前言
来继续学习SVG,要想深入了解还是要多动手进行实战。关于svg基础可以去看一下我的上一篇文章《SVG前戏—让你的View多姿多彩》,今天就用SVG打造一个精美的UI效果。
正文
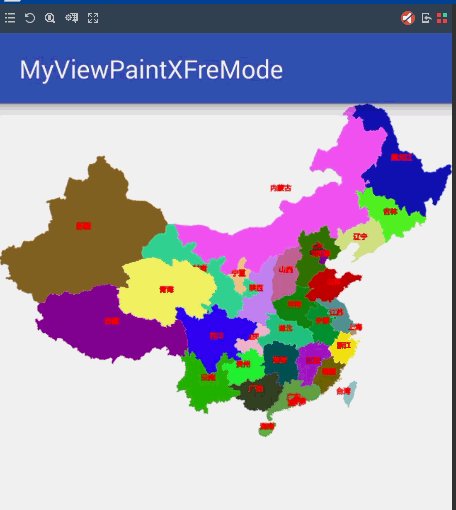
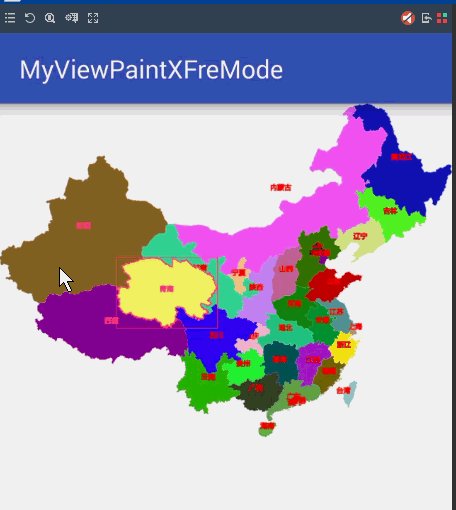
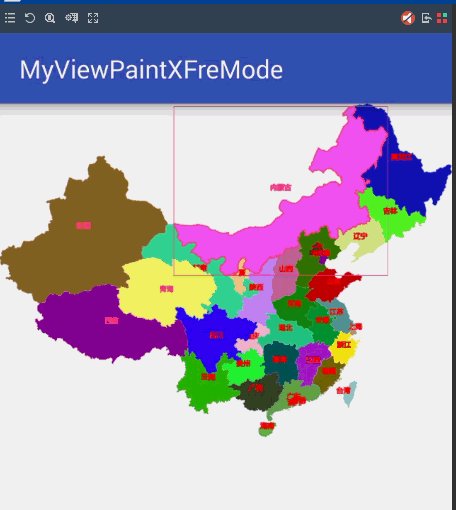
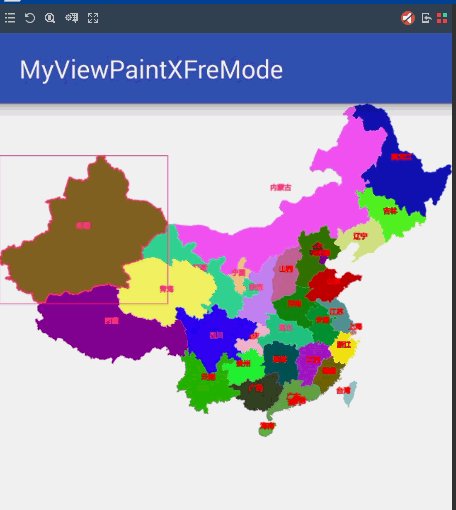
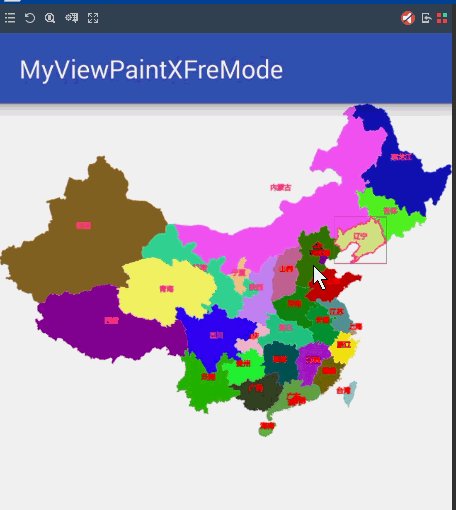
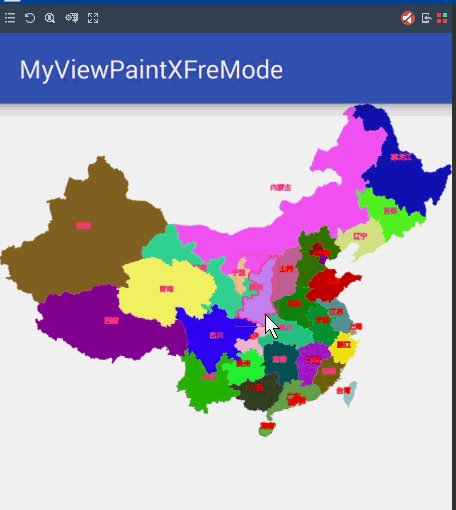
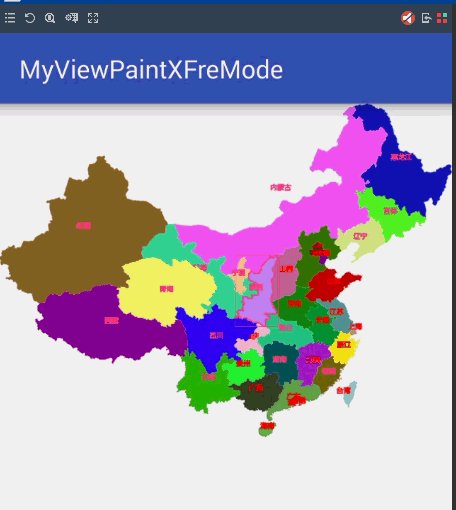
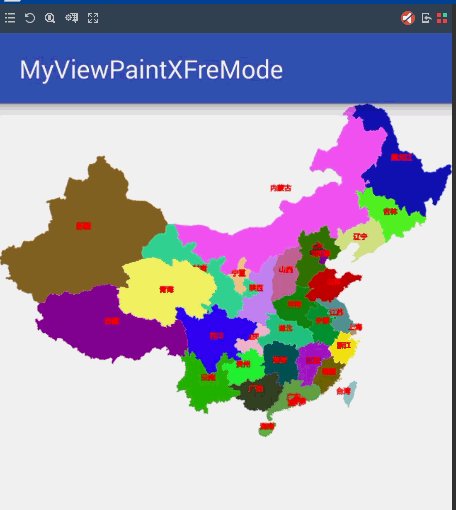
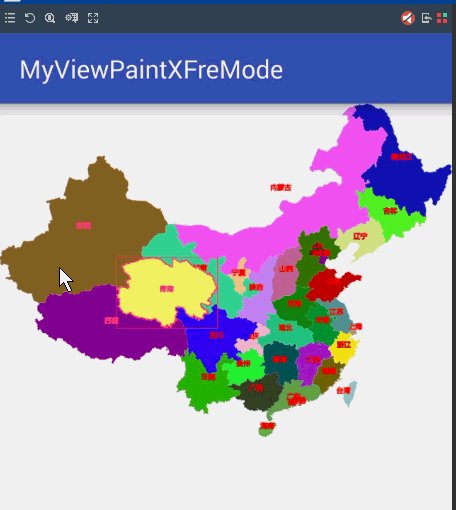
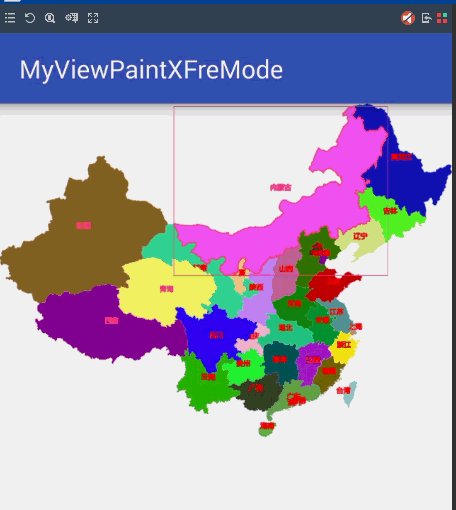
先上效果图:
我们都知道SVG的文件是纯粹的 XML。如:
[图片上传中...(12345.gif-60d52c-1533723732988-0)]
看到这里,我们都明白了。原来里面类似以path的数据进行组装的。只需要进行解析xml就可以了。
解析关键代码:
关键点:还是在于UI绘制的时候,把解析到的数据进行分片绘制。这里用是path和region互相结合的一个算法。另外刚开始解析数据的时候,我开起了线程池进行绘制刷新的。详细可参考demo!
<path/>路径的路径描述指令含义表:
