背景
-
一个项目从开发到上线,必将测试过程。在中小型公司中,程序的测试改bug过程几乎由全手工完成。一般需要经过这几个阶段:
- 测试发现Bug,并向开发反馈
- 开发与测试沟通,重复多次了解相关情况(如所在页面,账号密码,所做的操作,重现步骤,浏览器信息等)* N
- 开发发现问题,修改代码,完成bug修复
- 一般而言,在改bug过程耗时最多的,是开发向测试了解情况的这个步骤,这是一个反复沟通的过程,需要极大的沟通成本,而且还可能发生信息沟通遗漏的情况。
- 如果是移动端的项目,改bug的耗时更甚。为了解与后端交互的数据情况,还得抓包(装证书,设置代理,输入地址等)
- 为了解程序的运行情况而做的操作是重复,繁琐,无意义。
- 本项目意在用程序代替我们完成步骤二的工作,减少测试和前端的沟通成本,减少bug重现的耗时,提高工作效率。
项目使用介绍
本项主要用于记录出现bug时程序的运行信息,如ajax请求,自定义收集的参数(如用户账号密码),页面路径,浏览器信息等,给开发改bug提供参考数据,定位问题。工具的方式也很简单,分为如下四个步骤:
- 当测试发现bug时,点击按钮上报数据
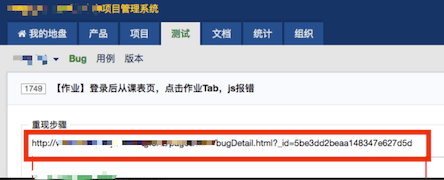
- 打开列表,找到刚刚上报数据的对应详情链接
- 测试向开发反馈bug并附上Bug信息对应链接
- 开发通过bug信息了解程序当时运行信息,快速重现或定位问题,修复bug
项目特点
前端可独立完成系统部署。
- 可能很多小伙伴看到数据存储和页面存放,会烦恼,这些后端东西我不懂啊,也不想麻烦后端人员啊。
- 不用怕,本项目不需要后端编程。数据存储和页面存放我们都通过第三方服务(LeanCloud和github,都是免费的,后续会讲到)来完成,前端可完全独立搭建。而且过程很简单。
- 整个配置过程半个小时足矣,且不存在坑。
功能简洁
