最近发现小程序的登录逻辑还有一些新的心得,所以记录一下。
一、官方微信小程序登录流程个人理解
在小程序官网里面会提到一个小程序的登录逻辑,这是官方推荐的登录逻辑,也就是所谓的小程序登录态维护逻辑,这里是官方的图:
官方逻辑的个人理解:
-
用户打开微信小程序。
- 也可以是在需要的时候处理这个逻辑,不一定是打开小程序的时候执行这个逻辑。
- 具体看业务需要,但是往往很多业务设计都是要用户打开小程序的时候,来运行这个逻辑的。
- 小程序通过
wx.login获取微信的 code,然后将这个 code 发送给开发者服务器(我们自己的开发服务器)。 -
开发者服务器接收到code 之后,会进行封装处理,通过
code2Session这个api 接口来获取真正需要的微信用户的登录态session_key和openid和unionid。- 准确来说
session_key才是真正的微信登录态信息,但是把openid和unionid加起来一起理解,也可以笼统地理解为这些都是微信的登录态信息。
- 准确来说
-
然后需要开发者服务器自己生成一个自定义的登录态(例如业务 token或者 session)来保存这些微信服务器返回来的微信登录态相关信息(
session_key和openid和unionid),并且做关联处理,然后返回给小程序客户端。- 关联处理就是你的自定义登录态和微信的登录态相关联,这样的话就不需要维护多个登录态,只需要维护一个就可以了。
- 关联处理之后需要将这个自定义登录态信息保存起来,可以放到数据库或者本地文件或者 例如 redis 之类的缓存服务里面,以便方便后续使用,而不需要每次都请求微信服务器(微信服务器对这个请求的频率是有限制的)。
- 注意这里不返回微信登录态相关信息,只返回自定义的登录态信息。
- 自定义登录态的信息不仅可以包含 token,也可以包含一些用户权限信息,或者其他信息,因为是自定义的登录态,维护也是很自定义的。
- 一般自定义的登录态的超时时长需要比微信的登录态要长。
-
小程序客户端接收到返回的自定义登录态信息,从而判断用户是否登录成功,登录成功的话,就将自定义登录态信息保存到本地的存储。
- 本地的存储可以是微信小程序提供的
app.globaldata,也可以是localstoage,注意,小程序不支持cookie。 - 保存到本地存储的好处就是,后续使用的这个自定义登录态就不需要再次跟服务器进行交互来获取了,只需要调用本地存储就行了,这里是为了优化性能和避免浪费资源。
- 本地的存储可以是微信小程序提供的
- 小程序客户端访问业务接口的时候,携带之前保存到本地存储的自定义登录态信息进行对开发者服务器(业务接口服务器)访问。
-
开发者服务器的业务接口接收到请求,并且请求里面携带了自定义的登录态,通过校验之后,会返回相关信息。
- 校验是将小程序客户端携带过来的自定义登录态和开发者服务器缓存起来的自定义登录态进行对比,会去确认是否和用户的
openid或者unionid和session_key相匹配。 - 如果匹配,就可以马上返回相关信息。
- 如果不匹配,就可以马上返回相关信息,告知小程序客户端无法访问业务接口。
- 如果匹配结果是自定义登录态超时了,就可以马上返回相关信息,告知小程序客户端需要重新运行登录逻辑
- 如果是匹配结果是自定义登录态没有超时,但是微信登录态超时了,那么就会开发者服务器就会再次发起
code2Session进行微信登录态更新。
- 校验是将小程序客户端携带过来的自定义登录态和开发者服务器缓存起来的自定义登录态进行对比,会去确认是否和用户的
整个微信小程序官方推荐的登录态维护流程就是这样了,官方推荐使用自定义登录态来进行整个微信小程序的登录维护,既然寄人篱下,那么就要按部就班,跟着政策走,这是最好的应对。
