前言:
以经验来看,几乎所有的查询页面中多是这样的情况, 在页面的上半部分多是查询条件, 下半部分则多是显示效果, 但是在开发中肯定会有很多的复杂的结构,细节实现。函数不知不觉得就变的很多,这也导致前端的JavaScript代码写的越来越乱, 即使刚开始的时候将代码设计的很清晰, 但是随着代码量的增多, 你会发现越来难写, 然后最可怕的东西来了, 需求变动。 这就导致很多的东西需要大量改动。
一、业务过程
在实践过程中我发现这样一件简单的事实,不管需求怎样变动, 细节需要怎样处理, 实际上我们需要做的事情不过是获取查询参数,进行查询。以函数级为定量,进行参数查询。基于这个过程,可以将业务分为以下几个阶段:页面加载、页面初始化、参数查询、页面渲染。
二、 阶段设计
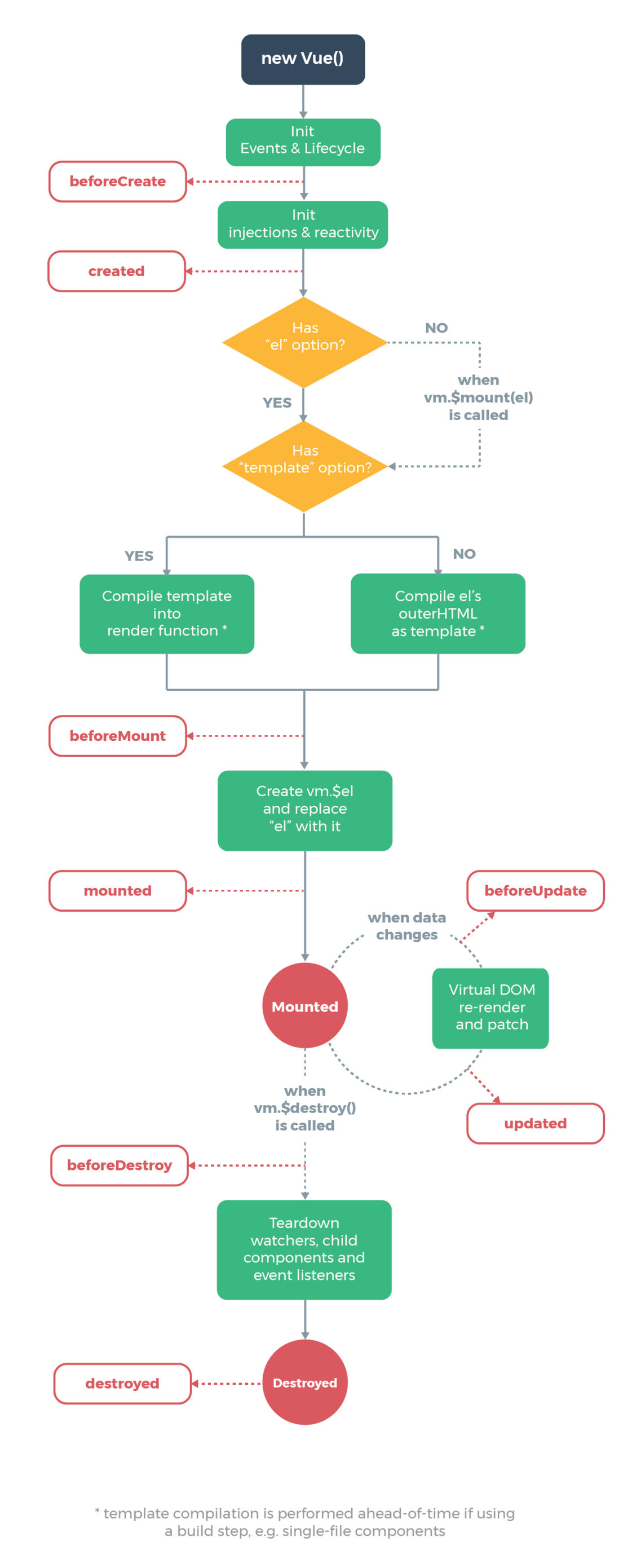
参考Vue的实现:
我发现,在实现vue实例的过程中,每个阶段都为该阶段绑定了两个钩子函数,before和after,基于这样的操作使得每个阶段被细化,并且十分完整。基于这样的理念, 我们在设计代码的时候也可以这样做, 就是 我们可以将四个阶段细化为12个阶段, before、 init、 after分别用于每个阶段,可以实现自己的结构划分, 交由一个对象管理, 包括全局对象的设置也可以交由这个对象管理,这样就可以大大增加代码的可扩展性。

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。