前端技术周刊 2018-10-22
前端快爆
- Chrome 70 已发布,
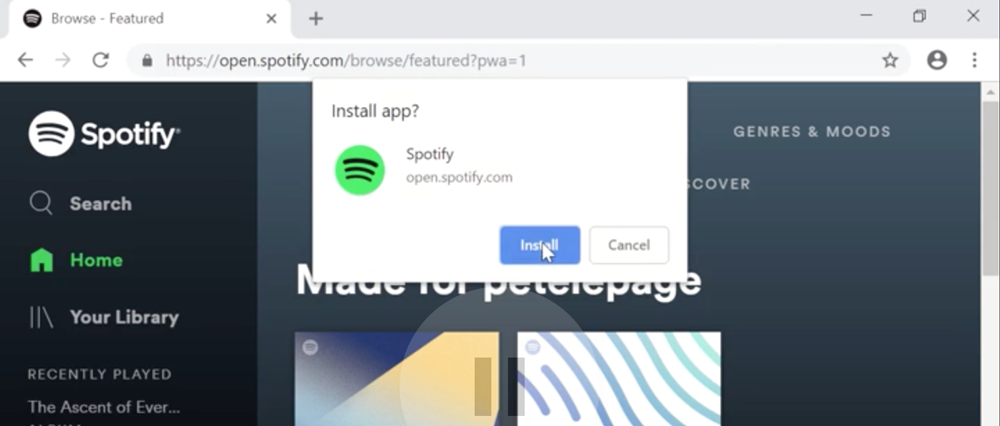
Credential Management API中新支持了公钥证书,Web Worker 支持 name 参数(此前已在 Firefox、Edge、Safari 中支持),实验性支持了 Web Bluetooth 和 Intervention Reports,支持利用 PWA 技术制作桌面端 App。?
点评:足见前端对各个客户端的渗透能力。
- 在 Windows 10 2018年10月的更新中,Edge 新支持了如下特性:Web Authentication 不再需要前缀、媒体自动播放有面向用户的 UI 进行控制、Service Worker 的
fetchEvent()等接口、CSS Mask(带-webkit-的版本也支持)、WebP 等等。? - 在 Chrome 率先支持 WebP 图片格式八年之后,WebP 在 EdgeHTML 18 中已被实现,Firefox 也将 WebP 支持提上日程。?
点评:Safari: 你看我干嘛?
- 近期,Microsoft、Google、Mozilla 和 Apple 均声明将在 2020 年三月停止对 TLS 1.0 和 TLS 1.1 的支持。已有十年以上历史的 TLS 1.0 和 TLS 1.1 有较多安全漏洞,而其后的 TLS 1.2 为当前主流版本,TLS 1.3 于今年八月份问世,最新版简化了握手流程、增强了安全性。?
点评:目前 Android 5.0+、IE 11+ 才开始支持 TLS 1.2。希望这次的声明能带动业界安全性发展。
- 在 Firefox Nightly 版本中,新支持了加密服务器名称指示 ESNI (需打开 DNS over HTTPS 和
network.security.esni.enabled)。SNI 是对 SSL/TLS 协议的扩展,允许在单 IP 地址上承载多个 SSL 证书。ESNI 这个实验性特性保证了不仅仅是 https 请求的内部内容不可被中间人截获,且访问的域名也可避免嗅探。? - 在最近半年中,W3C 标准有如下更新:网页内容可访问性指南 WCAG 2.1 进入推荐阶段、Web Authentication 进入候选推荐阶段、WebDriver 进入推荐阶段。?
瑞士军刀
- Angular 7 发布,ng-cli 将拥有更直观的操作,打包流程支持了打包预算功能,CDK 支持了可拖放界面和滚动列表 DOM 复用。
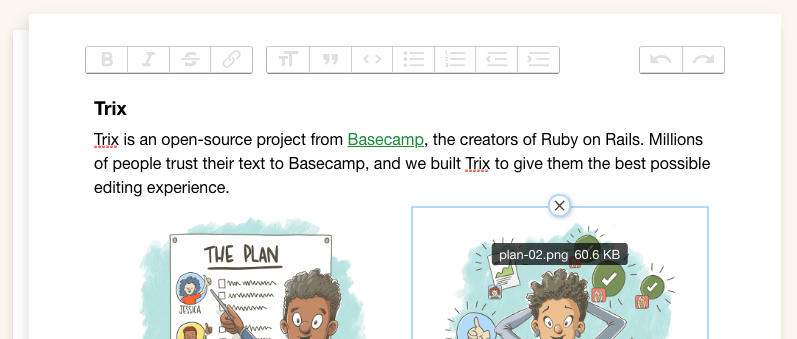
- Trix 是又一个所见即所得的编辑器。
- Sal.js 是一个仅 3k 的挂钩滚动和动画行为的库。
- Omi 是由腾讯开源的集成了 JSX、Web Components、Proxy、Store、Path Updating 功能的前端框架,极限压缩后仅 4kb。
点评:由于依赖 Shadow DOM,兼容性稍稍有点尴尬,不过将来的发展是值得期待的。
- Low.js 是一款可以在嵌入式设备上跑的 Node.js 的 port。
- Nodejs 10.12.0 发布,可支持 WebSockets over HTTP/2。
专题:PostCSS
本期是由诚冉为我们带来的 PostCSS 专题。这个工具能够对我们生成的 CSS 进行处理,并带来巨大的效率提升。
入门
-
上手
- 官网 & Github 项目:罗列了 PostCSS 生态中所有优质资源
- PostCSS 插件库
- 谈谈 PostCSS:一篇浅显易懂的介绍,不用动手,直观的了解 PostCSS 的能力范围。
- CSS 工程化演进:了解 PostCSS 在 CSS 工程化进程中的位置
-
体验,使用社区中明星插件,star 数较高且开发活跃的
-
定制
- 为 PostCSS 书写插件:官方文档,很详细
- 可参考比较简单的插件,如 postcss-colormin
- 主要逻辑就是AST的遍历,对照 AST 可视化遍历,开发很直观
- 最后,成系统的规划各个插件的功能,每个插件尽量做到单一职能,可复用
PostCSS vs SASS
PostCSS 并不能完整替代 SASS,迁移也有较大成本。
-
设计模式
- SASS 语法是集中设计的,文档齐全,体验好
- PostCSS 只是“核心处理器+一堆插件”
-
能力
- PostCSS 更灵活,完全掌控 CSS 的一切
-
可靠性
- SASS 经历更广泛的实践验证,可靠性更高
-
理念
- PostCSS 积极拥护 CSS 标准的发展路线
- 新增特性尽量符合 CSS 语法的设计理念,每个插件的输出尽量还是一个合法的 CSS;如果不是,也需要有明显的“特征”,容易识别和批量替换
- PostCSS 插件机制是“管道”式的协作,无法实现类似 SASS “逐行执行”的概念
$size : 1px + 1px; /* PostCSS 从理念上不建议这种表达式 */
.selector {
margin: $size * 2;
}本期编辑:承虎(humphry) & 审阅:壹丝





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。