- 一共就5个函数,一看就会用。
源码简单
- 源码没有加密
- 除了数据存储(LeanCloud),不依赖任何第三方插件
- 源码简单,可针对自己的项目进行定制化改造或扩展
配备源码介绍文档
- 有兴趣了解背后技术原理的同学可以点击这里,查看源码说明文档
LeanCloud配置说明
在系统使用前,我们需要先开通LeanCloud,准备一个数据存储空间
LeanCloud简介
- LeanCloud就是BaaS服务商的一种,可提供数据存储服务。前端可以通过JS代码简单地操作存储在服务器中的数据。避免了后端知识门槛,避免后端开发的工作。
- 国内较为流行的BaaS服务商有LeanCloud,Bmob,uncode等
注册及基本使用
-
注册方法很简单,通过github和QQ都绑定注册,不需要认证备案等繁琐过程,注册即可用。
- 注册完成后,点击控制台。
- 点击创建应用,这里我们选择「开发版」即可,开发版是免费的,每日可请求数30,000 次,对于一般的项目测试而言足够了。
- 点击应用,进入详情。注意:由于系统要对新建的项目进行一系列初始化工作,例如创建数据表格等。需要等待3分钟后再进行后续操作。
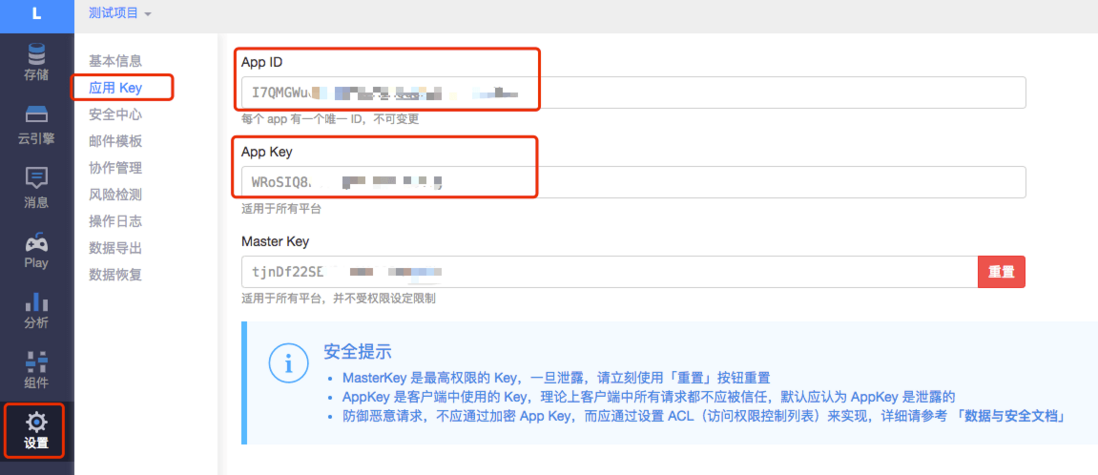
- 点击设置-》应用key,记录「App ID」和「App Key」。后续使用LeanCloud功能时需要用到
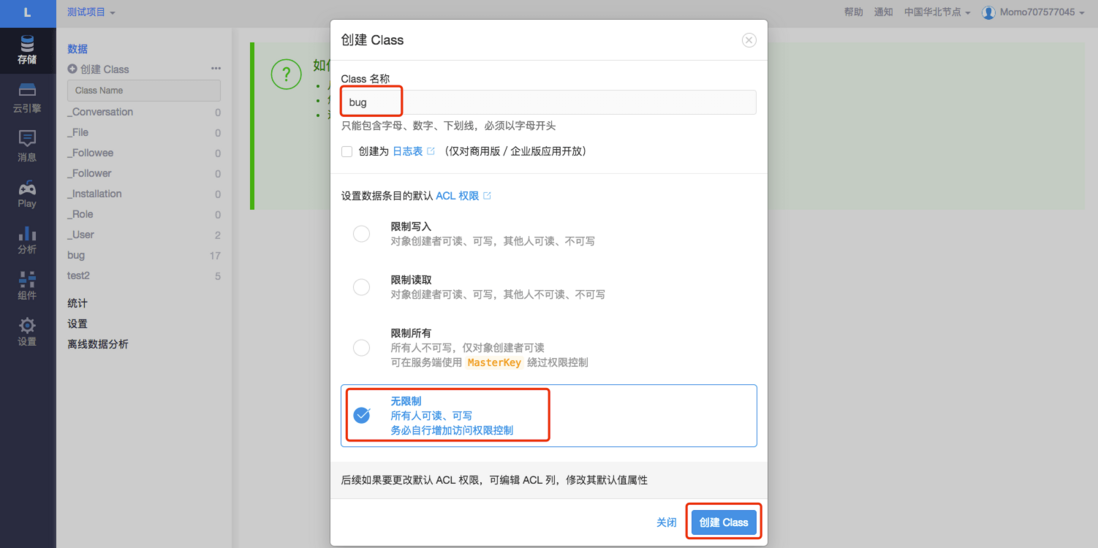
- 点击创建class,类名设置为bug,默认权限需要勾选为「无限制」,否则部分功能将被限制。(如果担心数据安全性,可以点击这里查看优化方案,在此我们先实现主体功能)
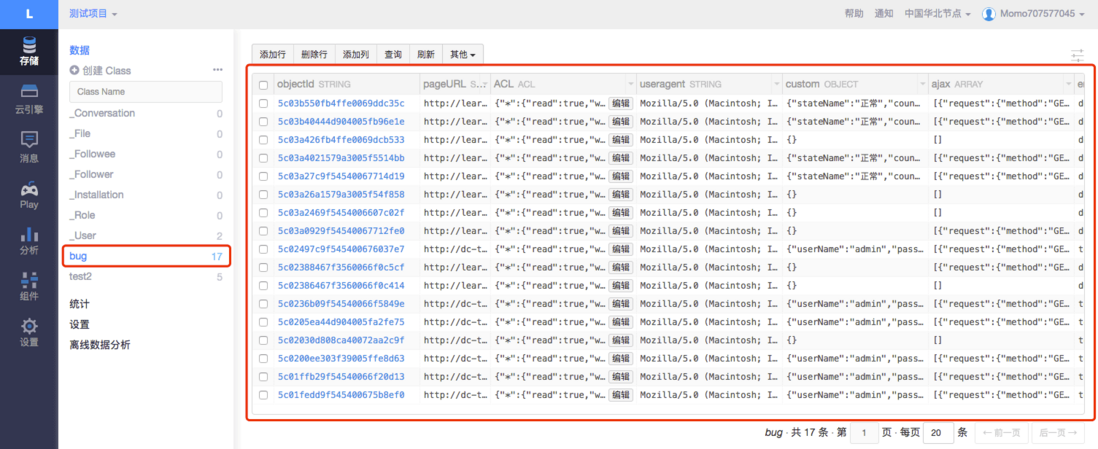
- 点击新创建的class,右侧显示的,就是该类保存的数据表。
