纸壳CMS是可视化建站系统,现已经从架构上支持多语言。但是多语言功能默认是没有开启的。您可以从设置中开启多语言,或者随时关闭它,您可以随时进行切换。
开启多语言
如果您没有在系统设置中看到多语言设置菜单,首先先确认一下您的登录角色是否有多语言设置的权限:
添加权限后就可以看到多语言设置的菜单了
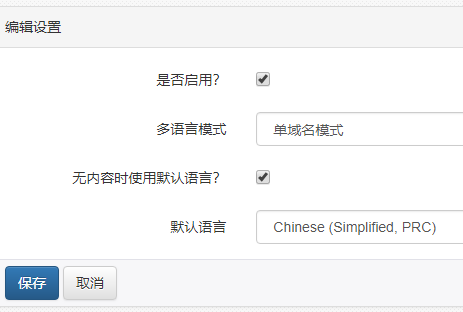
勾选是否启用?选项来启用多语言功能:
设置说明
- 多语言模式
单域名模式,即所有的语言都使用同一个域名访问,不同的语言使用不同的"Culture Code"来区分。如 ~/cn, ~/tw ~/us 等
独立域名模式,在这种模式下,不同语言可以使用不同的域名来访问,这需要站点绑定多个域名,并在多语言中设置域名和语言的关系。在独立域名模式下,管理员依然可以在登录后台的情况下,使用“单域名模式”来访问页面内容,这样方便在同一个域名下添加不同语言的内容。 - 无内容时使用默认语言,如果启用这项设置,即表示,当用户在访问一个不存在的语言的页面时,会给用户呈现默认语言下的页面内容。例如,如果只创建了中文页面 ~/cn/zkeacms,那当用户访问了~/us/zkeacms时,将不会看到404,而是~/cn/zkeacms下的页面内容。
- 默认语言,即系统的默认语言,登陆后端时系统使用的就是默认语言,用户在创建内容时,也优先创建默认语言的内容。在独立域名模式下,当用户访问的地址不带有"Culture Code"时,自动跳转到对应的默认语言页面。例如将默认语言设成英语时,后端界面会变成英文:
设置语种
纸壳CMS不限制语种,即您可以自由的添加、删除想要的语种。纸壳CMS中,默认初始化了34种语言,并启用了其中比较常用的17种。您可以在“多语言菜单”设置它/admin/Culture,例如以下是中文的设置:
其中,状态即表示是否启用该语言。域名,即在独立域名模式下,用于绑定该域名使用这个语言显示。
编辑多语言内容
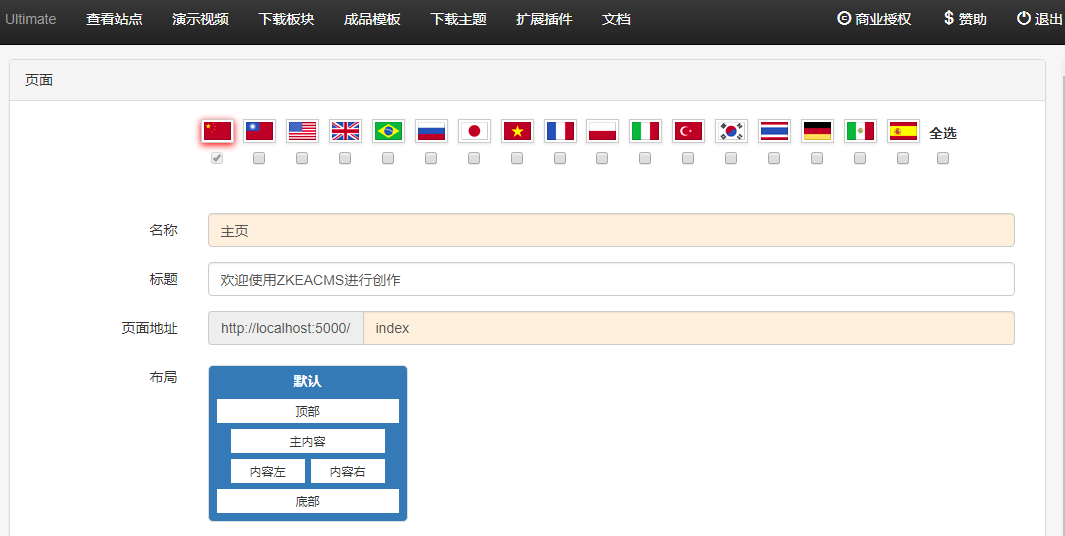
在启用了多语言设置以后,就可以开始添加多语言内容了,以页面为例,在页面的属性页面,您可以看到已启用的语言选项:
如果您在创建、编辑内容时,希望将当前语言内容复制到其它语言下,那么保存内容前勾选对应的语言即可:
在编辑内容时,点击语言旗帜即可创建该语言内容,并自动将默认语言的内容带出来。
删除语言内容
您可以删除除了默认语言以外的其它所有语言的内容,切换到对应的语言,点击工具栏上的删除即可。如果您删除默认语言,那么将会同时删除其它所有语言的内容。
切换页面语言
