一.前言
当打包构建应用时,Javascript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。结合 Vue 的异步组件和 Webpack 的代码分割功能,轻松实现路由组件的懒加载.
建议首先熟读这两个知识点,会更容易理解懒加载的原理。本文的源码地址在-->lazyLoad,如果对你有帮助,欢迎star(・ε・●)
二.实战
话不多说,我们来一步步实践一下路由懒加载的过程
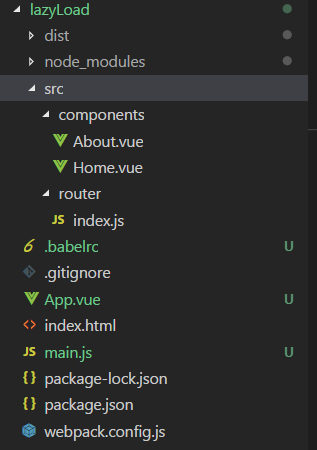
1.创建一个文件夹,目录结构大致如下
2.创建两个简单的组件,作为切换组件时展示,代码很简单
<template>
<div>
<h4>This is About Page</h4>
</div>
</template>
<script>
export default {
name: 'about'
}
</script>
3.重点是route的配置,没有用到路由懒加载时,我们一般是这样配置的:
import Vue from 'vue'
import Router from 'vue-router'
import Home from './views/Home.vue'
import About from './views/About.vue'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/home',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: About
}
]
})路由懒加载中我们要用到异步组件,所以改为这样配置:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
