css3
ps: css越来越真正的像一门语言了,css已经有变量了,刚刚看到文档中。一个实验性质的功能。
渐变
渐变分为两种渐变,一种是线性渐变,一种是径向渐变
线性渐变
线性渐变为向上,向下,向左,向右两种渐变方式。
linear-gradient()函数
此为css的一个函数。线性渐变由一个轴即梯度线构成。其上的每个点具有两种或多种颜色。其轴上的每个点具有独立的颜色。为了构建出平滑的渐变,该函数还会构建一系列的着色线。每一条着色线的颜色还会取决于与之垂直相交的渐变线上的色点。
// 渐变轴45度,重蓝色到红色
linear-gradient(45deg, blue, red);
// 从右下到左上,蓝色渐变到红色
linear-gradient(to left top, blue, red);
// 从下到上,从蓝色开始渐变、到高度40%位置是绿色渐变开始、最后以红色结束
linear-gradient(0deg, blue, green 40%, red);ps 透明度为rgba的最后一个参数
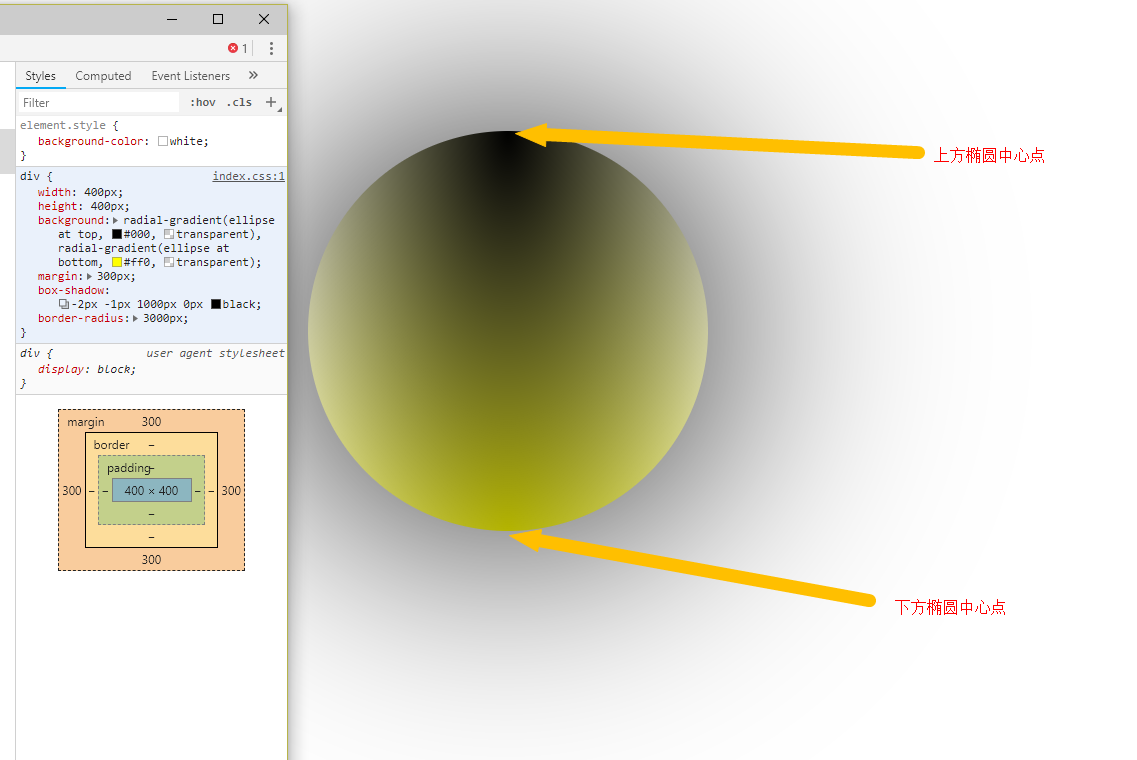
径向渐变
径向渐变由其中心点,边缘形状,轮廓,及其位置,和色值结束点组成。
径向渐变由椭圆不断的组成
第一个参数
第一个参数一般都可省,
closest-side

closest-corner

closest-side

farthest-corner

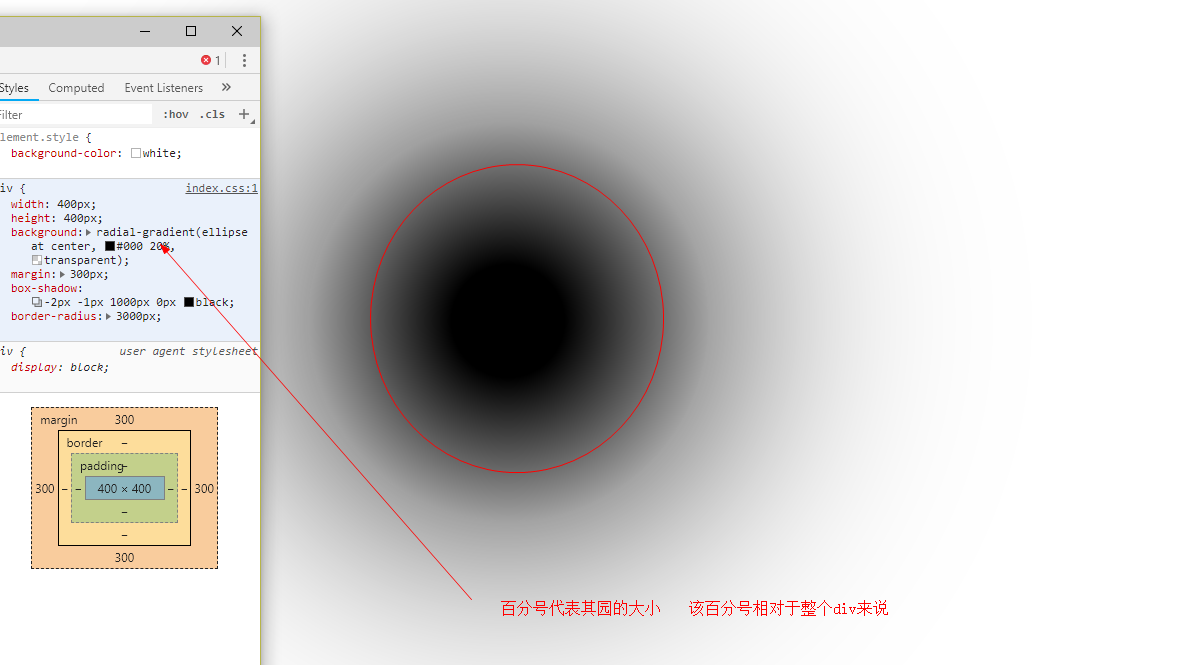
circle at 百分比

分开写

百分号

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。