一、作用
根据你支持的环境自动决定适合你的Babel插件
二、历史版本(已被弃用)
1、babel-preset-latest
1.1 特点
包含了所有年度预设( babel-preset-es2015、babel-preset-es2016、babel-preset-es2017),无需用户单独指定某个预设。
1.2 缺点
部分转码多余 :如果使用默认设置,babel会将所有ES6与ES6+的新特性转成复杂的es5的代码。但是大部分现在浏览器已经支持ES6的部分特性。
2、babel-preset-es2015、babel-preset-es2016、babel-preset-es2017
2.1 特点
分别支持不同版本的ECMA规范,es2015将es6转成es5,es2016只将比es6新增加的特性转成es5。es2017也是只将比es6新增加的特性转成es5
2.2 缺点
如果同时要使用这三个插件,配置项书写麻烦
三、 配置
1、在没有任何配置选项的情况下
babel-preset-env 与 babel-preset-latest的行为相同
//默认设置
{
"presets": ["env"]
}
2、stage-x(实验阶段presets)
默认不会包含stage-x插件,需要手动配置支持
//设置 stage-2的插件
{
"presets": [
["env"],
"stage-2"
]
}
3、可以设置的选项
以下仅为部分常用选项,其他请看官网
3.1 target 设置支持的运行环境
{ [string]: number | string }, 默认为 {}。
3.2 modules 将ES6模块语法转换为另一种模块类型
"amd" | "umd" | "systemjs" | "commonjs" | false, 默认为 "commonjs".
将其设置为 false 就不会转换模块。
3.3 debug console.log输出插件等信息
boolean, 默认为 false。
将使用的目标浏览器/插件和在 数据插件版本 中指定的版本用 console.log 输出。
3.4 useBuiltIns
boolean,默认为 false。
将polyfill应用于 babel-preset-env 中。
babel为新特性提供了polyfill,(例如为内置对象,静态方法,实例方法,生成器函数等提供了支持。 babel-preset-env可以基于特定环境引入需要的polyfill。
两种使用方法:
- 方法一 core.js, 根据需要引入ES6,ES6+标准方法的实现。
//安装 polyfill
npm install core-js --save
//使用polyfill
import "core-js"
- 方法二 babel-polyfill,包含了core-js 和regenerate-runtime (提供 async 语法编译后的运行时环境)。
//安装 polyfill
npm install babel-polyfill --save
//使用polyfill
import "babel-polyfill";
两种方法最终都会根据环境转译成特定的polyfill。 比如:
import "core-js/modules/es7.string.pad-start";
import "core-js/modules/es7.string.pad-end";
import "core-js/modules/web.timers";
import "core-js/modules/web.immediate";
import "core-js/modules/web.dom.iterable";
在整个应用里只能引入一次polyfill,可以在 “main” 模块里一次引入。多次 imports 或 requires babel-polyfill 会引起报错,因为它可能导致全局冲突和其他难以追踪的问题。
例如
{
"presets": [
[ "env", {
"targets": {
"safari": 10 //目标运行平台为safari10
},
"modules": false,//不转换模块
"useBuiltIns": true,//使用polyfill
"debug": true
}]
]
}
四、运行原理
下载 babel-preset-env源码 :https://github.com/babel/babe...