- 到此为止,已完成了LeanCloud的配置工作,不需要像数据库那样,定义表,定义每列属性等操作,系统后自行处理。
VUE组件使用说明
设置好LeanCloud,我们就可以使用信息收集的组件了
组件的载入
- 按常规载入方式即可,点击这里,获取源码
- 将代码文件夹放入项目中,例如这里放在components文件夹中
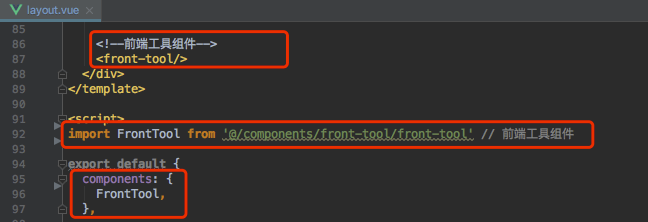
- 在全部VUE中载入组件,如layout组件中
- 引用
import FrontTool from '@/components/front-tool/front-tool' - 注册
components: {FrontTool}, - 使用
<front-tool/>
API介绍
- 【this.$addCustomData(Object)】 添加自定义数据,即在数据收集时,上报特定的自定义数据,通过key-value方式保存。
- 【this.$clearCustomData()】 清除自定义数据,该方法将在路由变化时自动被调用,即自定义数据仅在当前路由有效,路由跳转后将自动清空。
- 【this.$addGlobalData(Object)】添加全局自定义数据,在整个程序中有效,每次上报数据都将携带该信息,可用于保存用户账号密码等全局信息,以便改bug时重新登录该账号,重现问题
- 【this.$clearGlobalData()】清除全局自定义数据。
- 以上函数均自动注册到VUE全局函数中,在VUE文件中直接通过
this.调用即可 - 以上函数在生成环境中将会自动失效,不用担心报错,无需特别注释相关代码。
修改配置文件
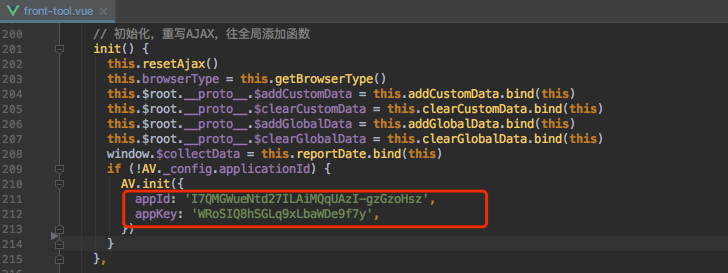
- 修改LeanCloud的配置信息,打开front-tool.VUE,找到AV.init, 填入前面记录的 LeanCloud 的「App ID」和「App Key」。