function loadView(view) {
return () => import(/* webpackChunkName: "view-[request]" */ `@/views/${view}.vue`)
}
export default new Router({
routes: [
{
path: '/home',
name: 'home',
component: loadView('Home')
},
{
path: '/about',
name: 'about',
component: loadView('About')
}
]
})除了上面用到的import()引入组件,我们还可以使用webpack特有的require.ensure()
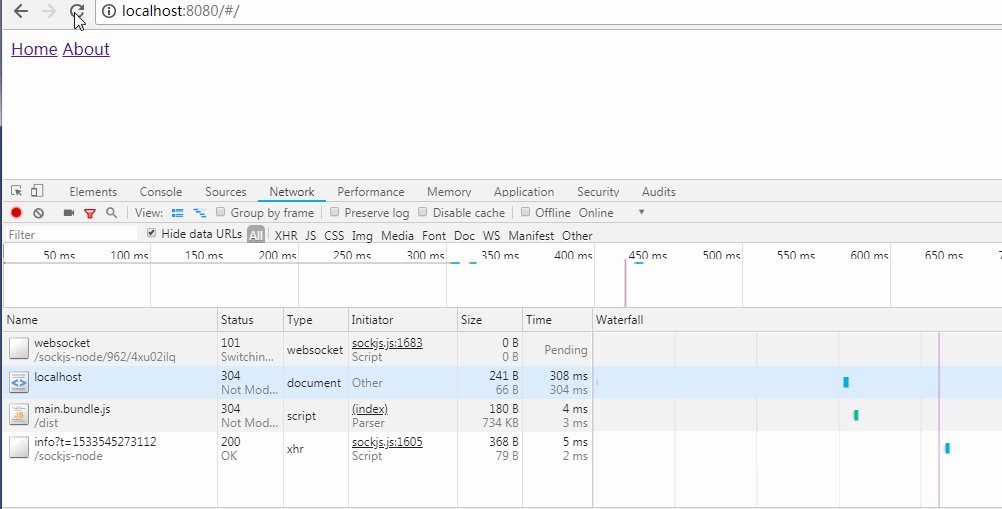
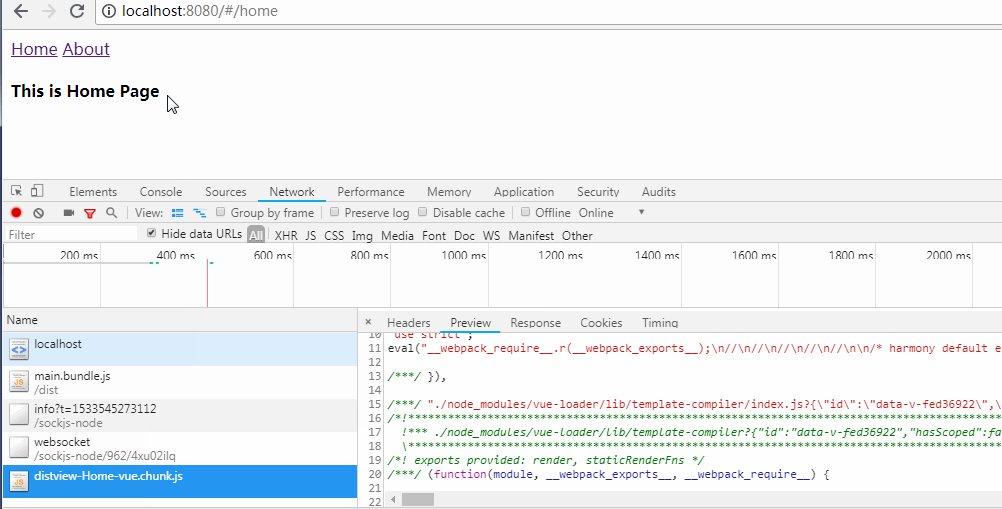
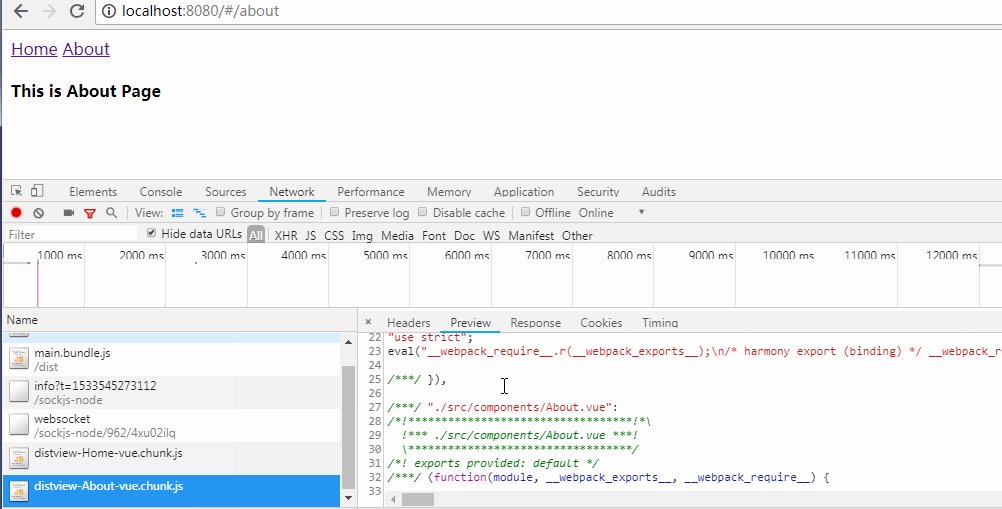
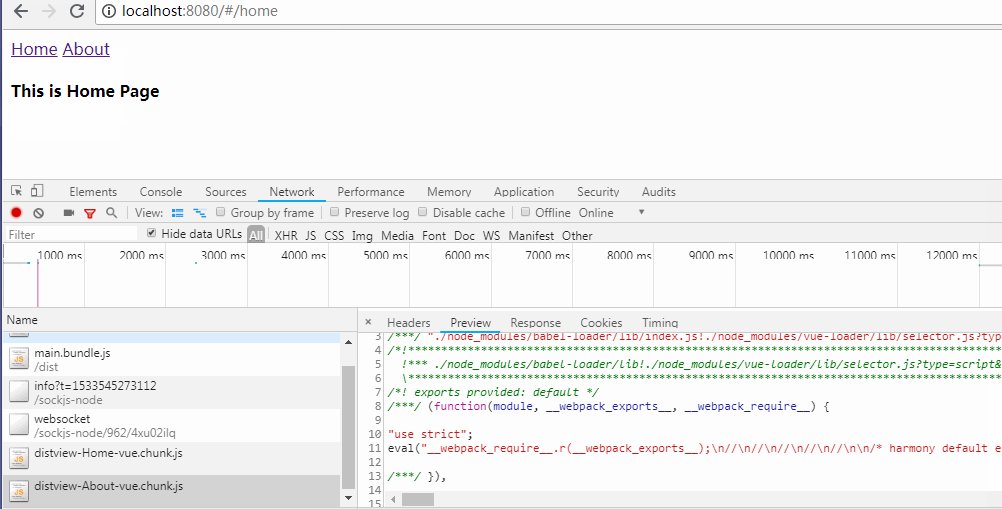
const Baz = r => require.ensure([], ()=>r(require('./Baz.vue')), '/baz')将其他的文件配置完成后,我们就可以在浏览器中看到懒加载的效果了,即只有当路由匹配成功时,才会加载相应的组件,而且加载一次后会将它缓存,下次再访问这个路由,不会重新加载。
三、结语
感谢你阅读我的文章,如对你有帮助,欢迎点赞收藏。如有错误,欢迎指正。最后,十分建议大家跟着实现一遍,源码地址在lazyLoad。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。