前言:
想实现通过不同的命令,打包调用不同环境的API,实现实现前端自动化部署。
前端自动化部署工程比较复杂,这里只介绍通过不同的命令,打包的时候调用不同环境的API,
例如:npm run build 调用开发环境接口,打包开发环境npm run build:test 调用测试环境接口,打包测试环境npm run build:prod 调用生产环境接口,打包生产环境
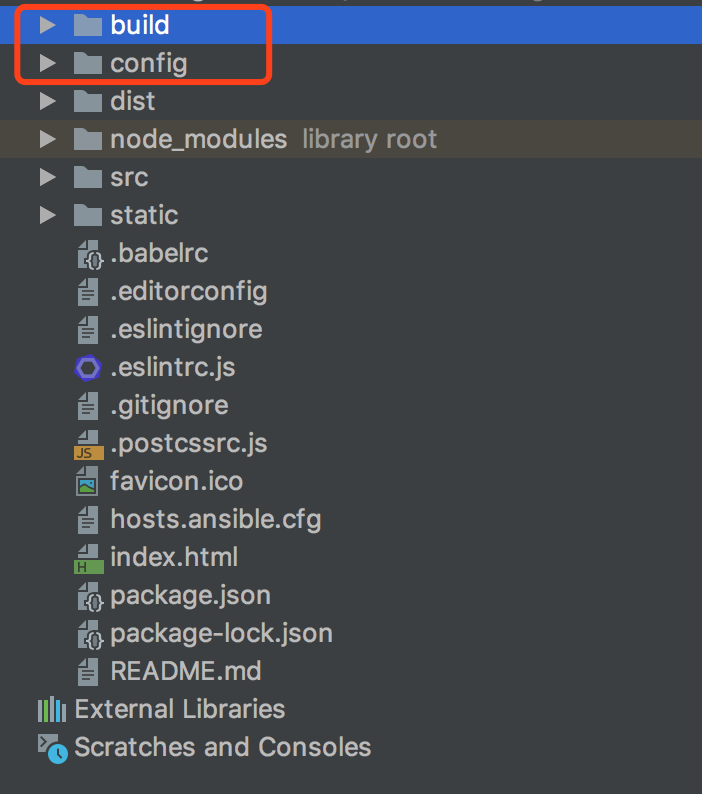
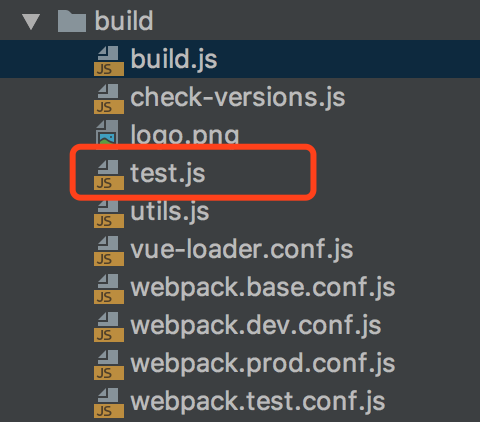
vue项目用vue-cli脚手架安装完成之后,生成的项目中会有build,config这两个文件夹
1、在build文件下新建webpack.test.conf.js
在build文件下新建webpack.test.conf.js,将webpack.prod.conf.js内容复制过来。
修改webpack.test.conf.js文件
将const env = require('../config/prod.env');
修改为:const env = require('../config/test.env');
2、在config文件下新建test.env.js
在config文件下新建test.env.js,将prod.env.js内容复制过来;
