前言
本人用mac开发,git命令等都是在iterm2里敲的,而且启动vue项目的命令也都是在这里,所以懒得来回切换sourcetree,反正命令行能干的事情,我都在命令行敲了。
但是有些命令很长,例如:npm run dev、git checkout,
so,今天文章的目的就是手把手教你在终端自定义快捷命令,到时候直接一个“r”就能等于npm run dev,反正超爽的就对了
步骤
一、查看mac当前的shell,并切换到bash
mac默认的shell是bash,当然也有人可能切换到了zsh,可能zsh比较漂亮吧,但是我自己搭配的bash已经够好看了,教程是根据bash来的,所以,你要切换shell到bash1.查看当前shell: echo $SHELL,如果是bash请忽略第二步
2.切换shell为bash: chsh -s /bin/bash,然后**退出iterm2**再打开就行了
(你想切换回zsh就执行chsh -s /bin/zsh)二、修改/etc/profile
每次打开终端都会先执行/etc/profile里的命令,但是这里面放的都是一些重要的命令,所以我们要把自己设置的快捷命令写到另一个专门的文件,(以下命令可能涉及到一些vim指令,有疑问的话百度下就可以)
1.打开/etc/profile: vim /etc/profile
2.按键盘 “i”键,进入编辑模式
3.最前边加上: source ~/.bashrc
4.按键盘 “esc”(取消键),然后按 “shift” + “:”键
5.输入“wq!”,回车
6.执行: source /etc/profile,生效三、自定义快捷命令
哎妈呀,终于到了最后一步,别慌,你快成功了
1.执行: vi ~/.bashrc
2.按“i”进入编辑模式
3.输入: alias gb='git branch'(就按照这个格式去写别的命令就行了,alias 自定义的快捷命令='对应的命令全写')
4.按键盘 “esc”(取消键),然后按 “shift” + “:”键
5.输入“wq”,回车
6.执行: source ~/.bashrc
7.现在你直接执行gb,他就会执行git branch命令啦到此,大功告成!!
四、建议
为了以后方便的编辑快捷命令,我们在上边第三步里的~/.bashrc文件里加上快捷命令:
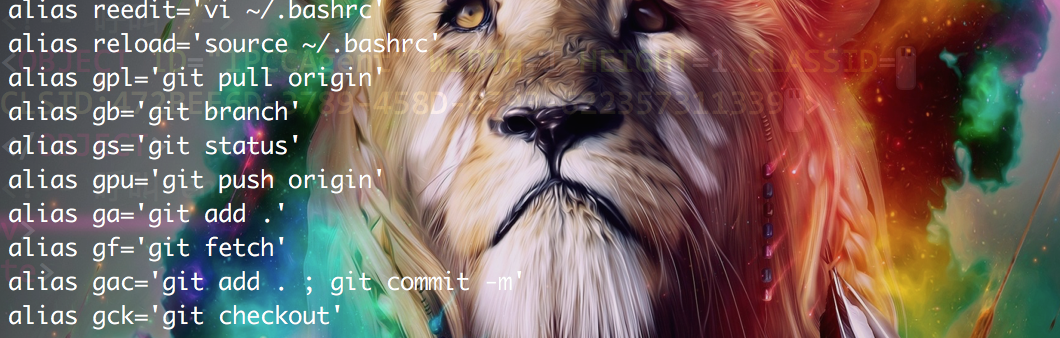
alias reedit='vi ~/.bashrc'
alias reload='source ~/.bashrc'
reedit是快速进入配置快捷键
reload是将你修改的命令即刻生效
----分割线------
也支持同时执行多个命令,例如:
alias gac='git add . ; git commit -m' (两个命令间用“;”分开)
执行gac就相当于执行了 git add . 和 git commit -m
贴一下我配置的快捷命令,可以参考:
alias c='clear'
alias r='npm run dev'
alias rb='npm run build'
alias ll='ls -l'
alias gpl='git pull origin'
alias gb='git branch'
alias gs='git status'
alias ga='git add .'
alias gf='git fetch'
alias gac='git add . ; git commit -m'
alias cmv='cd /Users/dashixiong/VueProject'大家有没有关于mac使用上的好建议,好方法,大家一起交流交流哈


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。