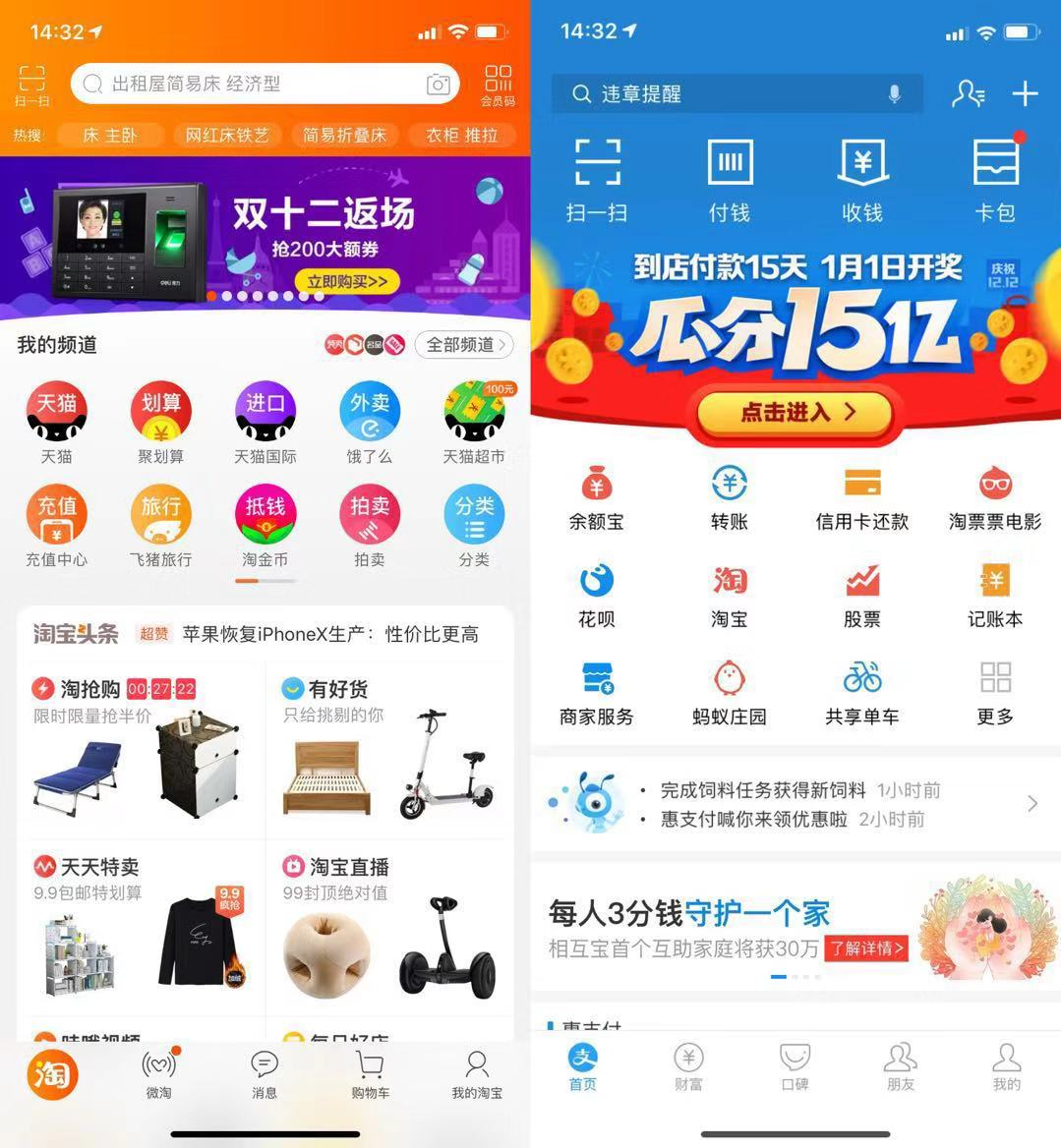
flex布局在移动端会用得比较广泛,例如导航栏,菜单栏等,以支付宝,淘宝APP为例。
看了网上很多关于flex布局,有些写得太乱了,也太复杂了。
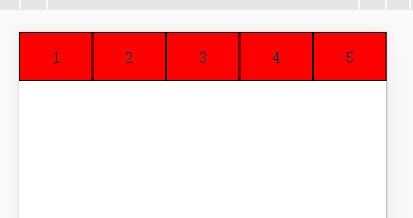
写一个导航栏,5个导航,用普通得写法是。
<!DOCTYPE html>
<html>
<head>
<title>Flex布局</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0,viewport-fit=cover">
<style type="text/css">
*{margin:0px;padding: 0px;list-style: none;}
.con{
height: 50px;
text-align: center;
background: #f00;
}
.con li{
width: 20%;
border:1px solid #000;
box-sizing: border-box;
height: 50px;
float: left;
line-height: 50px;
}
</style>
</head>
<body>
<ul class="con">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
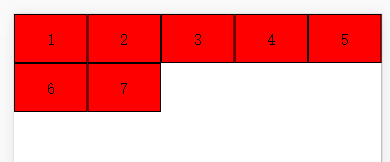
</html>就没每个<li></li>按照20%平均分,左浮动即可。这种方法是可以实现得,但后面再增加<li></li>,例如7个<li></li>,那么是下面这样的。
很明显父级元素放不下了,只能被挤下去了。
那么,用flex布局怎么做呢?有何优点?
