前端技术周刊 2018-09-03

前端快爆
- 经过两年的开发,Babel 7.0 已于8月27日正式发布。新版本不再支持 Node.js 5-,移除了对 preset-es* 和 preset-stage-* 的支持,并对部分插件进行了更名。此次大版本更新更多是编译速度和生态治理方面的优化。?
点评:更多更新细节,可见《一口(很长的)气了解 babel》最后一节。
- 在将来版本的 Chrome 69 中,
document.createTouchList()接口被废除,window.confirm()不再唤起对应页面所在的标签。?
点评:部分前端的奇技淫巧包括利用各个 API 的副作用,随着浏览器的发展,影响用户体验的副作用会被逐步限制和规范。
点评:2001年打来大哥大,邀你回到没有页面交互的年代。所以渐进增强在现代前端开发还是有用的思想。
- Safari Technology Preview 64 发布,此版本 Fetch API 不再支持
content-length设置,发送 Push Notification 前必须要求用户先与页面有交互,此外还有部分 API 完成更新。?
瑞士军刀
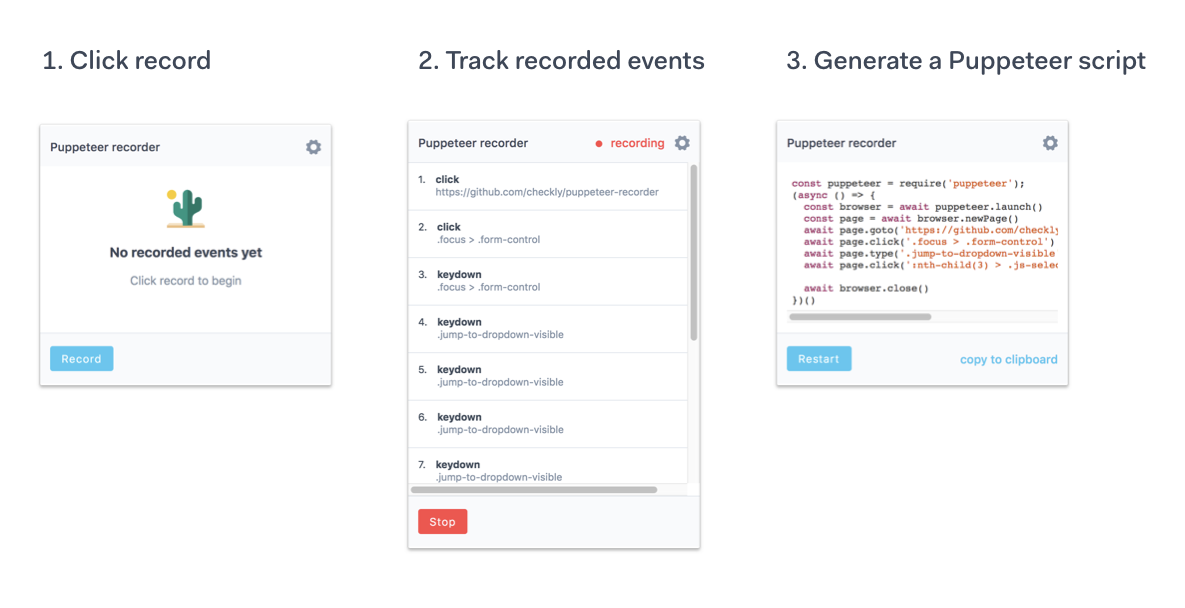
- 借助 Puppeteer,我们可以更好的实现对界面的测试,借助 puppeteer-recorder,我们可以更快的录入自动化测试脚本。

- 有海外业务?Vue goodshare 直接用 Vue 组件封装好了社交分享按钮。

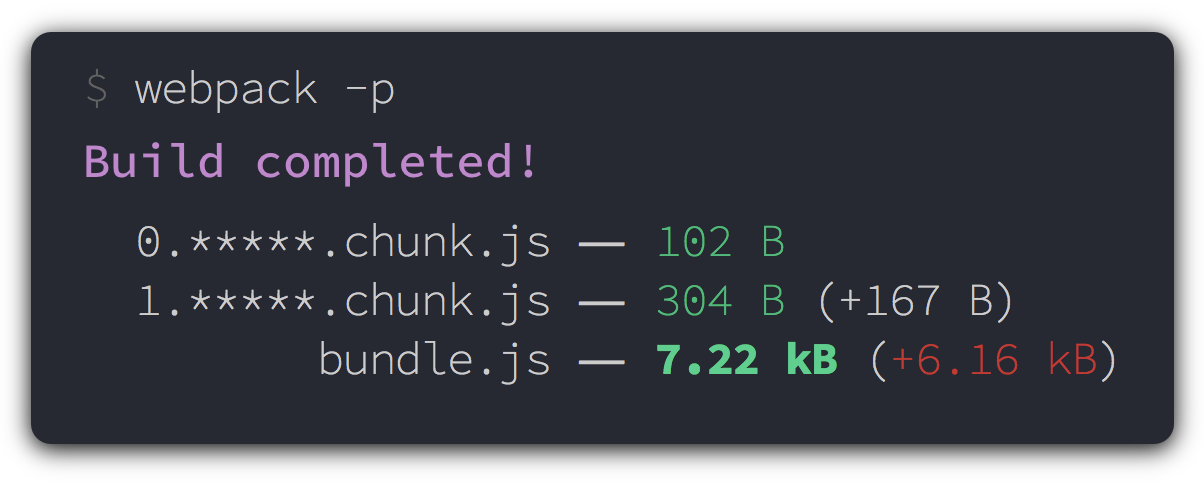
- 在每次 Webpack 打包之间,想知道包体大小有何变化吗?size-plugin 即是专门用来做这个的 Webpack 插件。

专题:解析器
本周专题是由行列给我们带来的解析器相关的内容。前端的流程自动化、源码管理、代码功能增强与性能优化都绕不开解析器,本期专题即是相关解决方案的一个集合。
HTML 解析器:
- Erik Arvidsson 的 HTML Parser:很简洁的基础实现
- NPM 上的 HTML5 Parser:基于上述代码实现的 HTML5 解析器,诸如哪些标签可以不需要关闭、哪些不能随意嵌套等
CSS 解析器:
-
PostCSS:PostCSS 功能很强大,插件很多,要支撑这么好的生态,基础的 CSS 解析一定是稳定的。如果你需要自己解析样式,
require('postcss').parse('.selecor{rules}');就可以得到 AST 了 - CSS Parser:如果觉得用 PostCSS 只是解析 CSS 有点大材小用了,那就试试这个吧
- CSS What:该工具代码量非常少,适合入门学习。magix-combine 中的样式选择器解析,就是基于此库
JavaScript 解析器:
细节:
- 如何实现一个 JSON.parse 方法:最适合初学者的解析器的实现,代码实现简洁易懂
编辑:承虎(humphry) & 审阅:壹丝
题图:https://www.udemy.com/parse-server/
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。