上面的图里面的一些术语解释:
-
code是微信用户的登录凭证,打开小程序登录的时候获取的只属于微信这个用户的登录凭证,需要注意的是,这个登录凭证只供微信小程序使用的。 - 这个
code的存活时间一般是5分钟左右,这是一个临时的登录凭证,他的最大作用就是确定是来源自哪一个微信用户来打开,是为了后续生成一个微信登录态session_key而使用的。 -
session_key是微信用户在小程序里面的登录态信息,这是微信给这个用户颁发的一个登录session。- 他的返回格式
{"session_key",openid":"..."},官方说需要定期使用wx.checkSession检测,但是在实际的场景里面其实也可以不用,用和不用主要看你怎么设计你的微信小程序,这个后续会说。 - 早起官方是返回
expire_time过期时间的,但是后面取消了,这里有一个比较新的官方回复:用户越频繁使用小程序,session_key有效期越长,…… | 微信开放社区,有效期是3天,但是这个不一定是固定的,具体看业务需求,总的原则就是维护一个自定义登录态,自定义登录需要和微信登录态关联。
- 他的返回格式
-
openId,用户在微信里面的唯一标识,但是需要跟unionid进行一起理解。 -
unioinId,如果开发者拥有多个移动应用、网站应用、和公众帐号(包括小程序),可通过unionid来区分用户的唯一性,因为只要是同一个微信开放平台帐号下的移动应用、网站应用和公众帐号(包括小程序),用户的unionid是唯一的。换句话说,同一用户,对同一个微信开放平台下的不同应用,unionid是相同的。- 一般来说,
openId就是微信用户的唯一标识,但是因为微信产品很多,所以会出现多个微信产品使用不同的openId来标识用户,但是对于我们做业务接入的话,就买办法使用了,所以建议是统一使用unioinid,因为一般来说,一般的业务都会有公众号,小程序联合使用的,所以unionid使用频率较高。
- 一般来说,
-
3rd_session是一般是指开发者服务器的登录态,也就是自定义登录态,也就是我们自己公司的业务服务器的登录态(微信官方推荐使用自定义登录态来管理整个微信小程序登录)。- 当小程序登录态过期了,自定义登录态没过期的时候,那么就需要在小程序打开的时候先执行一次
wx.checkSession来检查,如果过期了,就本地执行登录操作,再让开发者服务器跟微信服务器交互,获取新的小程序登录态,然后关联到自定义登录态。 - 当小程序登录态没过期,自定义登录态过期了的时候,那么小程序客户端访问业务接口的时候,业务接口会告诉小程序客户端,你的自定义登录态超时了,然后小程序客户端会重新执行登录逻辑,然后通知开发者服务重新生成新的自定义登录态,然后关联之前还在使用的小程序登录态。
- 当二者都同时过期的时候,那就肯定要发起完整的重新登录了。
- 这样的好处是自定义登录态不需要重复创建,也能跟小程序登录态一起维护管理,达到资源合理利用的效果。
- 当小程序登录态过期了,自定义登录态没过期的时候,那么就需要在小程序打开的时候先执行一次
- 小程序的登录态可以使用微信返回的
session_key作为代表理解。 - 自定义登录态是开发者服务器创建的,也是业务的登录态,一般是指我们业务自己的
session会话,官方说的3rd_session就是这个。 - 一般自定义登录态的管理都会使用类似 redis 之类的东西来进行管理的,这里也涉及到一个自定义登录态的缓存策略,缓存起来,在一定时间内不需要重新创建自定义登录态,达到优化性能的效果。
只有理解好官方的标准流程,才能更好地理解其他流程,或者其他人对官方流程的封装和注解!
二、扩展微信小程序登录流程
