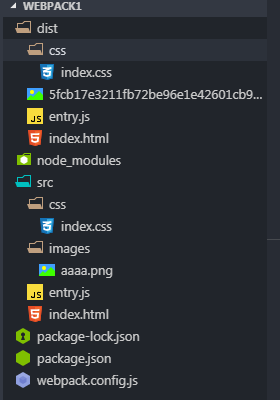
目录结构
before
after
webpack.config.js
安装依赖
npm install --save-dev extract-text-webpack-plugin引入
要大写
const ExtractTextPlugin = require("extract-text-webpack-plugin");loader配置extract-text-webpack-plugin
{
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: "css-loader"
})
},插件配置
plugins: [
new ExtractTextPlugin("css/index.css"),
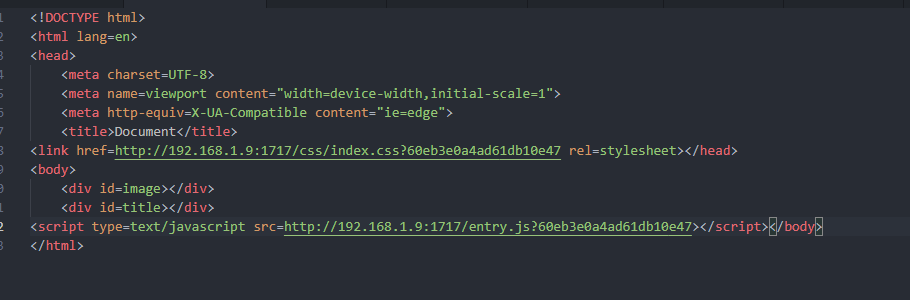
],出口配置绝对路径
var website ={
publicPath:"http://192.168.1.9:1717/"
}
output: {
//绝对路径
path: path.resolve(__dirname, 'dist'),
filename: '[name].js',
publicPath:website.publicPath
},全部代码
const path = require('path');
const uglify = require('uglifyjs-webpack-plugin');
const htmlPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require("extract-text-webpack-plugin");
var website ={
publicPath:"http://192.168.1.9:1717/"
}
module.exports = {
// 入口
entry: {
entry: './src/entry.js',
},
// 出口
output: {
//绝对路径
path: path.resolve(__dirname, 'dist'),
filename: '[name].js',
publicPath:website.publicPath
},
// 模块
module: {
//规则
