inline-block
我们都知道display: inline-block意味着该元素表现形式是inline,也就是不会独占一行,但是又可以给它定义宽和高。
那么如果一个元素定义了 display: inline-block但是没有定义宽呢?这个元素的width是多少呢?
答案是 由内部元素决定,但不会超过‘包含块’的宽度(前提是没有定义类似min-width属性).专业术语叫 ‘shrink-to-fit’(收缩到合适)。
inline-block 代表元素 button
button是典型的inline-block元素,我们知道,使用一个button的时候不定义宽度,按钮文字越多,按钮就越宽。见图1:
这证明了inline-block元素第一点,width由内部元素决定。
再来看,同样是按钮,给按钮容器一个宽度,并且按钮文字超多超过容器宽度的时候,如下图可以看到文字自动换行了
'shrink-to-fit' 的一个应用
需求:
页面某个文字的内容是动态的,可能是几个字,也可能是一句话。然后希望文字少的时候居中显示,超过一行的时候居左显示,如何实现?
核心html, css代码如下:
<div class="box">
<p class="content">文字内容</p>
</div>
<div class="box">
<p class="content">文字内容-文字内容-文字内容-文字内容-文字内容-文字内容-文字内容</p>
</div>
.box {
text-align: center;;
}
.content {
display: inline-block;
text-align: left;
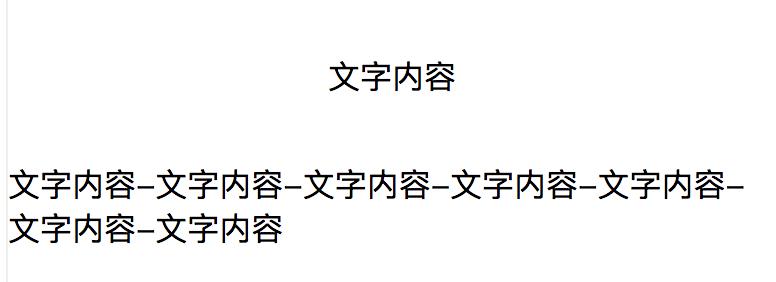
}看下效果:
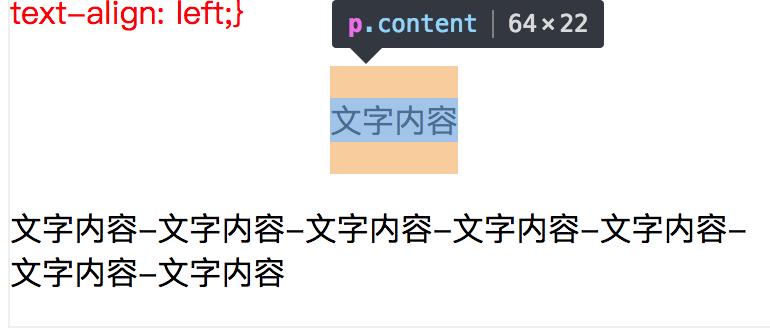
可以看到文字较少的时候居中显示,换行的时候居左显示。 那这是为什么呢?仔细看下页面结构就会发现,在 box 上的 center 作用的是 content这个元素,他让content 这个元素居中显示,而当文字总宽度没有超过 box宽度的时候content的宽由文字的宽决定,也就是文字总是充满 content 元素的,那么作用在 content 元素的 不管是left 还是 center 或是 right 都是同样的效果。 就像软袋子装水一样,是水决定这个袋子的大小,水此时充满袋子,自然无所谓 居中居左居右了。
但是超过一行就不一样了,因为 content 已经被(第一行)撑开了,所以 content的 left 就对里面的文字起效果了。
非 inline-block 什么效果?
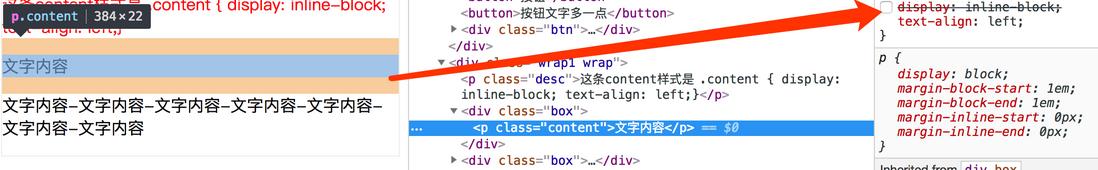
如果 content 不是inline-block的话,会是什么样子呢? 先来分析一下,p 元素是 块级元素所以会自动占满一行,不管内部文字多少。这样的话 content的left 就会生效了,也就是说 文字少和文字多的时候 文字都是居左显示的,看下效果是不是这样:
确实如此哦
参考
demo 来自 张鑫旭 新书 《css 世界》。





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。