使用vue的render生成一个table 需求如下:根据文件类型加载不同的图标

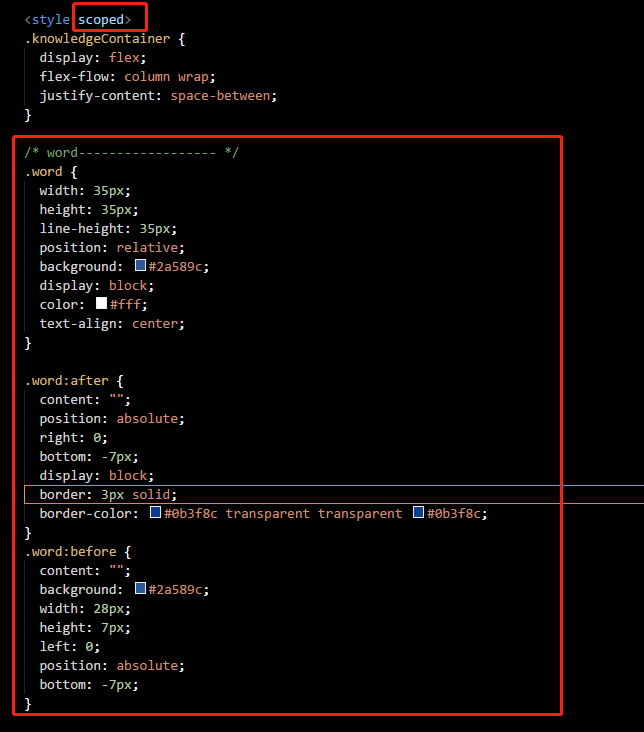
于是我用css伪类写了几种带折角的图标,起始样式一样,就是颜色和中间文字不一样:

效果图如下

然后使用render函数生成表格:

其实就是根据文件类型不同,加载我写好的class
为了测试我还在table下方单独写了几个div看看效果:

结果,坑来了。。。。。。。。。。。。。。。。

下面的静态div一切正常,表格里面的render的没效果?坑我啊?
看一下页面的dom,class已经生成了啊

对比一下有效果的div

好像没什么区别,在仔细看看卧槽。。发现问题了。。。。。。。
这是什么鬼

原来是style scoped生成了css模块化,去掉scoped一切ok

希望对大家有用

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。