CSS 中常见尺寸
| 单位 | 描述 | |
|---|---|---|
| % | 百分比 | |
| in | 英寸 | |
| cm | 厘米 | |
| mm | 毫米 | |
| ex | 一个 ex 是一个字体的 x-height。 (x-height 通常是字体尺寸的一半。) | |
| pt | 磅 (1 pt 等于 1/72 英寸) | |
| pc | 12 点活字 (1 pc 等于 12 点) | |
px |
像素 (计算机屏幕上的一个点) | |
em |
1em 等于当前的字体尺寸。 2em 等于当前字体尺寸的两倍。 例如,如果某元素以 12pt 显示,那么 2em 是24pt。 在 CSS 中,em 是非常有用的单位,因为它可以自动适应用户所使用的字体。 |
|
rem |
rem表示“Root EM”,字面上指的是根元素的em大小。 在Web文档的上下文中,根元素就是你的html元素。 如果没有重置,html默认font-size:16px。 |
em 和 rem 比较
| 单位 | 特点 |
|---|---|
em |
相对单位em是相对于元素本身的字体大小的。 在css中唯一例外的是 font-size属性,它的em和ex值指的是相对父元素的字体大小。 |
rem |
集相对大小和绝对大小的优点于一身, 通过它既可以做到只修改根元素就成比例地调整所有字体大小, 又可以避免(使用em)字体大小逐层复合的连锁反应 |
em 缺点
- em 的值并不是固定的;
- em 会继承父级元素的字体大小。
举例
body{
font-size: 10px;
}
h2{
display: block;
width: 80%;
font-size: 1.5em;
margin: 0.5em;
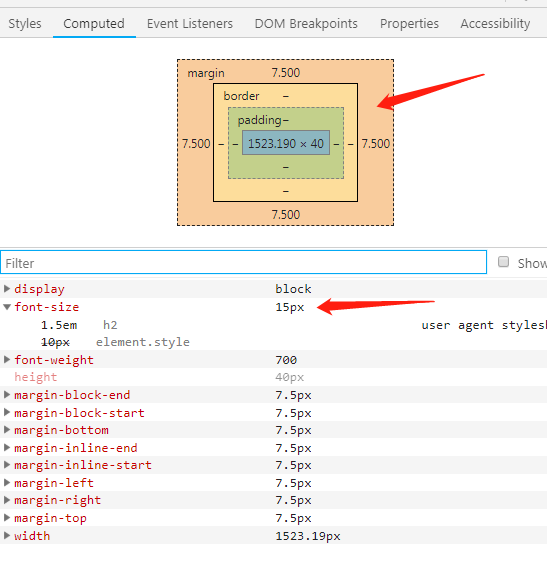
}h2的字体大小继承了body字体, 10px * 1.5 = 15pxh2的margin属性则是相对于本元素字体大小: 15px * 0.5 = 7.5px
如下图所示
rem 使用小技巧
body选择器中声明Font-size=62.5%;- 将你的原来的
px数值除以10,然后换上rem作为单位;

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。