AMP在国内应该很少有人接触得到,今天介绍一个比较冷门的,有条件的方便使用的前端无线页面框架。
AMP特点
AMP(Accelerated Mobile Pages)是Google与2015年9月推出的一个开源的,移动端页面加速解决方案。是Google生态的一环,主要有一下特点:
1. 页面加载速度大大提升
AMP制定了一些严格的页面编写规范,并且提供了一些功能标签。满足这些阅读和使用这些标签之后,使得静态或简单交互页面加载速度和性能有15%-85%的提升。
这是AMP最出名,并且最立竿见影的效果。后面会分析他为什么这么快,但是也限制了他的页面功能:静态或者简单交互。
2. 影响SEO排名
AMP规范中约束了开发者使用向有利于seo化的页面标签,这样对任何搜索引擎都是有利的;同时Google在AMP特有的标签中做了识别,这样Google搜索引擎会将这样的页面权重加大,影响在google搜索中排名,达到了"你只要进入我的生态,我就能给你带来一定免费流量"的目的。
3. 丰富组件 便捷开发
AMP为开发者提供了很多组件:页面Google广告接入组件,嵌入Facebook或者Twitter或者YouTube等社交分享组件,Google流量统计组件等。
AMP还提供了AMP Story的功能,便于开发者开发活动页,宣传页等功能。
AMP适用场景
AMP适用场景有很多限制:AMP规范限制了页面css必须内嵌在HTML内,并且大小不超过50KB;不能使用JS;只能通过AMP提供的功能开发。这就造成了AMP页面必须体积小,内容多以展示为主,交互必须简单。
- Vox:新闻类
- Myntra:电商类
- Tasty.co:视频内容类
- 腾讯新闻:新闻类网站
- Iene:新闻/视频内容类
- Magebit:金融/电商类
通过上面官网给出的例子分析我们可以发现,AMP页面基本集中在电商,新闻,视频内容类的网站。这类网站往往需要靠SEO等手段引入流量,并且页面展示性内容居多,用户操作少而且都很简单。
AMP在淘系里面的应用
淘系(淘宝,天猫等)作为国内最大的电商平台,对于国外电商的流量,尤其是国外中文电商的流量也是十分看重的,所以也看中了Google搜索能带来的流量,使用了AMP方案。
淘系现有的电商页面很多并不利于seo,加上页面功能复杂交互多,无法改造成AMP页面;而且淘系的移动端页面往往还要嵌入各个APP里面,更加没法改造成AMP。
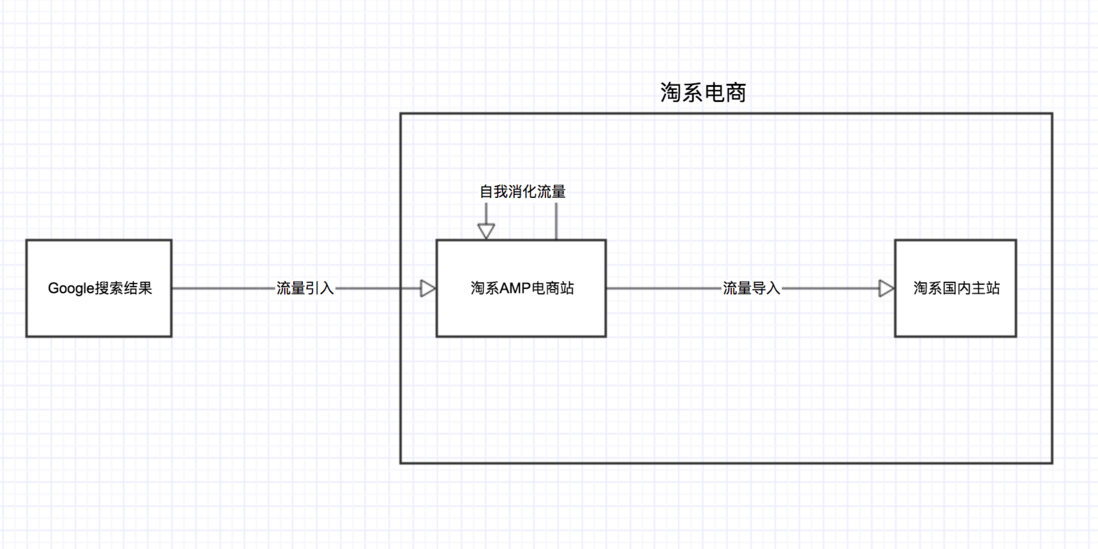
所以现在的方案是:新增一套AMP页面网站,专门用来承接SEO流量,这套页面满足用户基本交互需求,复杂操作和详细内容指向淘系源站。
<center>淘系AMP电商流量示意图</center>
淘系AMP电商网站是一套完整的电商浏览网站,用户通过谷歌搜索结果进入站内,页面内的链接指向站内其他AMP页面,用以消化流量,提升体验,同时所有页面均对SEO做过优化;当用户需要下单,或者反馈等具体操作时候,链接引导至淘系国内主站。
在这个过程中,淘系AMP电商网站扮演的角色是SEO优化,提供用户浏览查看等基本操作用以吸引用户,引导流量至主站的衔接作用。虽然功能简单,但是作用重要而且无可替代。
AMP开发
AMP具体开发详见官方文档,这里简单介绍开发关键点。
1.获取 AMP HTML 模板
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<title>Hello AMP world</title>
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
</head>
<body>
<h1>Hello AMP World!</h1>
</body>
</html>官方推荐的AMP模板,这里要注意的是:
- 必须以
<!doctype html>作为DTD开头。 - ⚡是AMP页面特有的标志,用来告诉google 缓存这是AMP页面并且需要缓存页面,也可使用amp字符代替。如果没有对应的字符,google缓存不会缓存该页面。
-
<link rel="canonical" href="hello-world.html">link标签指向该页面对应的非AMP页面,google回去预加载对应内容,如果没有,指向自己。 -
<style amp-boilerplate>是AMP标识自身样式的标签,拷贝即可。 -
<script async src="https://cdn.ampproject.org/v0.js"></script>所以JS必须异步加载,禁止同步加载,也不推荐使用第三方的JS。
2. 向网页添加组件
请通过添加组件来构建 AMP 网页,例如添加图片组件:
<amp-img src="https://www.ampproject.org/examples/images/amp.jpg"
width="900" height="508" layout="responsive"></amp-img>其他的还比如Google广告插件,社交分享插件,数据统计插件等
