[mews/captcha]
首先给出扩展GitHub地址:https://github.com/mewebstudi...
前期准备与说明
在laravel 中使用此扩展,正常的用法是通过session来保存与验证用户输入的验证码是否正确,但我目前的项目是前后台彻底分离的。前台使用vue框架来搭建,后台用laravel来做api后台的接口。前后台通过jwt来标识用户。所以没法使用session来使用这个扩展,百度了好久,无用,最终还是在官方论坛找到解决方案,在此贴出方案,以便后来人查阅
-
在laravel中引入此扩展【我的框架版本laravel5.5】
composer require mews/captcha -
找到config/app.php下的providers,添加如下代码
\Mews\Captcha\CaptchaServiceProvider::class, -
找到config/app.php下的aliases,添加如下代码
'Captcha' => Mews\Captcha\Facades\Captcha::class, -
发布配置文件
php artisan vendor:publish之后便可以在
config/captcha.php下,配置验证码return [ 'default' => [ 'length' => 5, 'width' => 120, 'height' => 36, 'quality' => 90, ], // ... ];
正文开始
因为正常用session的使用方案比较简单,在此不赘述。
下面放上通过api来验证的前后端的关键代码
-
PHP返回验证码
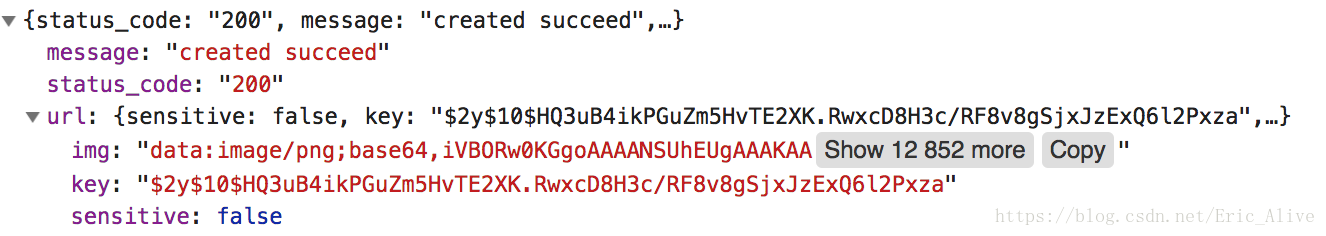
//路由 Route::get('/cp', '\App\Http\Api\V1\Login\LoginController@captcha'); //代码 public function captcha() { return $this->response->array([ 'status_code' => '200', 'message' => 'created succeed', 'url' => app('captcha')->create('default', true) ]); }请求返回如下图:
说明:这里返回的url.img是base64后的图片,可直接放入img标签中的src属性中。key值是与图片绑定的数值,之后需传给后台验证。
-
vue发起请求验证码
////html关键代码 <el-form-item> <img src="../assets/images/test@2x.png" alt=""> <el-input type='text' v-model="ruleForm2.captcha" @keyup.enter="submitForm('ruleForm2')"></el-input> <el-input type='hidden' v-model="ruleForm2.key" @keyup.enter="submitForm('ruleForm2')"></el-input> </el-form-item> <el-form-item> <div class="captcha_img"> <img @click="changeCodeImg" :src="imgcode" alt="图片验证码"> </div> </el-form-item> ////js请求方法 get_cp:() => axios({ url:host.management + '/cp', method: 'GET', }), ////js处理获取请求后的值 changeCodeImg(){ api.get_cp().then((result) => { if(result.status_code == 200){ this.imgcode = result.url.img this.ruleForm2.key = result.url.key } }) }效果如下图:
-
vue发起登录认证验证
submitForm(formName) { this.$refs[formName].validate((valid) => { if (valid) { let data = {name: this.ruleForm2.name, password: this.ruleForm2.password , captcha: this.ruleForm2.captcha, key:this.ruleForm2.key} api.login(data).then((result) => { if (result.status_code === 200) { //验证成功............ } else { //验证失败............. //重新请求验证码 this.ruleForm2.captcha = ''; this.changeCodeImg(); } }) } else { console.log('error submit!!'); return false; } }); } -
PHP关键验证代码
////路由,这里是dingoApi扩展的写法 $api->post('login','LoginController@login'); ////验证操作 if (!captcha_api_check($request->captcha, $request->key)){ return $this->response->array(['status_code' => 400, 'message' => '验证码不匹配' ]); }这里有两种方式来验证,第一种就是上面的这种只通过一个函数的方式,第二种是使用validate来验证:
$data = $req->all(); $validator = Validator::make($data, [ 'ckey' => 'required', 'captcha' => 'required|captcha_api:' . $req->input('ckey') ]); if ($validator->fails()) { return [ 'msg' => 'Validation failed', 'errors' => $validator->messages(), ]; } else { return [ 'msg' => 'Validation passes' ]; }
最后通过语句来总结一下整个流程
首先是vue请求图片接口,接口返回图片的地址与key值。用户填写完后,要把这个key值与用户填写的值一同传给后台做验证。就这么简单。
结束 THE END


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。