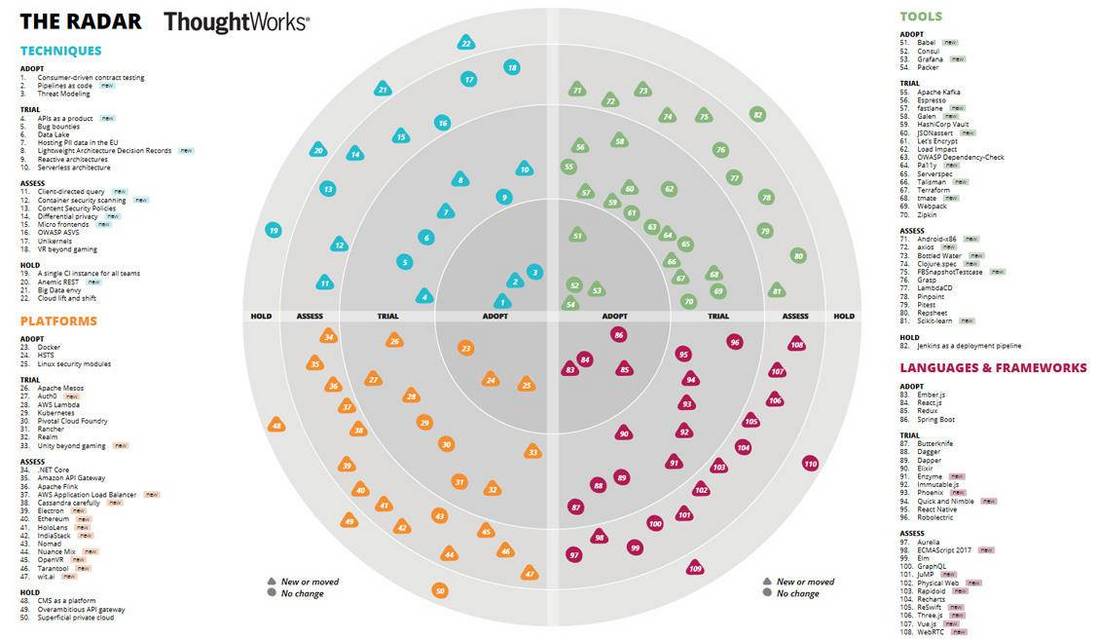
什么是AR Tech Radar
技术雷达是ThoughtWorks每年出品两期的技术趋势报告,一般来说大家看到的雷达都是文档形式,其中有一张技术全景图,以及每个技术点的成熟度分析。而AR技术雷达就是在原始文档的基础上,利用AR技术将其立体化呈现,并在其中添加互动元素。
为什么要做AR Tech Radar
- 技术雷达一直以来都是文档的形式呈现,如果能通过包含在内的最新技术呈现出来,岂不是更能体现技术雷达的意义。同时也能增加技术雷达的交互和科技感。
- XR Community作为AR/VR等技术的探索者,AR技术雷达是我们社区内部产品的第一步尝试。
- 我们也不知道为什么,就是想做AR Tech Radar。
AR Tech Radar的技术选型
目前市面上能做AR的技术有很多,基本上每家大公司都有自己的AR技术。为什么我们会选择ARKit呢?(ARKit是苹果做AR软件开发的一个工具,使开发者能为iOS设备开发增强现实应用。)
之所以选择ARKit一个很重要的原因就是懒,只想选一个学习成本比较低的技术。
其实AR技术强依赖于承载它的硬件,所以选择AR技术其实就是在选择硬件平台。我们期望能使用一个广泛的平台,让AR技术雷达被更多的人接触到。目前AR硬件平台使用最广泛,也最容易让用户接触到的就是iOS,所以我们选择了ARKit。
其中还有一些其他的人气技术,比如:
- ARCore,它是Google推出的运行在Android上的技术,但目前只有几款顶配的Android手机可以运行。
- Hololens,它是微软的AR眼镜,购买成本较高,很难被普通用户接触到。
- Unity,它支持iOS和Android跨平台。
那为什么我们没有选择在unity上进行AR开发,让它同时支持iOS和android呢?一个原因是ARKit和ARCore是才出来的新技术,它在unity上的兼容性和使用上肯定有很多未知的坑,我们期望使用比较稳定的平台。另外一个原因是,我们期望尝试用原生开发,以便更深刻的体验AR开发的过程。今后我们会尝试使用例如unity等工具进行开发,然后和原生开发做一个对比。
如何开发AR Tech Radar
准备
