很多0基础或者已经工作一两年的程序员,都有一个“期望”,想得到一份学习计划,知道什么时间该学什么东西,
想系统的、全面的精进一下技术。
今天我们就重点聊一下,关于如何科学合理的制定一份javascript学习计划,提升自己js技能这件事。
第一个问题:为什么这么多人想要类似于“刷怪升级一样的学习计划呢”?
1.工作的压力,对于日渐复杂的前端逻辑,程序员感觉自己知识不够用了,进而产生了提升技能的期望。
2.学习很多知识,感觉很零散不能串起来,或者自己制定完计划感觉执行不了,不合理,坚持不下去。
3.网上太多的学习教程充斥,“全栈课程”满天飞,搞的程序员不知道自己学的东西到底够不够,除了焦虑,没有别的益处,所以渴望得到一份“学习范围合理”的学习计划,并坚持学习达到良好的效果。
基于上面种种理由,前端学习者对于科学合理,详细适当的学习计划的追求,其实是符合学习的特定阶段的,但是在给出这样一个学习计划之前我们先讨论第二个问题,因为这个直接影响着出来一个合理的学习计划。这个就是
第二个问题:前端入门到底需要学什么?达到一个什么水平?
这里我说的入门,指的是达到工作1-2年的水平
1.能够切出规范的网页
2.能够写常见的js特效
3.能够与后台完成数据交互
4.能够使用主流的框架
好,我翻译成“招聘语言”:
如果大家有类似这样的需求,那么可以继续往下看。
第三个问题:明确了最终学习完的效果之后,我们就看看怎么学习比较合理了。
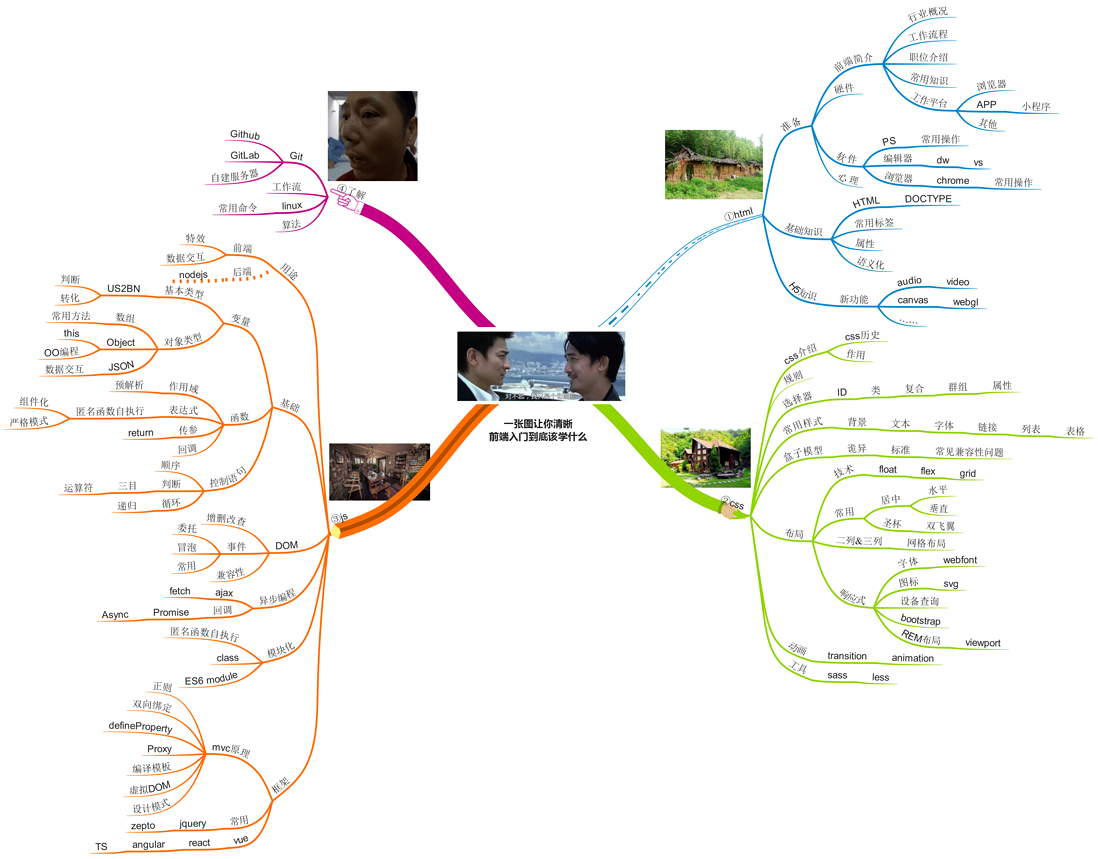
一图抵万言。
第一点很多人说程序员你得先学程序思维或者算法,我觉得前端1-2年或者大学,其实更像我们小学一二年级识字,很多东西先记住或者先用,用熟了再补算法也不迟。比如数组的常用方法都还没记住,for循环还没写过几个例子,就考虑冒泡排序,是无感的。
第二点为什么我这个上面没有加时间?因为我想强调的是学会,而不是学过。很多人一周就把常用的DOM操作会过了,却不会,比如让他写一个todoList都写不出来,这也就失去了学习计划的意义。效果和时间一样重要。
第三点什么叫你入门了,不考虑写法优雅不优雅,随便找一个网站或者手机APP,利用上图的知识,能够完成80%以上的功能,注意是自己用原生js写,如果是练习框架的话只用vue、react、angular核心部分,用尽可能少的插件去完成。就算合格,注意程序员不是插件的搬运工,而应该是生产者。
最后一句,注意上面的只是入门的知识体系,要想成为一个优秀的程序员,要喜欢程序,拥抱变化,乐于接受新的知识。如果你做到了,那么不管你的能力还是收入上都会得到你应有的满意回报。



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。