前言
前言一般都是废话,可跳过。。。总结千万要看,有惊喜哟!!!
在刷面试题的时候,我们总是能看到与http相关的内容,没有学过计算机网络的人在进行学习的时候可能会觉得知识点比较零散难以记住(比如说我),为什么会难以记住呢,就是因为我们的知识体系不够系统,如果我们知道知识之间的联系,就很容易将相关的知识记住了。最近看了一本在http方面比较好的一本入门书籍--《图解HTTP》,想就里面的知识进行总结,所以就有了今天的这篇文章。
正文
今天这篇文章我准备分两部分讲,一部分是基础知识点,一部分是总结面试常问到的内容,是基础知识点是用大纲的形式进行展示,细节上不会阐述很多,重点放在面试题上,下面我们就开始吧~
基本知识点
- HTTP的诞生
- HTTP通信的过程
- HTTP的特点
- HTTP的内容
- HTTP的持久连接和管线化(管道化)
- cookie的由来
- webscoket,AJAX和HTTP的关系
- HTTP和HTTPS的关系
HTTP的诞生
在计算机刚开始流行的时候,一般都是一人一机,每个机器并没有通信。WWW(也就是现在的web)为了让全世界的研究者知识共享,就提出了三项技术,分别是http,html,url。其中http就是控制客户端和服务端之间通信的协议(协议就像是我们平时交流的语言,只有语言相通,才可以交流)
HTTP通信的过程
HTTP和TCP/IP协议的关系
HTTP协议的通信过程简单来说就是请求和响应的过程,客户端发送请求,服务端接收请求并作出响应。复杂点儿说,就是基于TCP/IP协议进行通信,这里需要分清楚TCP/IP协议与TCP协议以及IP协议之间的区别,乍一看,我们会误认为
TCP/IP协议 = TCP协议 + IP协议这样理解有些片面,其实TCP/IP是一个协议族,是互联网相关的各类协议族的总称,它包含了我们常见的协议:HTTP协议,TCP协议,IP协议等。
ps:这个地方我翻了好几本书,《图解HTTP》中说,两种理解都可以;但是在《图解TCP/IP》中和谢希仁的《计算机网络教程》中都只是说TCP/IP协议是一个协议族。
那么HTTP协议和TCP协议以及IP协议有什么关系呢,看下面这张图就知道了:
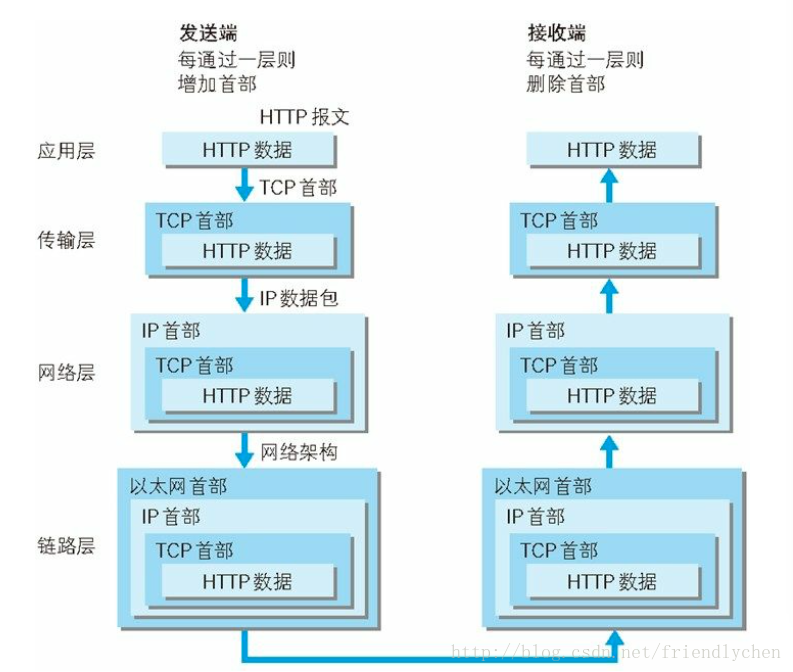