<!DOCTYPE html>
<html>
<head>
<title>Flex布局</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0,viewport-fit=cover">
<style type="text/css">
*{margin:0px;padding: 0px;list-style: none;}
.con{
display: flex;
height: 50px;
text-align: center;
background: #f00;
}
.con li{
flex: 1;
text-align: center;
line-height: 50px;
border:1px solid #000;
box-sizing: border-box;
}
</style>
</head>
<body>
<ul class="con">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
</html>效果是和上面一样的
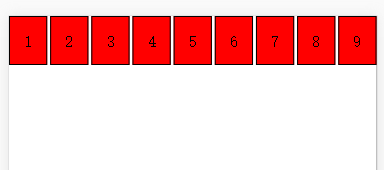
但是当我新增7-10个,都不会被挤下去,而是直接在父级元素上面进行排列并重新划分宽度。
如果要加一个margin-right呢?这个也容易啊,但是最后一个<li></li>不贴边,我们要给最后一个<li></li>单独加一个style。
<!DOCTYPE html>
<html>
<head>
<title>Flex布局</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0,viewport-fit=cover">
<style type="text/css">
*{margin:0px;padding: 0px;list-style: none;}
.con{
display: flex;
height: 50px;
text-align: center;
}
.con li{
flex: 1;
text-align: center;
line-height: 50px;
border:1px solid #000;
box-sizing: border-box;
margin-right: 3px;
background: #f00;
}
</style>
</head>
<body>
<ul class="con">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li style="margin-right: 0;">9</li>
</ul>
</body>
</html>下面再说一个不均等的。
如上图,有三个<li></li>,每个<li></li>都是不均等的,在父级元素用普通的方法就是给不同的百分比。那么用flex布局,就是这样:
<!DOCTYPE html>
<html>
<head>
<title>Flex布局</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0,viewport-fit=cover">
<style type="text/css">
*{margin:0px;padding: 0px;list-style: none;}
.con{
display: flex;
height: 50px;
text-align: center;
}
.con .li_1{
flex: 1;
text-align: center;
line-height: 50px;
border:1px solid #000;
box-sizing: border-box;
background: #f00;
}
.con .li_2{
flex: 2;
text-align: center;
line-height: 50px;
border:1px solid #000;
box-sizing: border-box;
background: #f00;
}
.con .li_3{
flex: 3;
text-align: center;
line-height: 50px;
border:1px solid #000;
box-sizing: border-box;
background: #f00;
}
</style>
</head>
<body>
<ul class="con">
<li class="li_1">1</li>
<li class="li_2">2</li>
<li class="li_3">3</li>
</ul>
</body>
</html>上面给每个<li></li>用flex划分,一共分6份,li_1占1/6,那就是flex:1;li_2占2/6,那就是flex:2;这个容易理解吧。
下面接着说水平排列方式:
在父级元素使用justify-content
justify-content:space-around;/*左右平均分布*/
justify-content:center;/*居中*/
justify-content:space-between;/*两端分布*/
justify-content:flex-start;/*居左*/
justify-content:flex-end;/*居右*/Author:TANKING
学习交流微信:face6009
web:http://likeyunba.com











**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。