = ()=>{//假装有一个简易的jQuery
let object1 = {};
boject1.addClass = function(){};
boject1.show = function(){};
return object1;
}
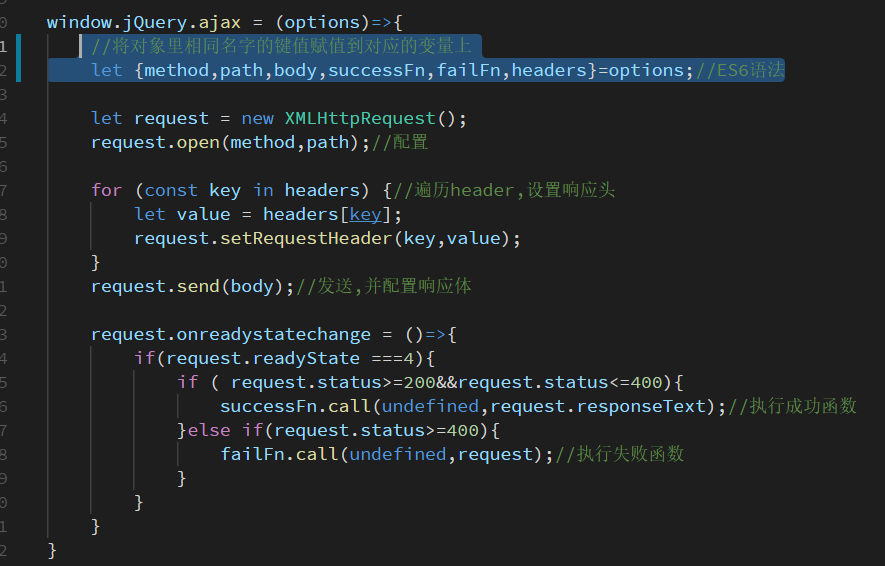
window.jQuery.ajax = (options)=>{
//获取传进来的对象的value
let method = options.method;
let path = options.path;
let body = options.body;
let successFn = options.successFn;
let failFn = options.failFn;
let headers = options.headers;
let request = new XMLHttpRequest();
request.open(method,path);//配置
for (const key in headers) {//遍历header,设置响应头
let value = headers[key];
request.setRequestHeader(key,value);
}
request.send(body);//发送,并配置响应体
request.onreadystatechange = ()=>{
if(request.readyState ===4){
if ( request.status>=200&&request.status<=400){
successFn.call(undefined,request.responseText);//执行成功函数
}else if(request.status>=400){
failFn.call(undefined,request);//执行失败函数
}
}
}
}
window.$ = window.jQuery;
myButton.addEventListener("click",(e)=>{
//使用ajax
$.ajax({
method:"post",
path:"/xxx",
body:"username=mtt&password=1",
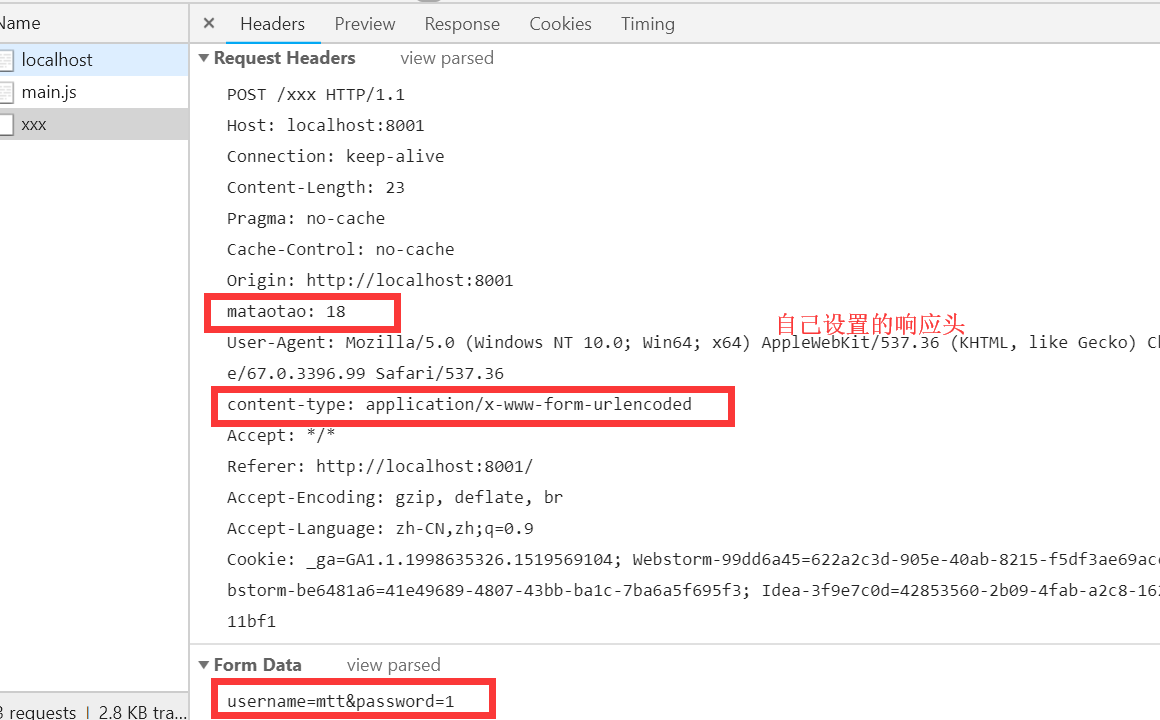
headers:{
"content-type":'application/x-www-form-urlencoded',
"mataotao":18
},
successFn:function(result){//成功函数的回调
console.log('成功了,返回的响应体为:');
console.log(result);//打印request.responseTex
},
failFn:function(){
console.log(result);
console.log(result.status);//打印失败的状态码
console.log(result.responseText);//打印失败时返回的响应体
}
}
)
})结果:
4真正的jQuery.ajax()API如何使用
$.ajax({
type: "GET",
url: "/test",
dataType: "script",
data:{}
success:function(){},
});dataType就是setRequestHeader("content-type","application/javascript")
data就是请求的第四部分
5函数传不同的参数
例如文档里的jQuery.ajax( url [, settings ] )
jQuery.ajax( [settings ] )jQuery.ajax第一个参数既可以是url字符串你也可以是对象
如何实现这种封装?