-
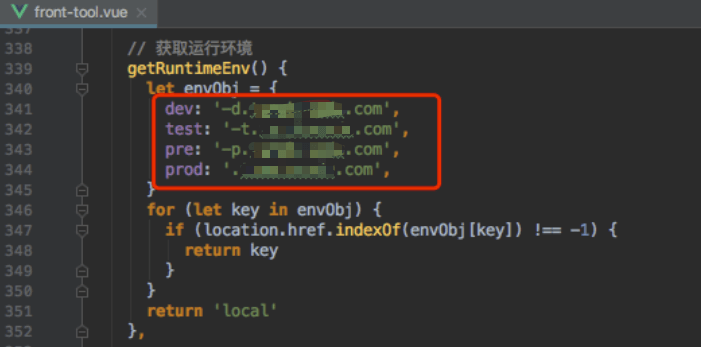
修改对应各个环境的域名前缀。若全部都不命中,则自动设置为local本地环境。
let envObj = { dev: '-d.xxx.com', // 开发环境域名前缀 test: '-t.xxx.com', // 测试环境域名前缀 pre: '-p.xxx.com', // 预发布环境域名前缀 prod: '.xxx.com', // 正式环境域名前缀 }
运行项目
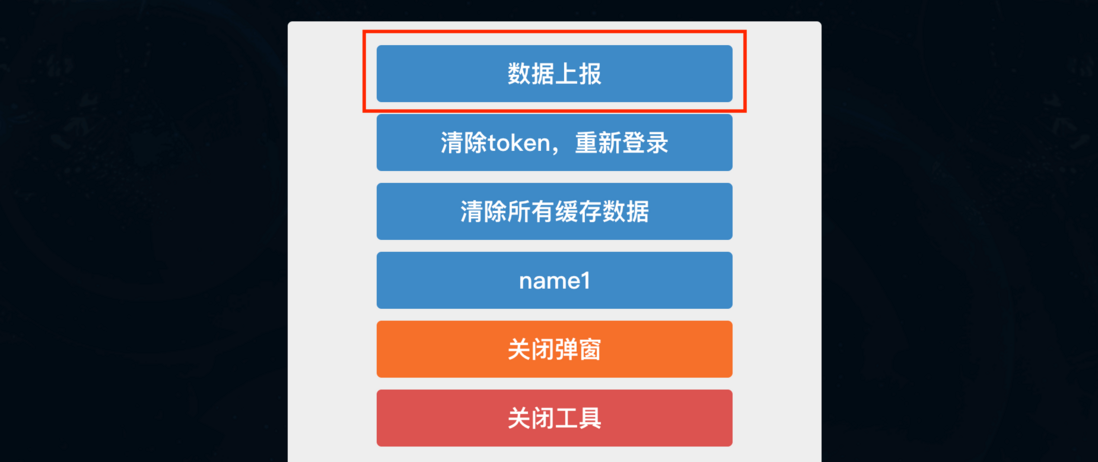
- 原页面左下角将出现前端工具按钮
- 点击弹出菜单 -> 点击上报数据。
- 重新打开LeanCloud,打开bug类。在右侧,我们可以看到刚刚上传的数据。
到此,数据上报的部分也已完成,最后剩下的是数据查看部分的配置过程。
bug管理系统配置说明
- 这部分就更简单了,先点击这里,获取相关代码。
- av.js是leadCloud插件,VUE.js就是VUE库,bug-list.html是数据列表页面,bug-detail.html是详情页面。
- 修改bug-list.html及bug-detail.html页面中的LeanCloud配置,同样找到AV.init,填入「App ID」和「App Key」。
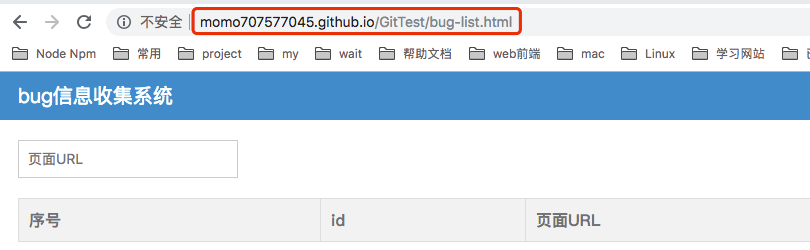
- 将这四个文件放进静态服务器,直接访问bug-list对应链接。即可看到上报的数据列表,点击详情可查看某条数据的详情信息
- 到此,数据查看部分也配置,整个系统也部署完成啦,很简单吧。
github 网站配置
有些同学可能没有自己的静态服务器,没关系,那我们用github也可以做静态服务器
