这是 JavaScript 系列的第 3 篇。
引例
首先来看一个引例:
function foo() {
console.log('1');
bar();
console.log('3');
}
function bar() {
console.log('2');
}
foo();这段代码将从上往下依次执行,并输出 '1', '2', '3'。
我们可以看到,bar 函数的执行顺序似乎和它定义的顺序没有关系。为什么呢?这你就得弄懂执行栈了。
执行栈
所有的 JS 代码在运行时都是在执行上下文中进行的。执行上下文是一个抽象的概念,JS 中有三种执行上下文:
- 全局执行上下文,默认的,在浏览器中是 window 对象,并且 this 在非严格模式下指向它。
- 函数执行上下文,JS 的函数每当被调用时会创建一个上下文。
- Eval 执行上下文,eval 函数会产生自己的上下文,这里不讨论。
通常,我们的代码中都不止一个上下文,那这些上下文的执行顺序应该是怎样的?从上往下依次执行?
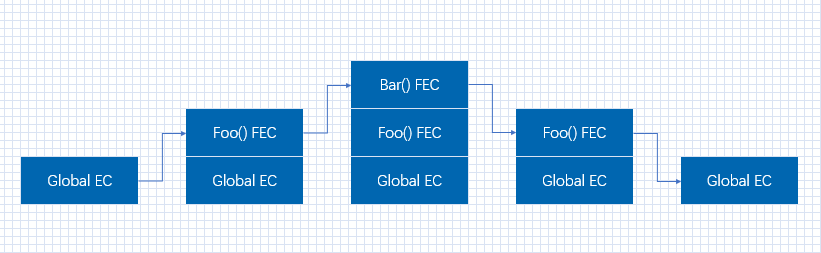
栈,是一种数据结构,具有先进后出的原则。JS 中的执行栈就具有这样的结构,当引擎第一次遇到 JS 代码时,会产生一个全局执行上下文并压入执行栈,每遇到一个函数调用,就会往栈中压入一个新的上下文。引擎执行栈顶的函数,执行完毕,弹出当前执行上下文。
以引例来说明。当 foo() 函数被调用,将 foo 函数的执行上下文压入执行栈,接着执行输出 ‘1’;当 bar() 函数被调用,将 bar 函数的执行上下文压入执行栈,接着执行输出 ‘2’;bar() 执行完毕,被弹出执行栈,foo() 函数接着执行,输出 ‘3’;foo() 函数执行完毕,被弹出执行栈。
那现在来看这个例子:
var count = 0;
function foo(count) {
count += 1;
console.log(count);
}
foo(count); // 1
foo(count); // 1我们用执行栈来理解一下,函数每次被调用都会产生新的执行上下文,并被压入执行栈,执行完毕后当前上下文就会被弹出执行栈。所以第一次调用应该返回 1,第二次调用也应该返回 1,第 n 次调用都应该返回 1。
你理解了吗?那再来看一个例子:
var count = 0;
function foo() {
count += 1;
console.log(count);
}
foo(count); // 1
foo(count); // 2WTF?这个例子和上一个的区别是这里 foo 函数没有指定形参。而这个例子其实就是通常说的函数内部没有使用 var 声明的变量,都会被当做全局变量(非严格模式)。
但是这里我们也可以用执行栈来解释。
函数的形参属于函数执行上下文,所以当指定这个形参后,它就随着函数被调用而新建,随着函数销毁而销毁。如果不指定这个形参,上一篇文章已经介绍过作用域链的概念,就会沿着作用域链找到全局变量 count,它属于全局执行上下文,这个时候再去调用 foo() 函数就会读写这个全局变量。
每个 foo() 函数调用后,给 count 加一,然后被弹出执行栈,而全局执行上下文的生命周期将伴随着整个程序,所以第一次调用打印 1,第二次调用打印 2,第 n 次调用打印 n。
是不是很奇妙呢?随着学习的深入,你会发现 JavaScript 的奇妙远不止于此。
小结
执行栈属于 JavaScript 中基础的概念,它与作用域、作用域链、执行上下文、变量对象/活动对象的联系都非常紧密。
文章首发于微信公众号,理解 JavaScript 执行栈
欢迎关注我的公众号 cameraee,一起交流学习。
JavaScript 系列文章
正在更新...


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。