rules: [
{
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: "css-loader"
})
},
{
test: /\.(png|jpg|gif)/,
use: [{
loader: 'url-loader',
options: {
limit: 5000
}
}]
}
]
},
//插件
plugins: [
// new uglify()
new htmlPlugin({
minify: {
removeAttributeQuotes: true
},
hash: true,
template: './src/index.html'
}),
new ExtractTextPlugin("css/index.css"),
],
//开发服务
devServer: {
contentBase: path.resolve(__dirname, 'dist'),
host: '192.168.1.9',
compress: true, //服务端是否启用压缩
port: 1717
}
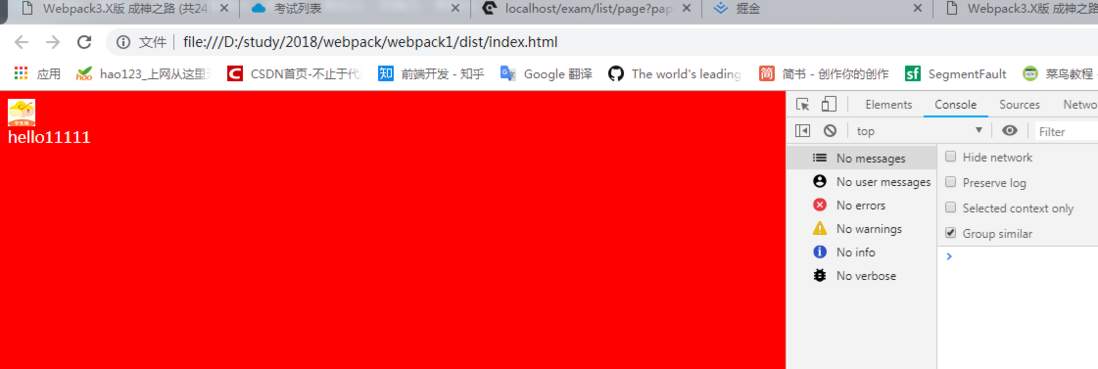
}打包并且运行本地服务才可阅览
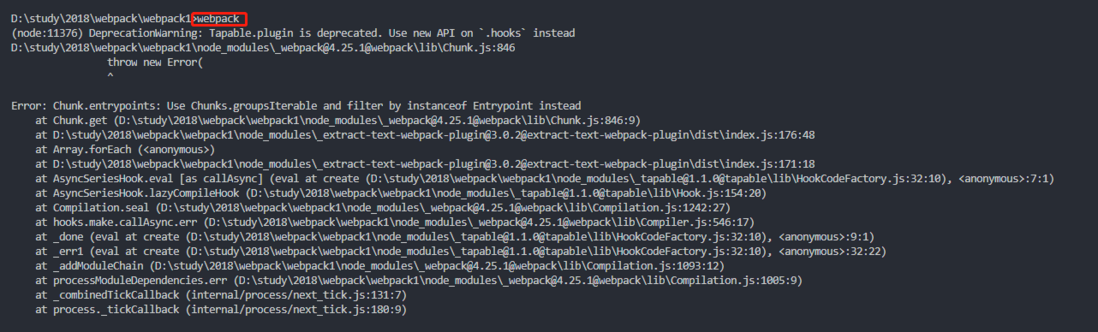
webpack
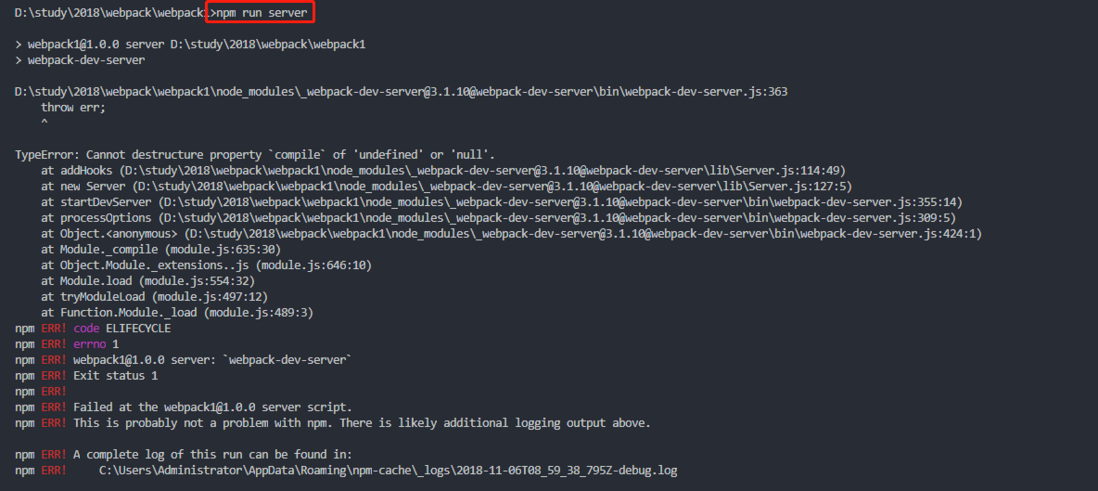
npm run server坑
Use Chunks.groupsIterable and filter by instanceof Entrypoint instead
因为webpack的版本是4.X,要降级成3.x
https://blog.csdn.net/gezilan...
Cannot destructure property compile of 'undefined' or 'null'.
webpack-dev-server如果是3.x的话,webpack必须是4.x才不会报此TypeError: Cannot read property 'compile' of undefined错误, 同理如果webpack是3.x,则webpack-dev-server必须是2.x






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。