- 我们先创建一个新项目,项目名不重要。
- 点击setting,找到GitHub Pages栏(ctrl+f搜索GitHub Pages可快速定位),设置为master分支。
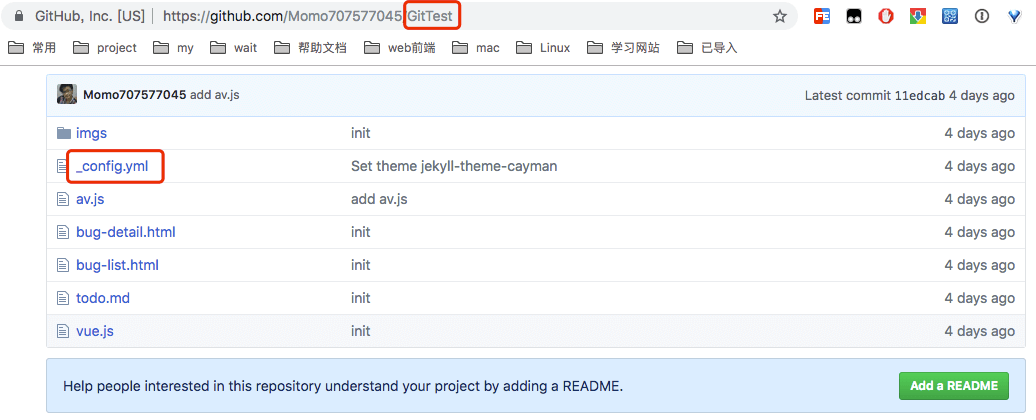
- 回到项目,我们会发现仓库多了个_config.ym文件,这个就是使用github做静态服务器的配置文件。
- 接下来是常规的操作,克隆,推送,将前面下载的4个文件推到github上。
- 重新打开GitHub Pages栏,打开给出的路径,这个路径访问的就是我们github的仓库,我们在路径上加上
/bug-list.html,即可访问数据列表页面。 - Github配置也很方便,就是访问速度有点慢,不定期可能被墙,有时间的同学建议买个云服务器,按流量计费很便宜,每天一毛几毛钱就行。有困难的话,在留言区留言,笔者有空可以写篇文章介绍。
待优化
系统部署完了,已经可以应付一般的项目需求。但本系统还有可进一步优化的地方
- 数据安全问题,因为LeanCloud的配置信息是明文写在代码中的。而前端代码又是很容易被破解,那有什么办法可以保证数据的安全性的呢?
- 这个系统不仅可以在测试环境用,在生成环境也可以发挥它的作用的,例如我们可以监听后端返回的接口情况,当返回异常状态码时,主动上报数据。以便定位生成环境上的问题。
- 除了接口情况,我们还可以收集VUE的报错信息,存储到自定义数据中,收集生产环境的报错信息。
- 非VUE版本。目前该系统数据收集部分仅做了VUE版本的,后续将开发纯js版本的,让我们在开发非VUE项目时也能使用。
- 前三个问题的解决方案,请关注后续文章,点击这里查看






















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。