这张图只是很简单的说明一下TCP/IP的分层结构,我们只需要知道HTTP,TCP,IP分别位于应用层,传输层和网络层,并且信息在发送和解析的过程是这样的:(图片来自《图解HTTP》)
可以理解成发送的过程就是不断的添加首部,也就是设置信息(后面会讲),而接收解析的过程就像是剥洋葱一样将首部一层一层的去掉,最后得到HTTP数据。
TCP三次握手与四次挥手
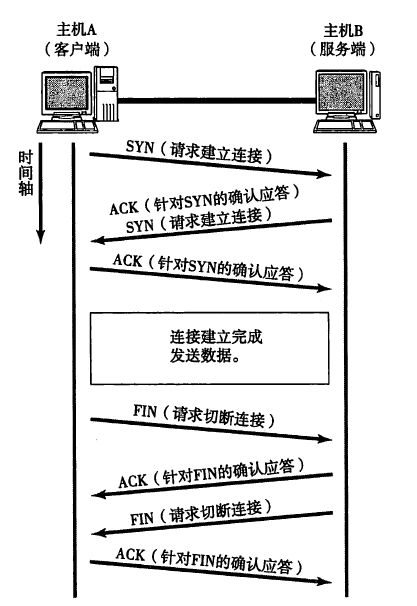
TCCP的三次握手指的是客户端和服务器的连接与断开的过程,三次握手和四次挥手的简单版本如下面这张图所示:(图片来自《图解TCP/IP》)
在整个通信的过程中至少需要来回发送7个包才能完成。
HTTP的特点
- 简单快速
- 灵活
- 无连接
- 无状态
前面两点很好理解,解释一下后面两点。无连接指的是每次连接只处理一个请求,服务器在处理完请求并收到应答后会断开连接;无状态是指服务器对传递的内容没有记忆
HTTP的内容(重点)
报文
HTTP报文分为以下两种
- 请求报文
- 响应报文
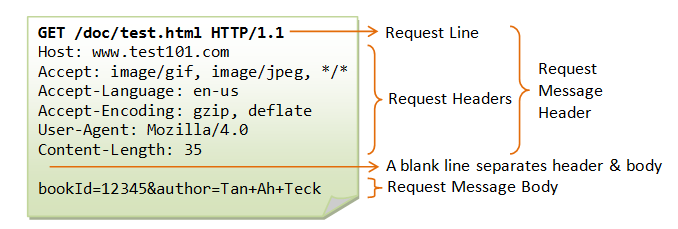
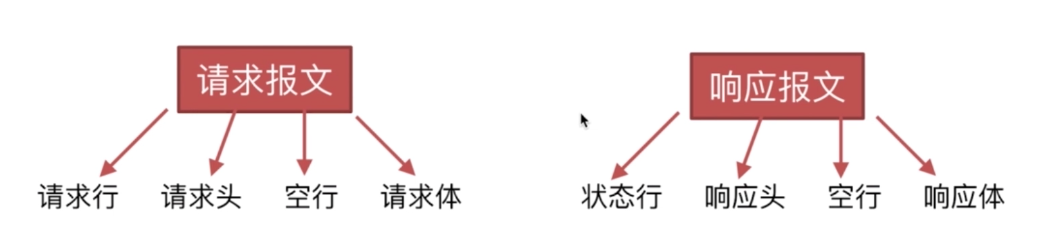
报文的具体划分又是这样的(很多详细内容没有讲,可以去参考别的资料进行学习):
方法
一般在请求报文中都会将请求方法放在请求行的第一个,比较常见的方法有以下几种:
- GET:获取资源
- POST:传输实体内容
- PUT:传输文件
- DELETE:删除文件
- HEAD:获取报文首部
状态码
http状态码是在响应报文中出现的,表示此次响应的状态,大致可划分为
- 1XX:请求接收成功,需要继续处理
-
2XX:请求接收成功,并且服务端已经进行处理
- 200:请求已经成功,会返回响应的数据
-
3XX:重定向,即URL发生了改变
- 301:永久重定向,即URL已经发生了改变
- 302:临时重定向,即URL只是暂时发生改变
- 304:请求的网页没有发生改变,可以直接从缓存数据库中取资源
-
4XX:请求发生了错误
- 401:请求需要进行验证
- 403:页面访问被禁止
- 404:请求的资源不存在
- 5XX:服务端发生了错误
HTTP的持久连接和管线化
持久连接
前面我们在说HTTP特点的时候说过, HTTP是一种无连接,无状态的协议。而TCP是有状态的长连接,为什么HTTP是基于TCP,但HTTP却是无连接?