分别在dev.env.js,test.env.js,prod.env.js中定义变量API_ROOT,
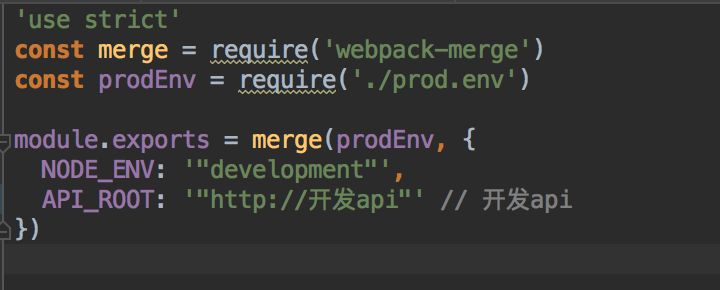
dev.env.js
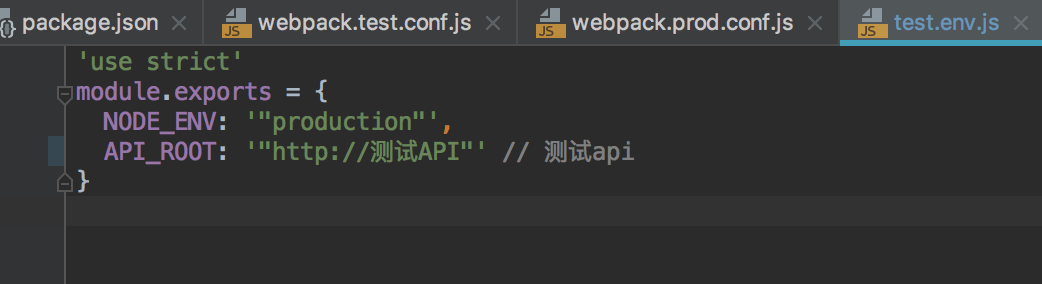
test.env.js
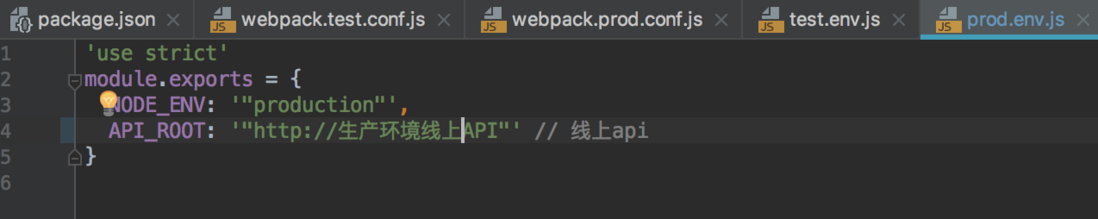
prod.env.js
3、在build文件下新建test.js
把build.js 内容复制到test.js
将
const webpackConfig = require('./webpack.prod.conf')
修改为:
const webpackConfig = require('./webpack.test.conf')
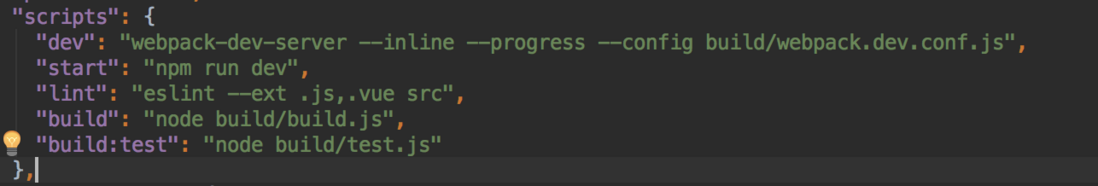
4、修改package.json
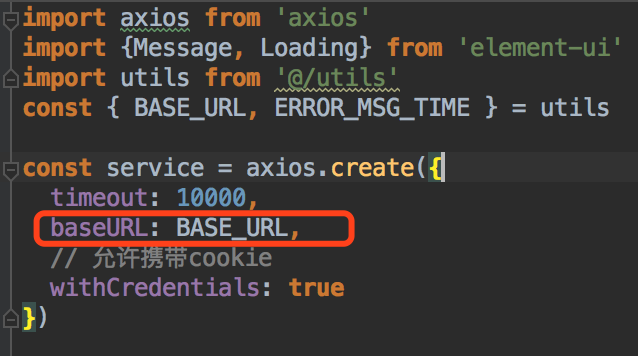
配置axios请求的时候,接口地址直接调用 process.env.API_ROOT 就好了,
打包的时候执行 npm run build:test就是调用的测试接口地址








**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。