[译]通过实例讲解Debouncing和Throtting(防抖与节流)
lodash源码中推荐的文章,为了学习(英语),翻译了一下~
原文链接
作者:DAVID CORBACHO
本文来自一位伦敦前端工程师DAVID CORBACHO的技术投稿。我们在之前讨论过这个话题(关于防抖与节流),但这次,DAVID CORBACHO通过生动的演示会将它们讲的十分清晰,通俗易懂。
Debounce和throttle是两个相似(但实现原理不一样)的技术手段,用于控制一个函数在一段时间内执行几次。
当我们的函数附着在dom事件上时,使用Debounce和throttle去处理这个函数是十分有用的。为什么呢?因为我们在事件和执行函数之间加了一个控制层。需要注意的是,这里并不是去控制dom事件发生的频率。
我们来看一个滑动事件的例子:
当我们使用触控板、滚轮、或者是拉动滑动条,事件可能每秒仅仅触发了30次左右。但如果我们滑的比较慢,他可能触发100次。对于这些不一致的数据,你在处理的时候是否考虑到了?
2011年的时候,推特网上出现了一个问题:当你缓慢地在推特上往下滚动时,网站开始变得卡顿甚至没有反应。John Resig针对该问题发了一条博客learning-from-twitter,他觉得在scroll事件上附着复杂的函数处理是十分糟糕的。
John给出的解决方案是在scroll事件结束后,每250毫秒做循环执行(感兴趣的可以去看上面那篇博客,此时应该是Debounce得雏形)。这种处理耦合度低,而且避免了破坏用户体验。
如今处理事件的方式复杂了不少,下面向你们介绍Debounce, Throttle,对应的也举一些例子。
Debounce
Debounce将一个组的多次调用处理为只调用一次。

想象你正在电梯里,电梯门准备关闭,这时候有个人同时进电梯,此时电梯并没有开始上升(下降),而是电梯门再次打开。如果不断地有人进来,电梯将延迟他上升(或下降)的函数,从而达到资源优化的目标。
你可以自己试试,点击或者将鼠标放在按钮上。
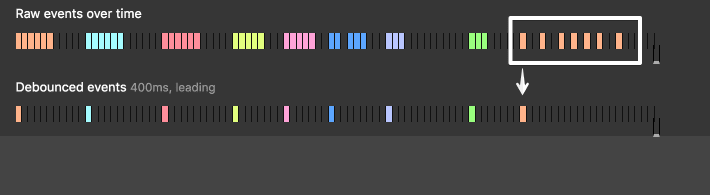
可以看到debounce将多次连续的事件整理成单次的事件。
Leading edge (or "immediate") [首次或立即]
你可能发现防抖事件在等待触发事件执行,直到事件都结束后它才执行。为什么不让事件一开始就执行,从而达到跟我们最初的设想一样的效果呢?但是短时间内不能连续执行。
你可以看看这个,这是个"leading" debounce的例子。

在underscore.js中,该配置项叫immediate而不是leading。
你可以试试:
Debounce 的实现
我第一次看到debounce的实现是在John Hann(term之父)的博客中,当时还是2009年。一年过后Jeremy Ashkenas将它加入了underscore.js。debounce最近才加入到Lodash中。
这三种实现方式内部有些不同,但他们的接口十分相似。
曾经有一段时间underscore采用了debounce中debounce/throttle 的实现,知道2013年我在_.debounce中发现了一个bug,从那之后,他们分道扬镳。
Lodash加了很多特征在_.debounce 和 _.throttle中。原来的immediate标识被替换成leading和trailing。你可以配置一项,或者都配置。默认生效的是trailing。
我在本文中不会讨论新的配置项maxWait,虽然我不讨论他,但是他很有用。事实上throttle的实现就是在debounce中使用了maxWait,你可以在这里看到。
Debounce 举例
Resize 的例子
当我们在调整浏览器窗口时,会触发Resize事件。
看下面的demo:
可以看到,我们在resize事件中使用默认配置trailing,因为我们在调整窗口大小后只去最后一次的值。
键盘输入自动发送ajax请求
我们做的处理是当用户在输入时,每50毫秒向后台发送一次ajax请求。这时使用_.debounce能帮我们避免许多额外的消耗,我们仅仅在用户停止输入后发送一次请求。
这里使用leading是没有意义的,我们需要等待用户最后一个字符敲下。
类似此场景的一个例子是进行输入验证,比如用户在注册时提示“密码不足6位”。
如何使用debounce和throttle以及常见的坑
许多人往往更倾向于写自己的debounce/throttle函数,或者ctrlC ctrlV别人博客里的代码。我的建议是正确的去使用underscore 和 Lodash。如果你仅仅需要_.debounce 和 _.throttle方法,你可以使用lodash-cli生成指定函数的js,使用方法如下:(webpack等打包工具的出现我觉得不必考虑此问题)
npm i -g lodash-cli
lodash include = debounce, throttle简单使用:
// WRONG
$(window).on('scroll', function() {
_.debounce(doSomething, 300);
});
// RIGHT
$(window).on('scroll', _.debounce(doSomething, 200));
// or
var debounced_version = _.debounce(doSomething, 200);
$(window).on('scroll', debounced_version);
// If you need it
debounced_version.cancel();Throttle
Throttle的作用是确保我们的函数在每一个毫秒区间只执行一次。
Throttle和debounce主要的不同在于,监听的事件一直在发生,Throttle能确保我们执行的函数在一个毫秒区间内至少执行一次。这里可能一时难以理解,但看了下面的例子之后,也许你就会茅塞顿开。
Throttling Examples
无限下拉
一个常见的场景,用户在下拉页面,你需要去监测用户离底部多远,如果接近底部时,发送一个ajax请求获取更多内容,然后再拼接到页面上。
讨巧的debounce在这个场景下一点办法都没有,它只会在用户停止滑动动作后触发。我们需要的是用户在接近底部时发送请求,此时用户可能正在下拉滑动条。
有了throttle我们可以经常计算用户离底部的距离。
如有帮助,感谢点赞!

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。