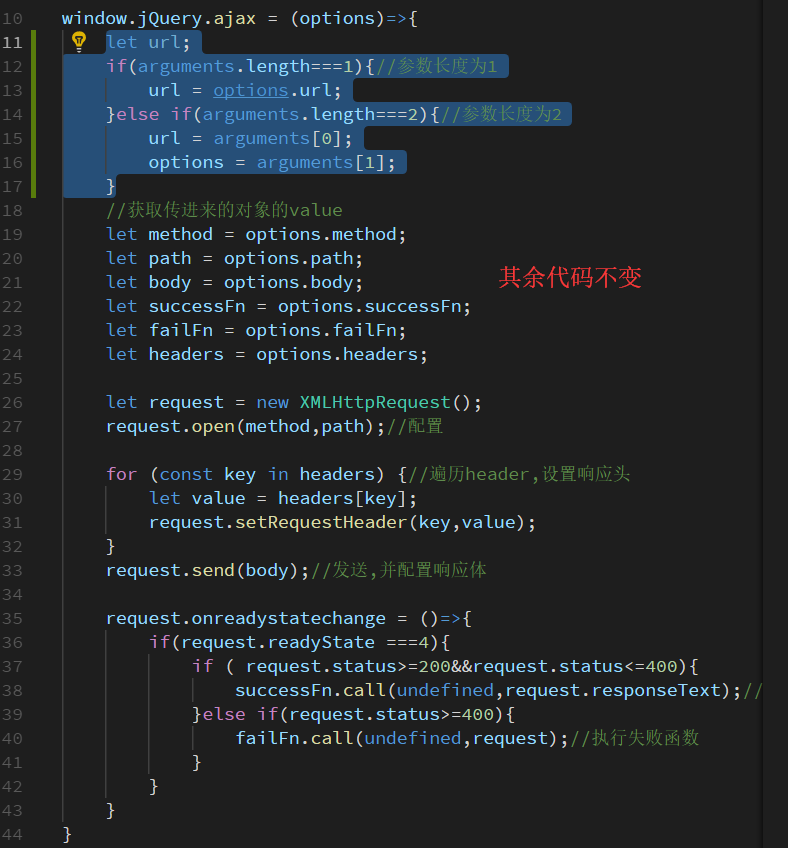
只要在最开始判断参数长度即可
let url;
if(arguments.length===1){//参数长度为1
url = options.url;
}else if(arguments.length===2){//参数长度为2
url = arguments[0];
options = arguments[1];
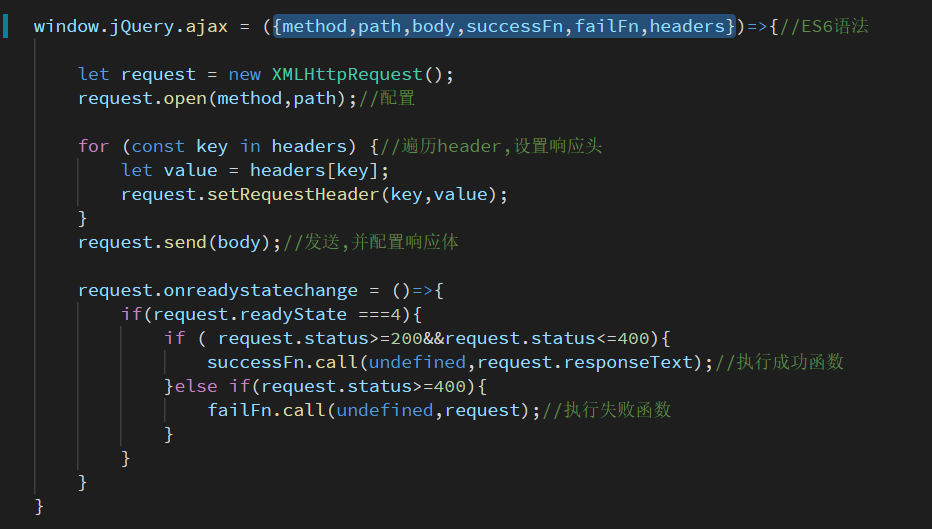
}6 一点点ES6语法:解构赋值
解构赋值MDN
或者直接











**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。