ARKit是苹果的技术,语言首选是Swift。 硬件需要支持ARKit的一台Mac和一部iOS设备。因为ARKit不支持模拟器运行,所以必须使用真机进行全程的开发调试。 开发软件是Xcode。
前期构想
做AR开发需要有两部分准备,一部分是本身的编程,另外一部分就是3D建模和空间相关的知识。编程不必多说,只要会Swift就能开始。3D建模不是我们的长项,所以前期我们做了很多调查,比如自己使用3D建模软件做一个雷达模型,或者去购买别人做好的雷达模型,或者外包给第三方公司做一个3D模型,再或者找会3D建模的同学加入我们。
但这些方案都被我们否决了,原因有很多,比如我们的经费有限,不能支持我们去找外包,也没有现成的模型给我们购买。而自己去学习3D建模的学习时间也长,同时也没找到会3D建模的同学。
因此我们决定用ARKit支持的形状来组合一个雷达。
我们曾经设想过很多次AR技术雷达应该长什么样。
比如罗马斗兽场的样子,让技术每层递进。
或者是一个圆球,人站在球里面,被周围的技术包围,大概像这样:
再或者,它应该是一个立在你面前的展台,技术雷达就摆在用户面前,大概像这样:
最终这些想法都被我们暂时搁置了,最主要的原因是我们没有能力和人手去实现那些炫酷的样子,并且我们觉得技术雷达就应该用它最朴素的样子展示给大家,应该被大家关注的是技术雷达的内容,而不是这个3D物体。所以最终我们决定用一个圆饼来展示技术雷达。
开发
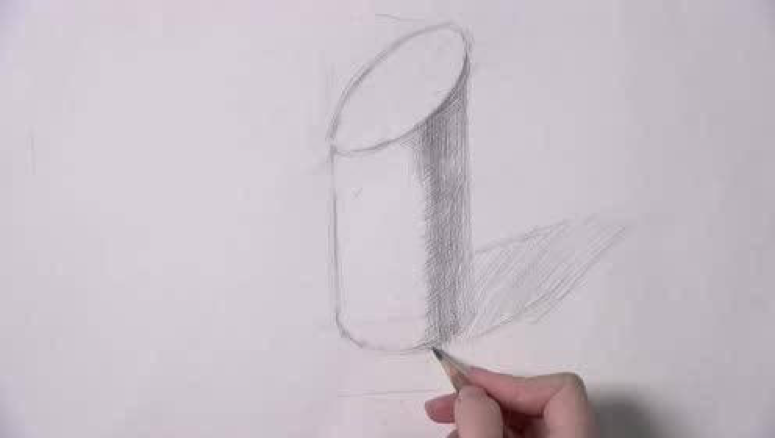
首先,3D建模不是我们的长项,所以我们选用了ARKit支持的基本形状来组合出一个技术雷达的大饼。因此,我们使用了一个圆柱体和三个圆管,如下图。正中间是一个圆柱,用三个圆管把圆柱包围起来,就形成了雷达圆饼。
接着,为了让整个雷达看起来更立体,我们使用了圆球来作为每个技术的标示点,同时让标题浮在圆球的正上方。如下图。
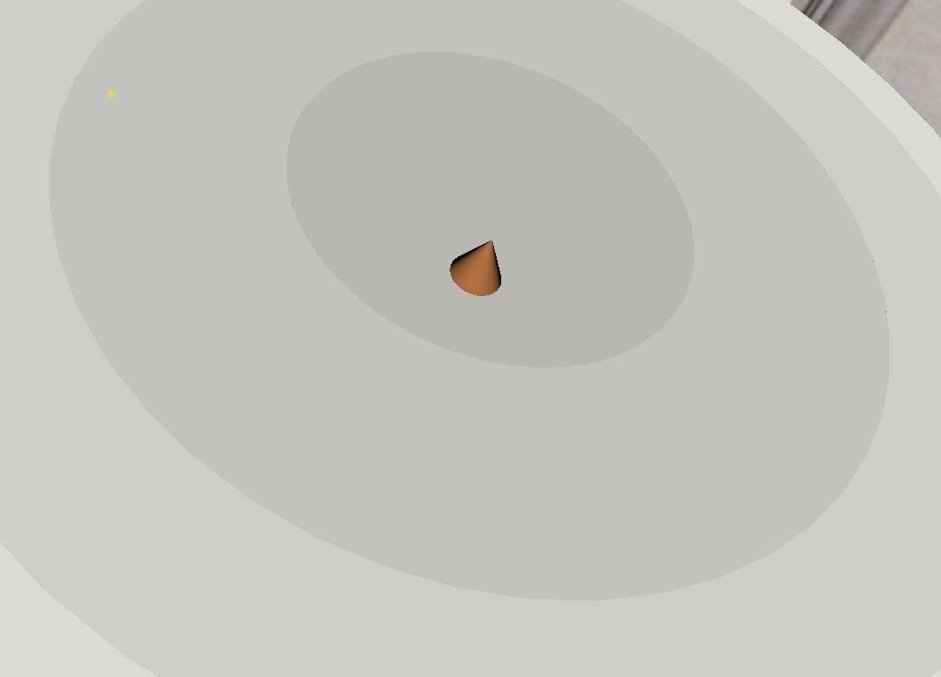
我才不会告诉你,每个技术标示点在第一版的设计中是圆锥形的,看起来像雷达上的一坨坨屎。请看下图。
