效果:我在手机上打开微信小程序,自动显示出我当前所在的地理位置:
具体步骤:
1. 使用微信jssdk提供的getLocation API拿到经纬度;
2. 调用高德地图的api使用经纬度去换取地址的文字描述。
wx.ready(() => {
wx.getLocation({
type: "gcj02",
success: function(res) {
var location =
"&location=" + res.longitude + "," + res.latitude;
ReservationService.getGeocode(location).then(response => {
if (
response.data.status === "1" &&
response.data.info === "OK"
) {
self.country =
response.data.regeocode.addressComponent.country;
self.city = response.data.regeocode.addressComponent.city;
var express =
"/" +
self.country +
"|" +
response.data.regeocode.addressComponent.province +
"|" +
self.city +
"|" +
response.data.regeocode.addressComponent.district +
"|" +
response.data.regeocode.addressComponent.township +
"/g";
self.address = response.data.regeocode.formatted_address.replace(
eval(express),
""
);
} else {
// get location error, plz input address
alert("无法获取地址信息,请稍后再试");
}
});
}
});
ReservationService.getGeocode的实现:
getGeocode(location) {
const key = '此处填入您高德地图app的key';
return axios.post('https://restapi.amap.com/v3/g...' + key + location);
}
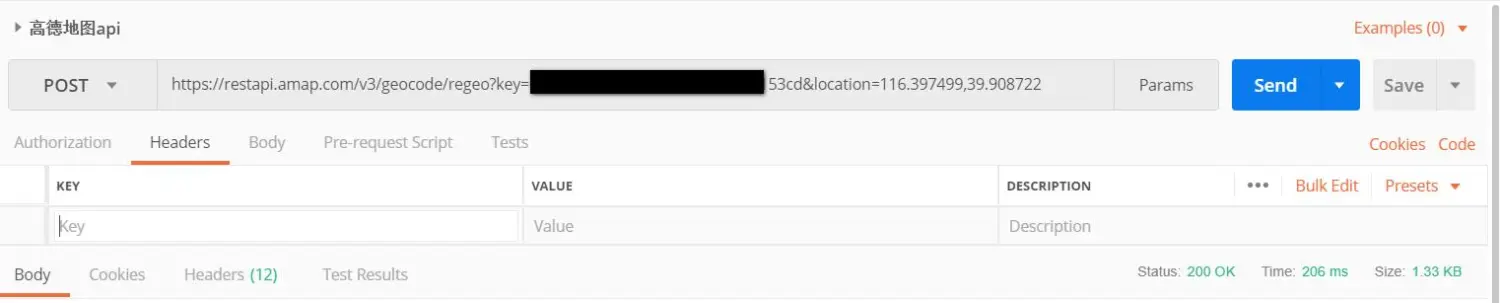
看下面一个使用高德地图API将经纬度转换成文字描述的地址的例子,使用postman发送请求:
API响应:
{
"status": "1",
"regeocode": {
"addressComponent": {
"city": [],
"province": "北京市",
"adcode": "110101",
"district": "东城区",
"towncode": "110101001000",
"streetNumber": {
"number": "44号",
"location": "116.39795,39.9097239",
"direction": "东北",
"distance": "117.874",
"street": "广场东侧路"
},
"country": "中国",
"township": "东华门街道",
"businessAreas": [
{
"location": "116.3998109423077,39.90717459615385",
"name": "天安门",
"id": "110101"
},
{
"location": "116.39981058278138,39.92383706953642",
"name": "景山",
"id": "110101"
},
{
"location": "116.4118112683418,39.91461494422115",
"name": "王府井",
"id": "110101"
}
],
"building": {
"name": "天安门",
"type": "风景名胜;风景名胜相关;旅游景点"
},
"neighborhood": {
"name": [],
"type": []
},
"citycode": "010"
},
"formatted_address": "北京市东城区东华门街道天安门"
},
"info": "OK",
"infocode": "10000"
}
要获取更多Jerry的原创文章,请关注公众号"汪子熙":







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。