1、生成babel插件与平台的对应关系
定期执行 scripts/build-data.js用来生成最新的 build-ins.json 与 plugins.json
npm run build-data
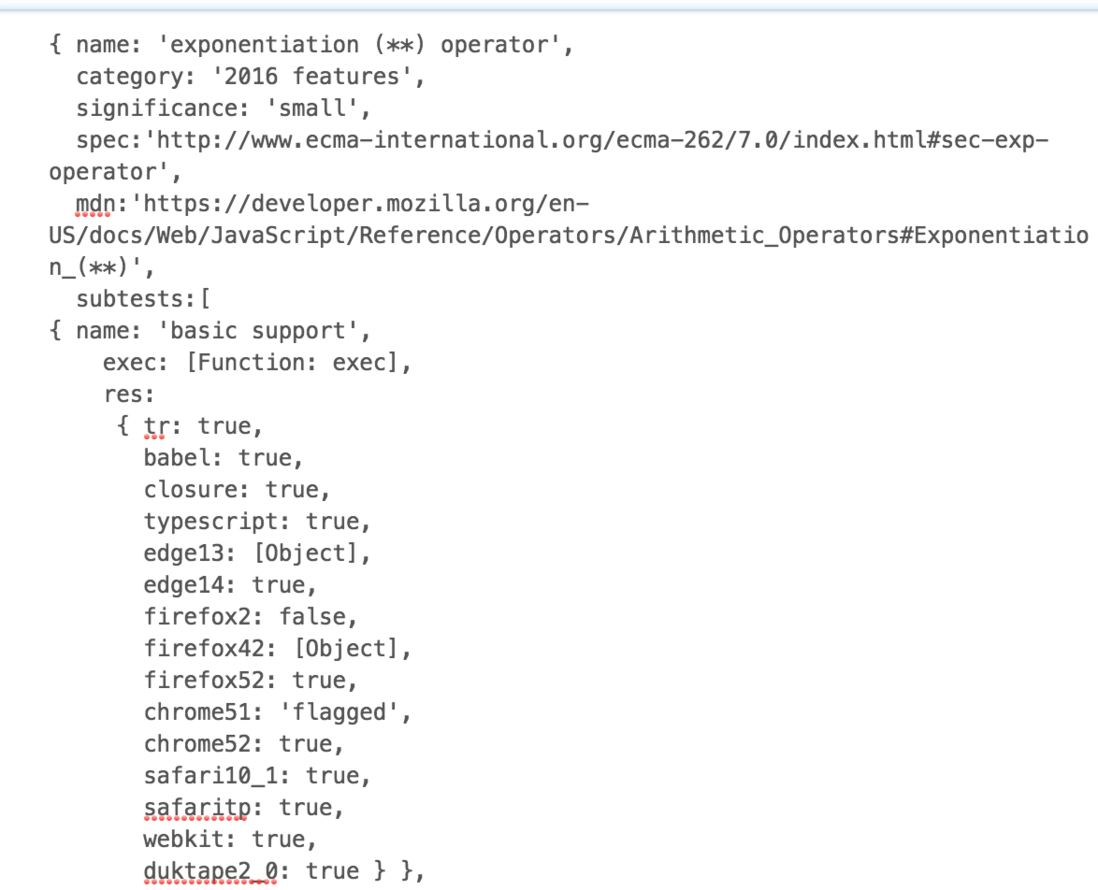
1.1 使用 ECMA标准兼容性列表compat-table 确定平台(浏览器…)不同版本对js新特性的支持情况。
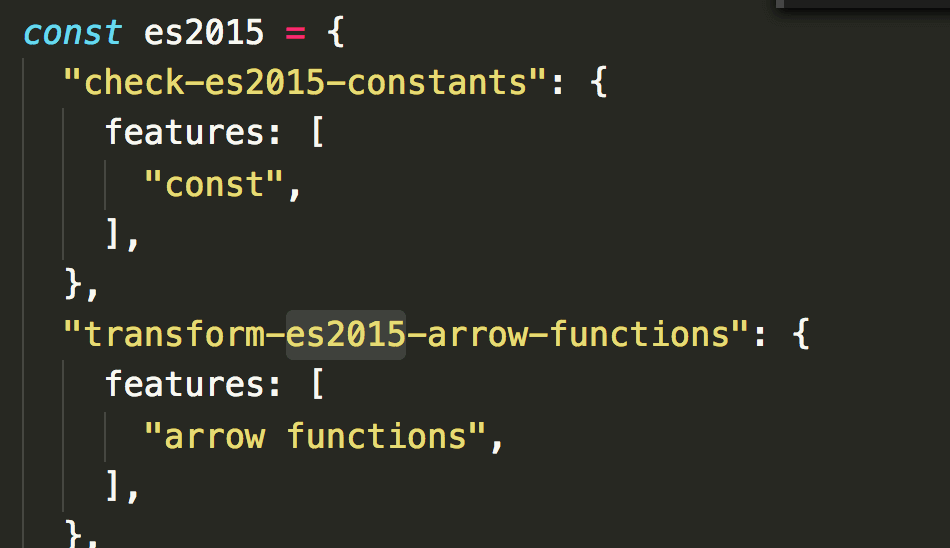
1.2 使用 data/build-in-features.js 、 data/plugin-features.js 确定babel插件与js新特性的映射关系,如下图
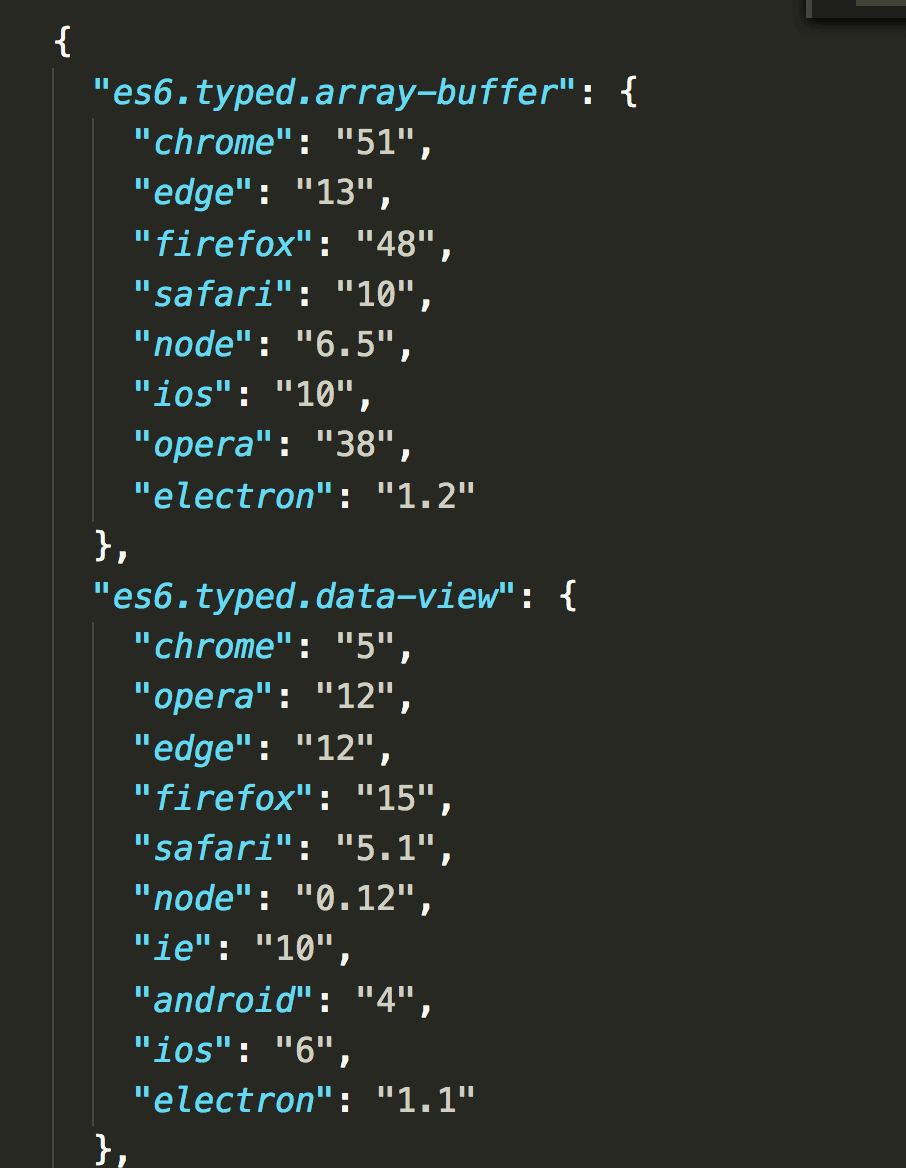
1.3 使用 ECMA标准兼容性列表 compat-table 与 data/build-in-features.js 、plugin-features.js 相匹配,来得到 babel的插件与各个平台版本的对应关系,如下build-ins.json中的部分代码
2、配置与解析tagets
使用browserslist 支持的有效的查询格式来书写配置中的targets, 在源码内部也会使用 browserslist 来解析这些信息
{
"presets": [
["env", {
"targets": {
"browsers": ["last 2 versions", "safari >= 7"]
}
}]
]
}
3、确定在 preset 的插件中支持的最低浏览器版本。
如果你的项目需要支持 IE8 和 Chrome 55 。它必须包括IE8所支持的所有插件。
4、支持 "node": "current" 用来编译当前项目的node版本。
例如,如果你基于Node 6构建项目,箭头函数将不会被转换。但项目基于Node 0.12的时候,它们将会被转换




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。