大家项目中经常会有切换UI主题色的需要。比较常用的做法,是将UI库相关css全部下载,替换其中的颜色,再应用到页面。这样做有几个问题:
1、需要下载整个UI库的样式css。文件较大,下载慢且影响性能。
2、只能替换UI库本身的颜色样式,项目中自己写的颜色样式替换不掉。
3、全部的UI样式都重新覆盖,渲染较慢,且容易导致覆盖已有样式出现意外问题。
其他方案,比如做几套固定颜色的css主题包,维护成本较大,且颜色不能自定义,一般较少用。
其实css中带颜色的样式规则只占了所有css中很少的一部分。所以,我希望可以只替换css中与颜色相关的部分样式规则。
于是写了个webpack插件来实现这个功能。
基本思路就是,webpack构建时,在emit事件(准备写入dist结果文件时)中,将即将生成的所有css文件的内容中 带有指定颜色的css规则单独提取出来,再合并为一个theme-colors.css输出文件。然后在切换主题色时,下载这个文件,并替换为需要的颜色,应用到页面上。这样,下载的样式中就只包含颜色相关的css规则,文件较小;同时它已经包含了项目中所有的css中的指定颜色样式,一次下载全部颜色样式都搞定。
经过反复测试,实现的效果比较理想。而且还可以根据需要,替换掉任意数目的颜色。理论上是只要是css的颜色,都可以通过这个插件来提取颜色样式。
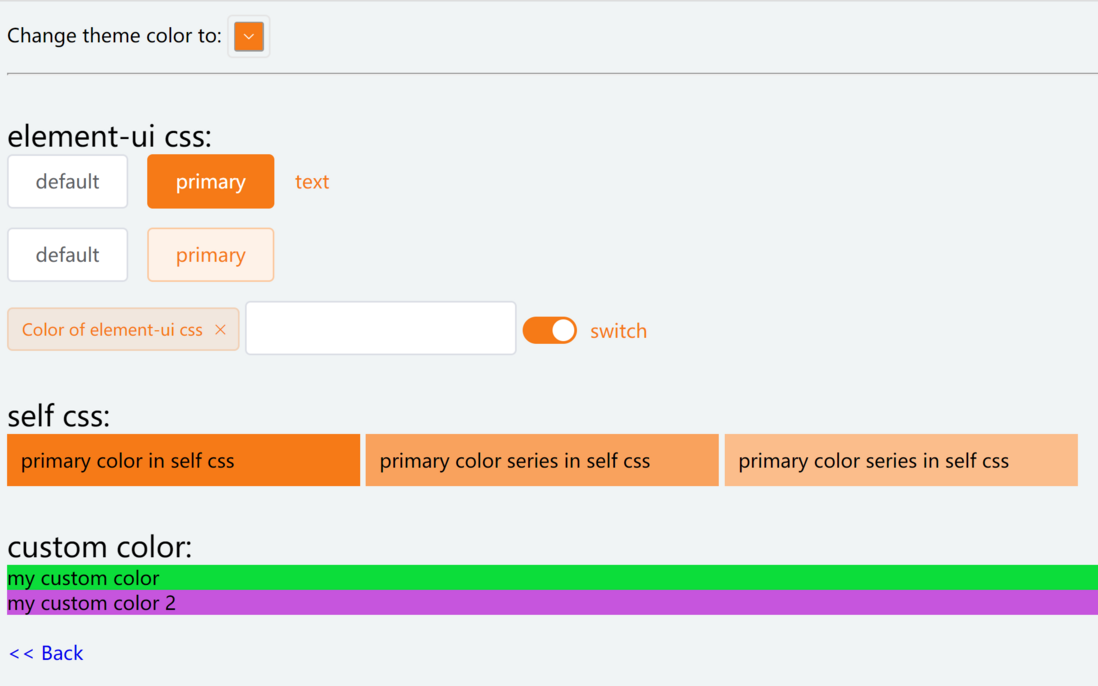
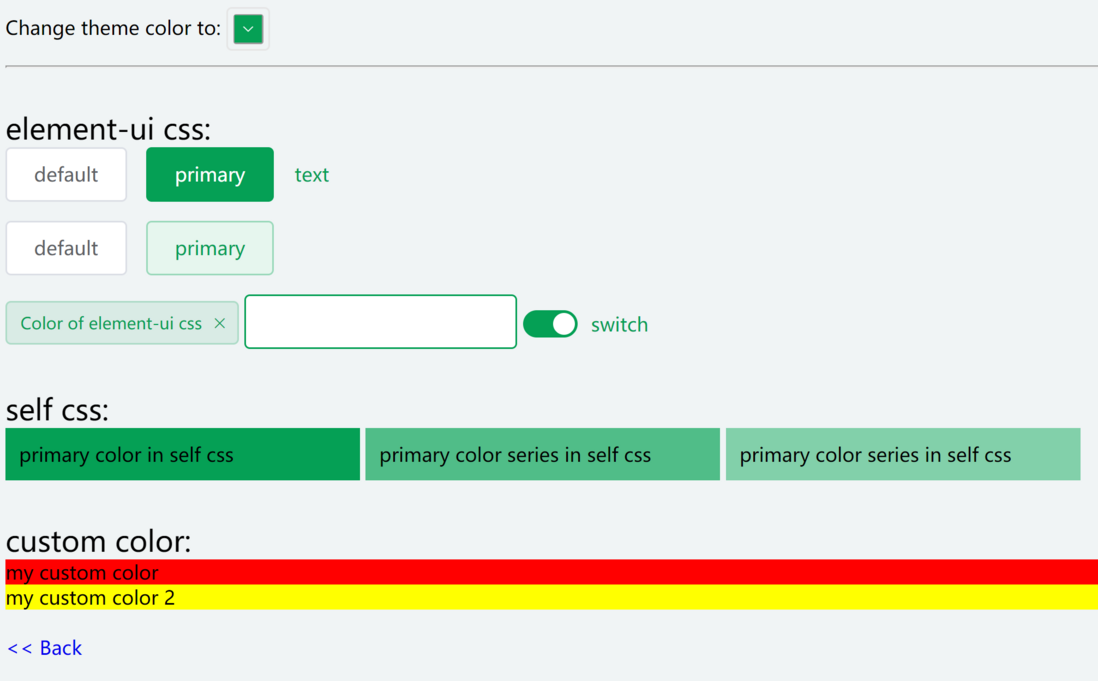
为了方便使用,目前集成了element-ui的系列主题色获取方法(即根据主色得到同一色调由浅入深的一系列颜色)在组件里。代码已开源在github,欢迎fork并提交其他UI库的主题色获取方法。
分享给大家:
适用场景
理论上,只要是使用webpack + css-loader来进行构建的项目,都可以用类似的方法来实现主题色动态切换。输入文件可以是任意css文件或css-loader生成的js文件。
1.3.3之后的版本,增加了在nodejs直接调用提取css中的主题颜色的方法,像gulp这样的项目也可以用了。
- 这个项目中有完整的示例, 基于vue + element-ui
其他一些常见项目我也有做了例子,可供参考:
- vue-element-admin, 基于vue + element-ui
- ant-design, 基于react + typescript + ant-design
- ant-design-vue, 基于vue + ant-design-vue
- iview, 基于vue + iview



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。