概述
这个问题经常看到有同学在问,那么我们今天分享下怎么在flutter项目中设置ios的启动画面。
在ios中设置启动画面有两种方法,一种是采用StoryBoard设置,一种是直接采用图片设置,下面来看下两种方案。
- 打开工程文件
打开ios项目下的XXX.xcworkspace文件
- 选择项目设置
针对App Icons and Launch Images 设置,这里在默认情况下是使用了StoryBoard, StoryBoard是ios中的ui可视化设计,在项目文件夹中可以找到
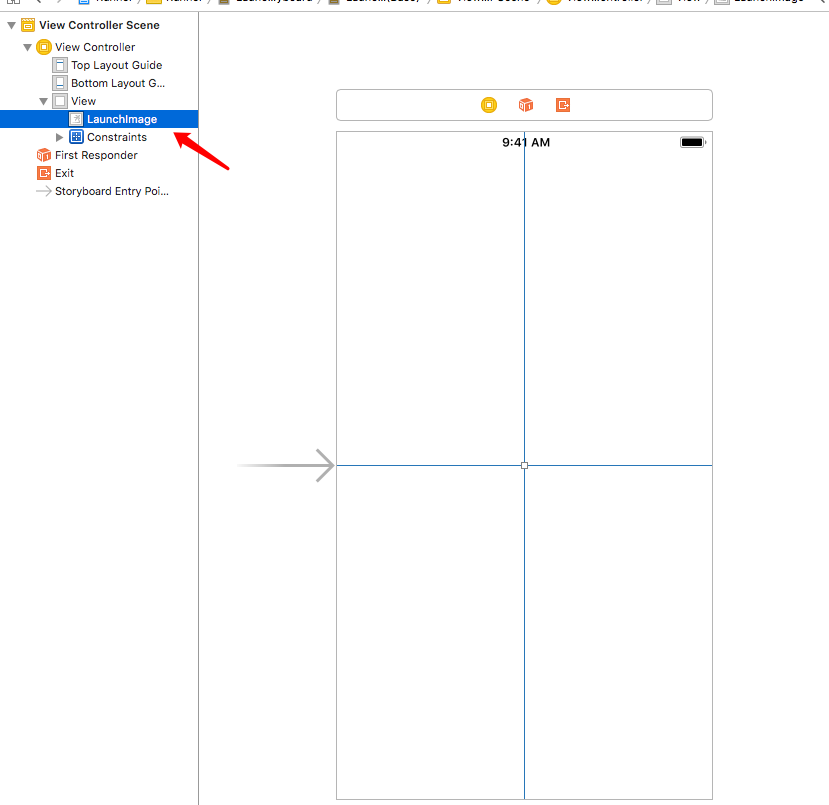
点击打开
注意左边的菜单,在下面的操作中一定要选择LaunchImage
- 在项目中新增启动图片
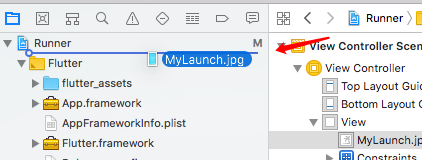
这里直接将图片拖动到项目根目录下,注意必须是根目录,不能是其他文件夹,否则图片出不来。
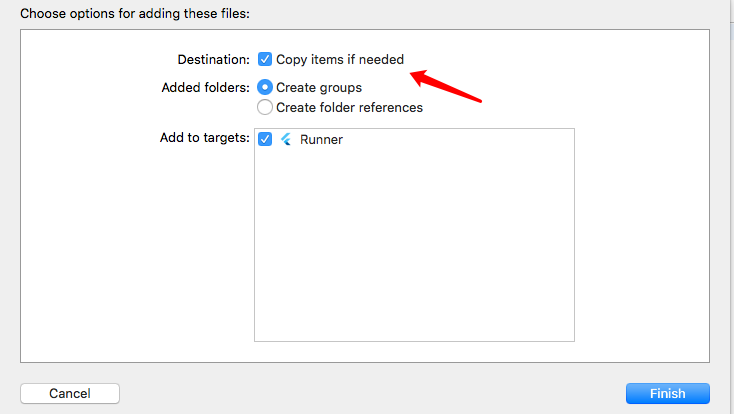
