前端快爆
-
再见 Edge,微软正式宣布 Microsoft Edge 浏览器将从 EdgeHTML 内核迁移到开源的 Chromium(Blink + V8)上,ChakraCore JS 引擎将会继续开源并用在其他项目中,预览版预计 2019 年年初推出。Mozilla CEO 也发表文章痛呼:从商业角度来看,微软的决定可能很有意义,但从用户的角度来看,这可能是场灾难,把浏览器这样的网络基础设施交给一家公司来主导将会非常糟糕。🔗
点评:失去竞争便会失去一种选择,Edge 加入 Chromium 后能有多少话语权,实在令人担忧,Opera 可能就是前车之鉴。
-
Puppeteer 是 Headless Chrome 的封装,现在也支持 Firefox 了。🔗
点评:支持更多的浏览器将会更方便测试。
-
Chrome 73 开发者工具新增了 Logpoints 功能,可以在控制台快速打印消息。VSCode 早些时候就支持了类似的功能。🔗
点评:是时候告别 console.log 了。
-
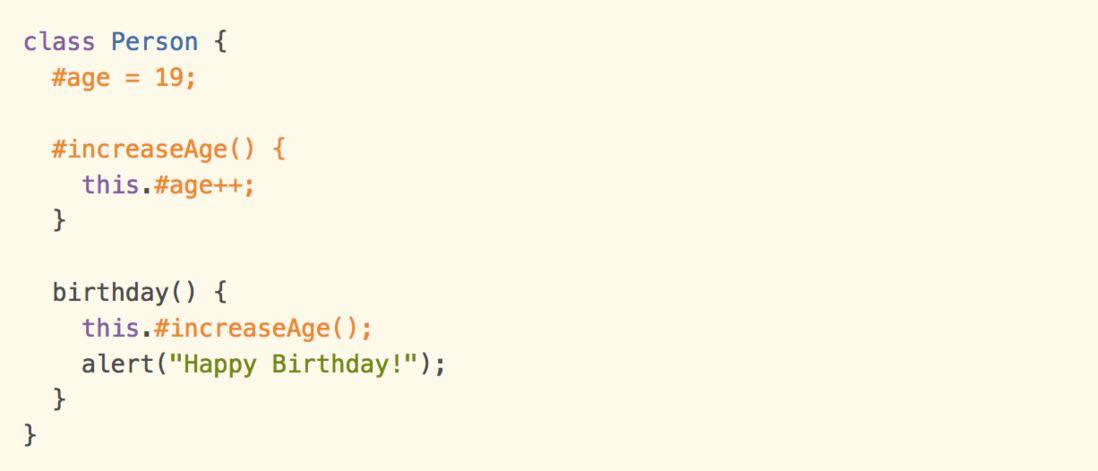
Babel 7.2.0 发布,支持了 Class field 规范中的 Private Instance Methods,Private accessors 也即将支持。至此由于此前 Chrome 也已经实现,该规范正式进入 Stage 3 阶段。🔗
点评:这是一个最好的时代,也是一个最坏的时代!上周五特别邀请了 Hax 来阿里巴巴分享,详细讲述了该规范的利弊。
-
Safari Technology Preview 71发布,默认启用了 Web Animations、Intersection Observer 等重要特性,同时还去除了 CSS
text-decoration属性的前缀。🔗点评:Safari 正在努力不让自己变成新的 IE6 🐶。
- 第13届 D2 前端技术论坛将于2019年1月6日在杭州盛大开启,目前还可以团购买票。🔗
优秀 Demo
专题:前端自动化测试
测试是完善的研发体系中不可或缺的一环,前端也不例外,CSS 的变更可能导致页面错位,JavaScript 的变更可能导致功能缺陷。由于前端偏 GUI 软件的性质,尽管测试领域工具层出不穷,前端的自动化测试的落地实施并不广泛,很多项目依旧以手工测试为主。本篇即是对前端测试相关的解决方案的一个梳理。
方案
先来了解一下前端测试可能涉及到的环节:
目前比较常见的前端自动化测试方案主要集中在单元测试和集成测试阶段,实现文件监测和高效快速的执行测试:
采用像素对比和 DOM 结构对比的方案:
对于 React 则推荐 Jest + Enzyme 搭建测试环境:
工具
在 2018 年年初对测试工具的整体回顾:
Karma 是目前在 Magix 自动化测试的过程中使用的框架:
-
Karma 的优点是能通过插件和配置的方式集成大部分的主流的测试框架和前端库,能方便的一次在多浏览器环境执行测试用例,并集成了测试覆盖率生成功能,生成页面形式覆盖率报告并能导出不同形式的覆盖率报告数据。它的缺点是,对测试页面环境的搭建和资源文件的加载不是常见的形式,最开始搭建环境时会有很多跟预期不一致的情况,配置不直观。
Cypress 是一个相对完善的前端 E2E 测试框架,它可以运行在多浏览器环境,能拦截 mock 接口请求,模拟用户行为:
本期编辑:@壹丝,审阅:@承虎,专题供稿:@弈铭





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。