- M = moveto 相当于 android Path 里的moveTo(),用于移动起始点
- L = lineto 相当于 android Path 里的lineTo(),用于画线
- H = horizontal lineto 用于画水平线
- V = vertical lineto 用于画竖直线
- C = curveto 相当于cubicTo(),三次贝塞尔曲线
- S = smooth curveto 同样三次贝塞尔曲线,更平滑
- Q = quadratic Belzier curve quadTo(),二次贝塞尔曲线
- T = smooth quadratic Belzier curveto 同样二次贝塞尔曲线,更平滑
- A = elliptical Arc 相当于arcTo(),用于画弧
- Z = closepath 相当于closeTo(),关闭path
大写代表绝对位置, 小写代表相对位置。
SVG里面还有各种标签:
包括line直线,circle圆,rect矩形,eliipse椭圆,polygon多边形,等等
这些只要我们又一个SVG文件,都可以将其转换成java代码
地图项目地址:
备注:该demo仅为学习Android提供思路用,我很爱国的!
阅读更多
总结
作为一个程序员,我们当然不能手动去做这个工作,那就涉及两个问题,一个是SVG的解析,一个是解析后的绘制。虽然有人已经完成了这个工作,但我觉得还是自己动手敲一遍为好!任何时候不要太过于依赖第三方的。
相信自己,没有做不到的,只有想不到的
欢迎关注我公众号:终端研发部,在这里获得的不仅仅是技术!










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。