然后就是添加交互,让用户在点击某一个圆球的时候弹出它的具体阐述。就像下图一样。我们在圆球的正上方弹出一个半透明白板,并把标题和内容放在上面。 白板上的字不同于圆球上的标题,它是印在平面上的,而不像标题是3D立体的。因为大段的文字不适合全部做成3D立体的字,这对资源的消耗和3D的计算是很大的。所以我们利用3D纹理贴图,把文字描述贴到了白板上。
数据
最后就是如何添加数据,我们希望这个AR技术雷达能运用到每一年的技术雷达,这就要求我们添加进去的数据是支持更新的。
所以我们使用了一个单独的文件来存储每一期的所有技术,文件内容包含了所有技术相关的信息,比如名字、详细介绍、它所处的象限、它的分类等等。
这样的好处就是下一次的雷达技术出来之后,我们只需要更新这个独立的文件就可以看到最新的AR技术雷达了。
3D开发过程中遇到的困难与趣事
遇到的第一个奇葩事件就是,第一次我们添加了一个物体,可是在摄像头里面怎么都找不到,后来我们无意中把镜头对着天空突然发现那个物体在空中飘着。原因就是ARKit世界里面的尺寸是和现实世界一样的,单位是米,而我们的离地高度设的是3米,因此它就跑到空中去了。
另一个和这个是相似的,我们加了一个圆管放在地上,可是在地上怎么也找不到那个圆管。后来我们才发现,我们的圆管的尺寸太大了,把我们全部包在圆管里面了。
第三个有意思的事情是,我们添加了一个平面,上面写了一些东西,可是我们在镜头里面却怎么也找不到这个平面。通过各种debug和调查研究,才发现,我们在平面的背面,原来对于没有厚度的平面,只能在正面才能看得见。
还有一个比较棘手的问题就是,比如有些物体需要旋转两个90度再加上一些变换才能达到我们想要的位置。这对空间想象能力的要求就比较高,我们尝试了很多种旋转和变换,才最终找到了想要的位置。
未来的发展
我们期望AR技术雷达能发展成为每次技术雷达发布的官方AR应用,通过不同的途径和不同的体验让更多的人了解技术雷达,让人们能和技术雷达有一些有意义的互动。
所以未来我们期望能不断完善AR技术雷达,让它成为一个炫酷的、交互式很强的应用。
打开脑洞想象一下,通过使用AR技术雷达,你不仅可以看到每次更新的新技术、还能够通过一些交互直观的看到它的历史轨迹、应用场景以及具体实践,是不是一件很酷的事情?










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。