选择Copy Items if needed
这个时候,我们加入的资源已经可以选择了
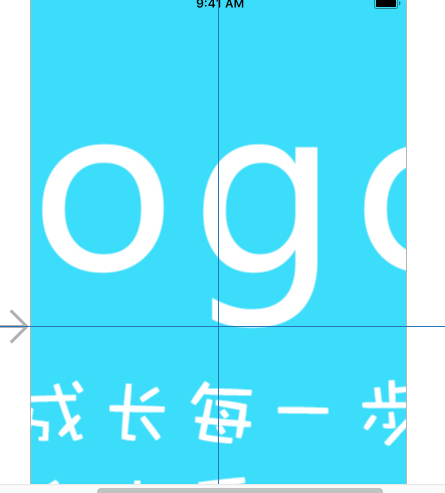
选择之后的效果如下:
这里的效果我们调整一下。先把这个图片剪切掉,然后粘贴一下,这样,中间的十字线就没有了。(实际上是清除了本图片的约束),
约束是ios界面编辑很重要的一个特性,类似于前端的css或者java的布局,这里稍微给不熟悉ios的同学解释下。
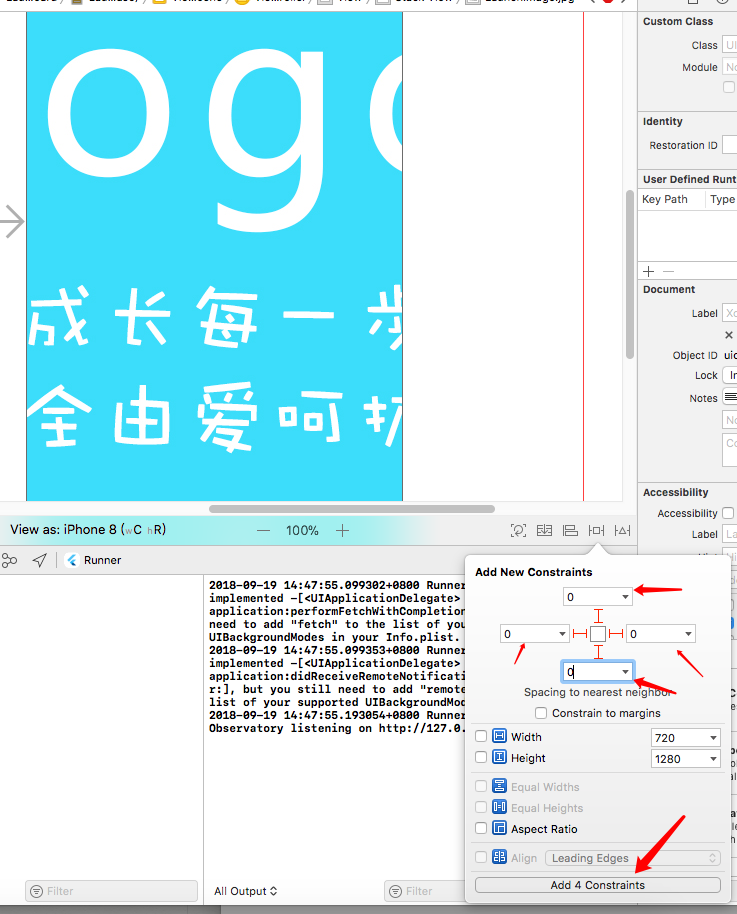
编辑图片的约束,让它变成全屏幕:
点击屏幕右下角的约束编辑器
上面4个箭头的地方全部变成0,在点击下面的"Add 4 Constraints'
属性这里的Content Mode改成Scal to Fill。
这样就好看多了,运行一下:
!














**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。