上面是基本的登录流程理解,但是实际业务中还是会有一些地方需要补充的,但是我们理解的时候最好把他们分开,这样会更清晰和简单。
按照官方推荐的方式是使用自定义登录态来管理整个微信小程序登录流程的,虽然说是通过一个自定义登录态来管理,但是其实里面是有变通的。
这里有2种方式来做:
-
方式一:小程序打开的时候先检查小程序本地是否有存储的自定义登录态,
- 如果没有,则代表是首次登录,要自动执行完整的登录流程,
-
如果有,则需要判断这个自定义登录态是否过期,这里判断的方式有2种,一种是开发者服务器提供一个接口来检查,一种是在这个自定义登录态数据里面加上过期时间,判断是否过期。
- 过期,则自动发起完整的登录流程。
- 不过期,就继续使用本地保存的自定义登录态。
-
方式二:小程序打开的时候先发起
wx.checkSession检查微信登录态是否过期:- 如果过期,则发起完整的登录流程。
- 如果不过期,则继续使用本地保存的自定义登录态。(如果本地的自定义登录态没有的话,那么也是要强制发起完整的登录流程的)
上面说的方式都是打开小程序的时候做的,但是也要考虑到一种情况,就是自定义登录态在用户使用小程序的过程中过期了,那么这时候也是需要强制执行完整的登录流程的。
相对来说方式二比较好,方式二的好处是不需要小程序服务端来参与校验,而是在小程序端调用API。这种方式实际上是将维护登录态的机制委托给了微信维护的session_key,开发者不需要在自定义的登录态中保存有效期信息。腾讯云开发的wafer项目便采取了这种方法。
三、继续扩展微信小程序登录流程
上面提到的方式二是在打开小程序的时候做的,这里是在每次发起 HTTP 请求的时候做的,这个是不一样的逻辑。
当小程序客户端访问接口的时候,开发者服务器返回说你的自定义登录态过期了,你就需要重新发起完整的登录,但这里有2个点是需要注意的:
- 由于 HTTP 是无状态的,所以不能跟踪状态,发起 HTTP 请求然后服务器返回自定义登录态过期的结果,然后就完结了,没办法暂存起原来的 HTTP 请求,以便当我们有可用的自定义登录态的时候,继续使用。所以我们需要在发起 HTTP 请求的时候做判断,看是否需要发起完整的登录流程。
- 在小程序里面,经常会有访问开发者服务器的情况,但是如果每个接口都需要这样直接判断的话,就会产生很多冗余代码,而且没办法维护,万一登录流程改变了,就要全部代码改一遍了。
所以这里就需要进行封装一下,Random Notes这里就提到了,思路是正确的,不过实现的话可以按自己需要实现,他这里有2个地方描述得很好,所以我搬过来借鉴了。
这是一个宏观的,每个请求都要检查一下登录态的逻辑图:
图片引用自:https://blog.imtouch.info
每个请求都会检查一次登录态,不管是自定义登录态还是微信登录态,反正只要发起跟开发者服务器交互的 HTTP 请求的之前都会检查。
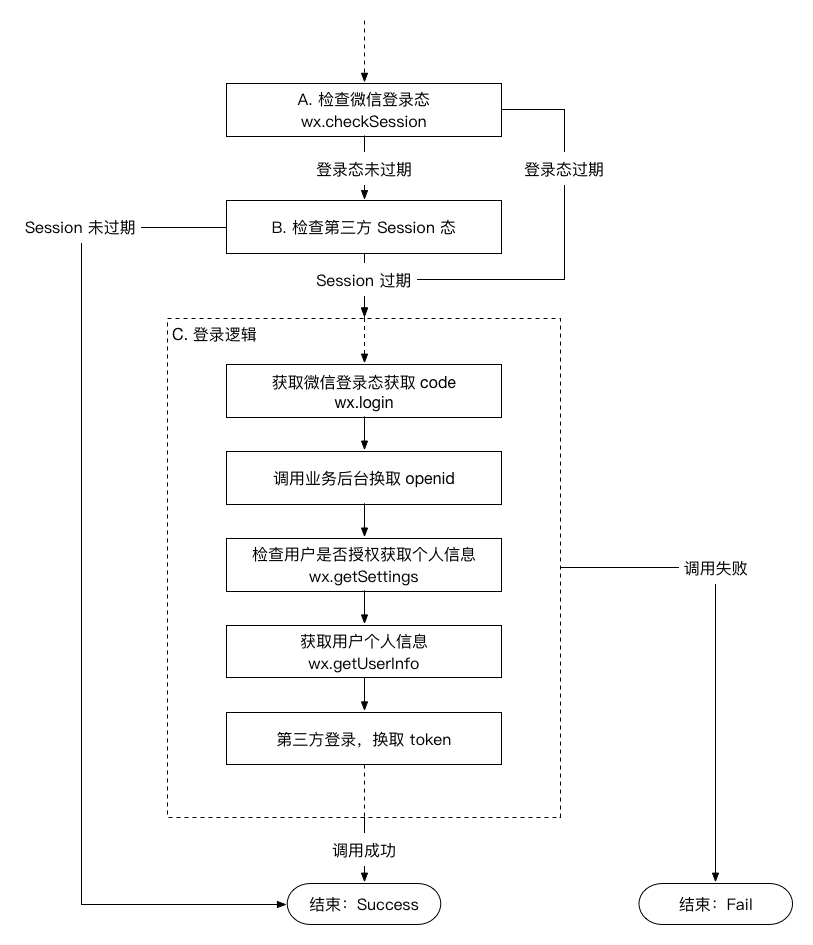
细分逻辑的话就会变成这样:
图片引用自:https://blog.imtouch.info
细分逻辑之后看起来会更加清晰,并且这里的逻辑是微信登录态和自定义登录态都会检查一遍,任何一个登录态过期都会发起完整的登录逻辑,其实我觉得这里也可以只判断自定义登录态的状态也可以的。
不过由此也带来一个问题,就是如果一个页面里面有多个请求同时发起的话,那么就会出现同时检查到登录态过期,然后同时发起登录的情况,这个问题可能会导致开发者服务器的校验登录数据出现问题,他这里用到 promise.race 来解决,具体可以看他的文章里面介绍,我后面也会继续写一下这个处理的介绍。
参考文档:



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。