给网站加谷歌翻译,搜索引擎一搜一大堆,这里不再赘述。只贴一个申请谷歌翻译的一个地址:
https://translate.google.com/...
和一段代码:
下面是官方给出的代码:
<div id="google_translate_element"></div><script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: 'en', layout: google.translate.TranslateElement.InlineLayout.SIMPLE}, 'google_translate_element');
}
</script><script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
下面是我改良的代码:
<script>
function googleTranslateElementInit() {
var google_translate_element = document.getElementById('google_translate_element');
var timer = setInterval(function() {
google_translate_element = document.getElementById('google_translate_element');
if (google_translate_element) {
clearInterval(timer);
var langName = navigator.language ? navigator.language.split('-')[0].toLowerCase() : 'en';
new google.translate.TranslateElement({
pageLanguage: langName,
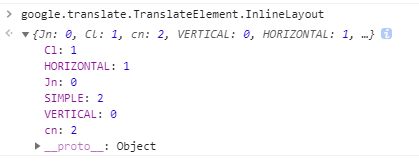
//0,原生select,并且谷歌logo显示在按钮下方。1,原生select,并且谷歌logo显示在右侧。2,完全展开语言列表,适合pc,
layout: /mobile/i.test(navigator.userAgent) ? 0 : 2,
},
'google_translate_element'
);
// 清除图片的请求
img = [].slice.call(document.querySelectorAll('#goog-gt-tt img,#google_translate_element img'));
img.forEach(function(v, i) {
v.src = '';
});
}
}, 300);
}
</script>
<script id="translate_google_js" src="//translate.google.cn/translate_a/element.js?&cb=googleTranslateElementInit"></script>之所以这么改,里面有三个地方要注意的:
1,为什么用定时器轮询?
根据自己的网站布局,这个div可能是其他js动态添加,此时调用不一定存在。
2,为什么清除图片请求?
图片大多为google.com,部分被墙地区,不一定打得开,而且图片本身不影响交互。会加快翻译插件显示:亲测可用,响应时间从10秒减少到0.5秒。
3,为什么要判断移动端和pc端?
发现插件本身的pc效果并不会自动兼容移动端。所以这里根据浏览器代理判断移动端来实现:移动端使用原生select进行加载。
4,为什么把translate.google.cn中的com改成了cn?
理由同2
5,为什么element.js?&cb=googleTranslateElementInit的cb前面加了个and符号?
猜测和js中的某些正则匹配有关。不带这个&,则回调函数不会被调用。
3的可选参数如下:

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。