3. 设计元素样式
要为 AMP 网页上的元素设计样式,请向文档的 <head> 中名为 <style amp-custom> 的内嵌样式表添加 CSS:
<style amp-custom>
amp-img {
margin: 0.5em;
}
body {
max-width: 900px;
}
</style>页面只能有一个custom样式,并且大小限制为50KB。
4. 增加简单交互与数据
按需加载对应的库:
<script async custom-element="amp-bind"
src="https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script><amp-bind> 通过将元素属性绑定到自定义表达式来发挥作用。这些表达式可以引用“state”(易变的 JSON 数据)。我们可使用 <amp-bind> 中包含的<amp-state>组件对此状态进行初始化。
<amp-state id="selected">
<script type="application/json">
{
"slide": 0
}
</script>
</amp-state>使用AMP的语法实现事件驱动:
<amp-carousel type="slides" layout="fixed-height" height=250 id="carousel"
on="slideChange:AMP.setState({selected: {slide: event.index}})">模板语法实现页面绑定数据:
<span [class]="selected.slide == 0 ? 'current' : ''" class="current"></span><amp-state> 支持通过其 src 属性提取远程数据,该属性会从 CORS 端点提取 JSON。此项提取操作会在网页加载时执行 1 次,因此有助于确保数据的新鲜度(尤其是当数据由缓存提供时)。
<amp-state id="selected" [src]="'/shirts/sizesAndPrices?sku=' + selected.sku">
<script type="application/json">
{
"slide": 0
}
</script>
</amp-state>支持mustache模板
<div submit-success>
<template type="amp-mustache">
<div class="comment-user">
<amp-img width="44" class="user-avatar" height="44" alt="user" src=""></amp-img>
<div class="card comment">
<p><span class="user">{{User}}</span><span class="date">{{Datetime}}</span></p>
<p>{{Text}}</p>
</div>
</div>
</template>
</div>这样就可以实现页面简单功能的开发,更多细节看官方文档。
AMP加速原理
为什么AMP页面加载这么快,主要有以下几点:
- 仅允许异步脚本:JavaScript会阻塞 DOM 的构建,延缓页面渲染,所以amp禁止同步的JavaScript。
- 静态确定所有资源的大小:图片、广告或 iframe 等外部资源必须在 HTML 中声明其大小,以便 AMP 可以在资源下载前确定每个元素的大小和位置。
- 不让扩展机制阻塞渲染:AMP插件内部做的优化。
- 有 CSS 都必须内嵌并具有大小限值。
- 字体触发必须高效字体触发必须高效。
- 仅运行 GPU 加速动画:移动端动画优化主要方案。
- 最大程度减少样式重新计算次数:减少浏览器的重绘和重排。
- 设定资源加载的优先级:AMP runtime会根据页面需要加载的内容排序,确保主要内容优先加载。
- 瞬时加载页面:大量使用 preconnect API。
- google缓存:CDN缓存AMP页面,加速文档请求相应。
这里面的几点主要分成两部分,常规武器和核武器。常规武器是任何移动端页面都可以使用的,比如1,2,3,5,6,7,9。核武器是AMP内部专门来实现的:3,8,10。
通过上面几点,其实可以发现,AMP在实现页面加载优化上大量用到了常见的优化方案,但是做的非常严格。我们日常在开发中,使用常规的页面优化方案,也会取得不错的效果。
总结
- amp页面适用场景:需要SEO(主要是google);静态或简单交互页面快速搭建;活动页;
- amp页面性能提升关键:常规武器和核武器。
- 缺点:开发成本,功能限制,国内就是禁地。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。