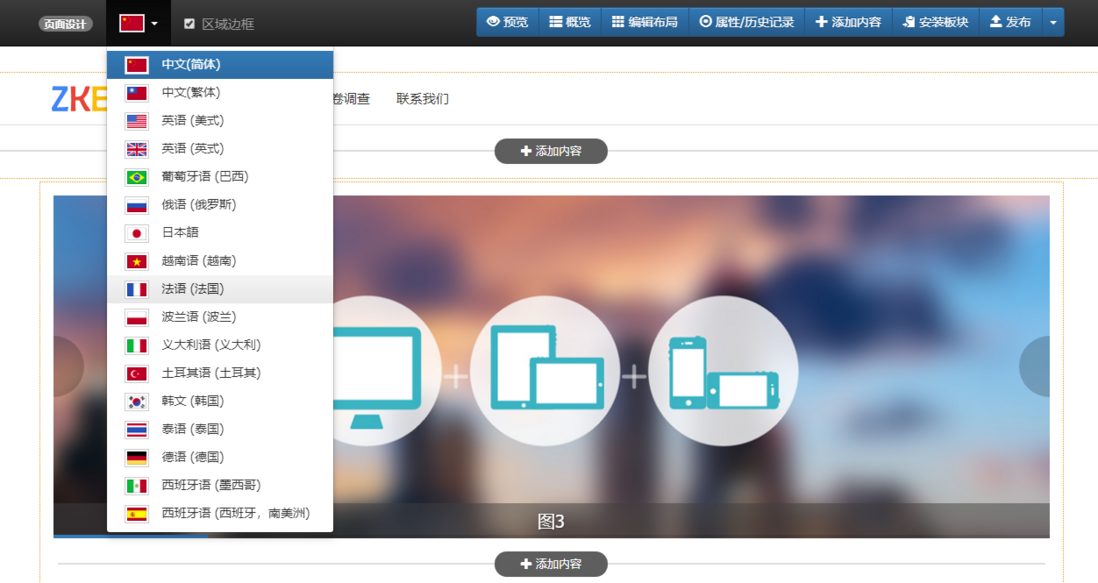
如果您的页面已经创建了多语言,在页面的设计页面,可随时切换来编辑:
支持多语言内容的模块
对于呈现给前端用户的所有需要多语言的模块都支持,例如:
- 页面
- 导航
- 文章
- 产品
- 自定义表单
- 自定义内容
- 通用翻译
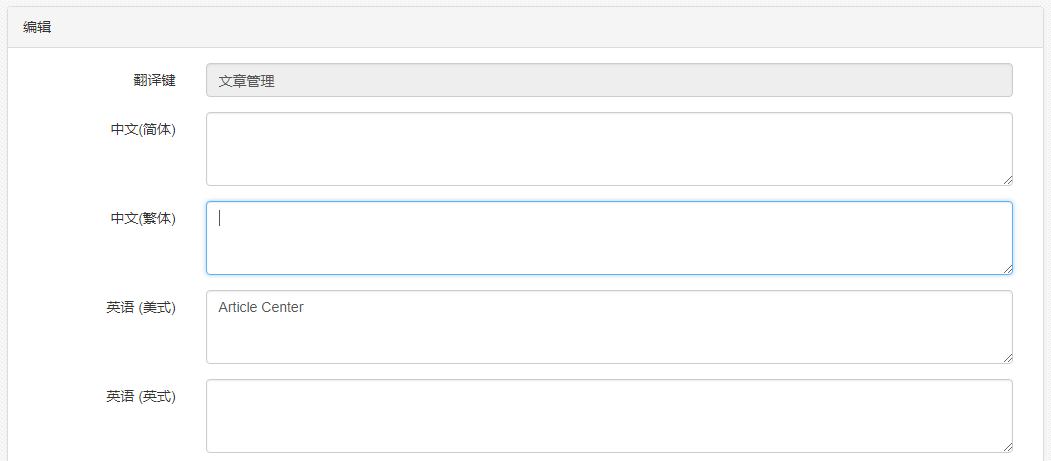
在纸壳CMS中,有些不支持多语言内容的,可以使用通用翻译功能(系统设置》翻译)来进行多语言翻译,例如后端的菜单:
在Razor视图中,可以直接使用@L("文章管理")来获取多语言内容,如果是在其它代码中,可以使用ILocalize.Get("")来获取翻译内容。
Razor:
<div class="panel panel-default">
<div class="panel-heading">
@L("新建")
</div>
<div class="panel-body">
@using (Html.BeginForm())
{
@Html.EditorForModel()
<div class="toolBar">
@if (Authorizer.Authorize(PermissionKeys.ManageApplicationSetting))
{
<input type="submit" class="btn btn-primary" value="@L("保存")" data-value="@ActionType.Create" />
}
<input type="button" class="btn btn-default cancel" value="@L("取消")" />
</div>
}
</div>
</div>代码(Controller,Service...)中:
private readonly ILocalize _localize;
public ArticleService(IApplicationContext applicationContext, ILocalize localize, CMSDbContext dbContext)
: base(applicationContext, dbContext)
{
_localize.Get("Url已存在");
}这样程序在运行的时候,会跟据实际的多语言设置来返回翻译内容,如果没有对应的翻译,则会直接返回原值。










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。