因为HTTP每次请求完成后就会关闭TCP协议,但是我们可以通过编程自己控制TCP的关闭时间。由于每次请求都要连接TCP协议,效率很低,所以从HTTP/1.1过后,就开启了一个keep-Alive来保持连接,但是这个连接也是有时间限制的,不同的服务器有不同的处理,自己也可以设置。
管线化
以前请求和响应模式基本是这样的:
请求1 -> 响应1 -> 请求2 -> 响应2 。。。
有了管线化过后请求和响应模式就变成了这样:
请求1 -> 请求2 -> 响应1 -> 响应2 。。。
也就是说,现在可以先一次进行很多次请求,而不是像以前那样,只有上一次的响应成功后才可以下一次请求,这样大大的提高了效率。
cookie的由来
之前我们说过,HTTP是无状态的,这样每次跳转到新页面时,都需要重新登录一次,麻烦又浪费时间。所以就诞生了cookie,cookie是进行状态管理的,里面会存放之前登录的信息。实现原理是客户端第一次发送请求后,服务端响应时会在响应头中添加一个set-cookie信息,要求客户端保存cookie信息,客户端在下次请求时,会将这个cookie信息自动发送给服务端,服务端接收后就会根据cookie信息进行匹配。
webscoket,AJAX和HTTP的关系
随着WEB信息量越来越大,HTTP的性能优化也变得越来越重要了,其中AJAX就是为了解决HTTP每次发送请求都会更新整个页面的问题,有的时候只是改变了一点点,甚至是无关紧要的东西时都会发生整个页面的更新,这样会造成很大的浪费。所以出现了AJAX,AJAX是一个异步刷新技术,其核心在于XMLHttpRequest,如果不了解AJAX的可以看看我之前的这篇文章。
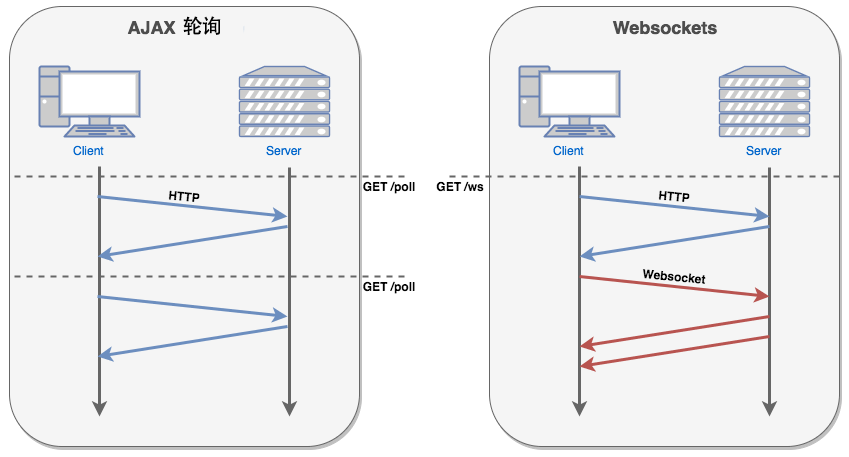
我们会发现无论怎么改,服务器都是处于被动状态,只能接受客户端的请求,这样客户端只有通过经常发送请求来确认是否有数据更新,但是大多数时候都是没有数据更新的,这样会造成很大的浪费,所以就产生了webSocket协议,这个协议就是为了改变服务器的被动状态,使用这个协议后,服务端可以主动给客户端发送信息,这样就意味着客户端只需要一次请求,就可以保证数据的实时更新,而不是像之前那样定时发送AJAX请求的来实现定时更新,可以看看下图帮助理解(来自菜鸟教程):
HTTP与HTTPS之间的关系
其实HTTPS不是一个新的协议,只是在HTTP和TCP之间添加了一层SSL协议,上面诞生的新技术是为了提高HTTP通信的性能,而HTTPS是为了提高通信过程中的安全性:
HTTP + 加密 + 认证 + 完整性保护 = HTTPS(引自《图解HTTP》)
这里只是说明一下有这个新技术,具体可以看这篇文章。
常考面试题
由于这篇文章本身就比较长,害怕有些初学者看到会直接关闭,所以我将面试题放在了另外一篇文章,大家请移步这里。
总结
这篇文章还有好多知识点没有总结,只是列了一个很粗糙的大纲,把经常容易问到的内容详细说了一下,还是推荐大家看书来学习,如果你是对HTTP一无所知,推荐你看《图解HTTP》,这本书比较适合初学者;如果是对HTTP有一定的了解,想系统的进行学习的话,推荐你看《HTTP权威指南》,这本书讲得非常细,而且书里面结构的分布特别好,强烈推荐!







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。