一、概念
同源策略
浏览器出于安全考虑禁止js操作非本域下的DOM对象同时也禁止XmlHttpRequest向非本域的服务器发送http请求。只要协议、域名、端口有任意一个不同就被认为是不同域,之间的js操作和XHR请求就是跨域操作
SOAP
全名:simple object access protol,简易对象访问协议,与RPC一样都是基于HTTP的请求响应模式的远程调用协议,通过XML协议传输数据。
WebService:
是一种跨编程语言和跨操作系统平台的远程调用技术。所谓跨编程语言和跨操作平台,就是说服务端程序采用java编写,客户端程序则可以
采用其他编程语言编写,反之亦然!跨操作系统平台则是指服务端程序和客户端程序可以在不同的操作系统上运行
二、Demo
新建WebService项目
-
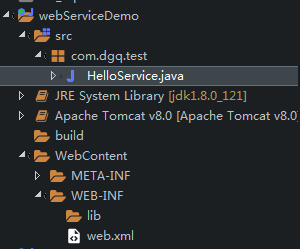
ctrl+n新建Dynamic Web Project, 项目结构如下 -
HelloService代码如下:import javax.jws.WebMethod; import javax.jws.WebService; @WebService public class HelloService { @WebMethod public String say(String name) { System.out.println("-----------"+name); return"hello "+name; } } -
配置
CORS Filter支持跨域, 在web.xml中加入以下代码:<filter> <filter-name>CORS</filter-name> <filter-class>com.thetransactioncompany.cors.CORSFilter</filter-class> <init-param> <param-name>cors.allowOrigin</param-name> <param-value>*</param-value> </init-param> </filter> <filter-mapping> <filter-name>CORS</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>如果为
filter配置了cors.supportedHeaders参数,axis-1.4版本下值必须包含SOAPAction, 同时ajax请求头中也必须要有SOAPAction:<init-param> <param-name>cors.supportedHeaders</param-name> <param-value>Accept, Origin, Content-Type, SOAPAction</param-value> </init-param>需要导入CORS-Filter.jar和java-property-utils.jar这两个jar包
-
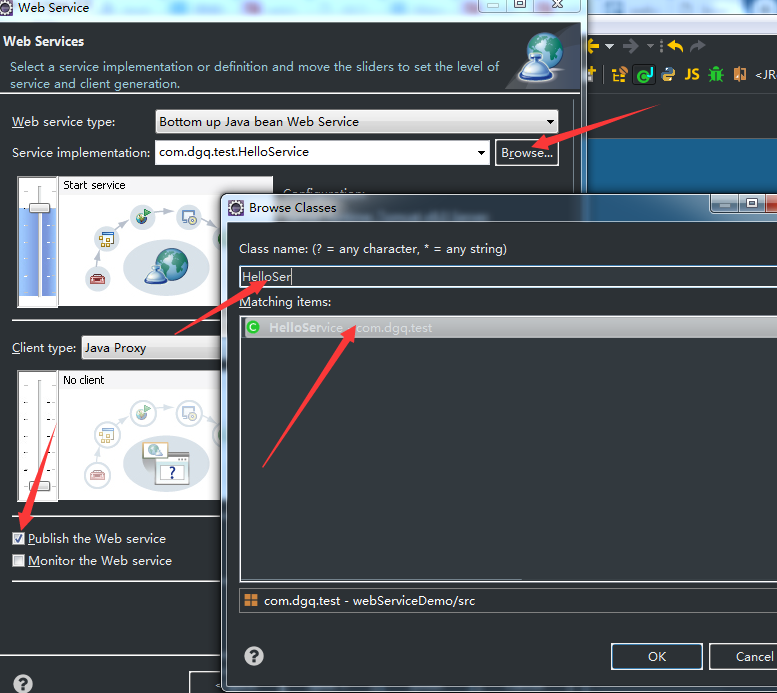
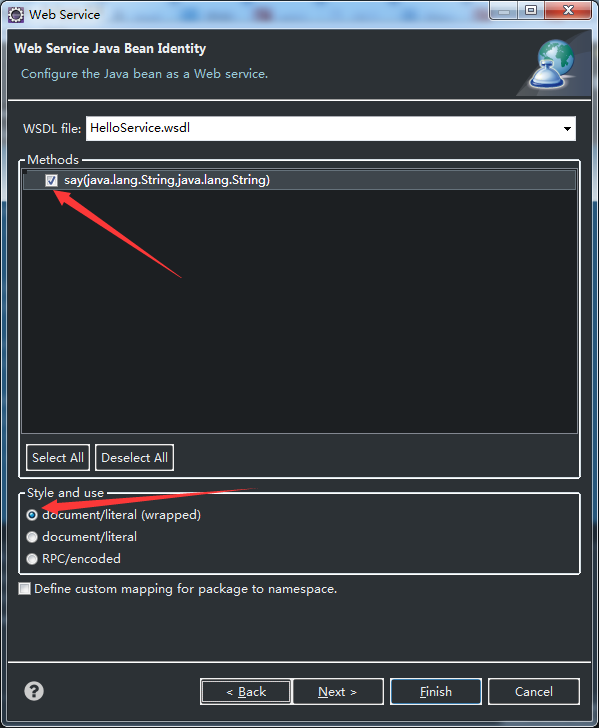
选中刚刚创建的Web项目,新建web Service 项目:
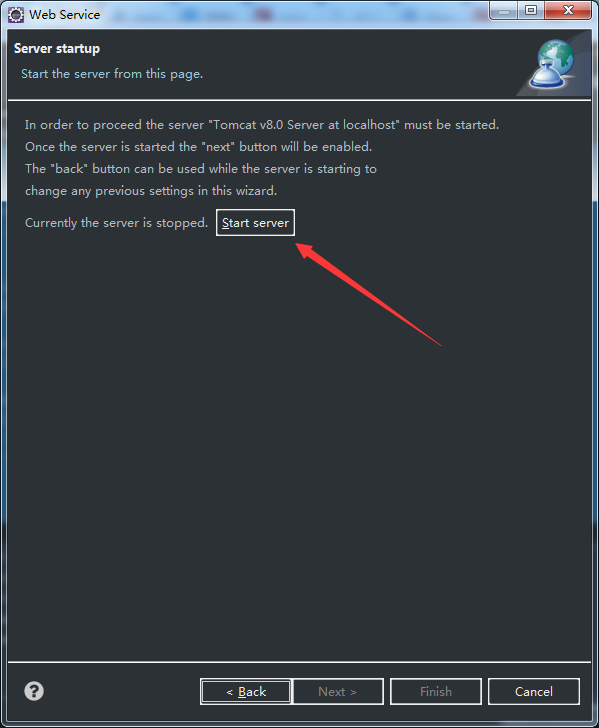
- start Server成功之后点击finish,一个webService接口创建成功且已发布。现在在项目根目录会有一个wsdl文件夹可以找到一个HellService.wsdl文件,这个文件就是wevservice接口的描述文件。这个文件中
<wsdlsoap:address>标签下location的值就是我们本次发布的服务对外暴露的地址;
在这个地址后加?wsdl,浏览器中访问既可以查看到该文件。说明我们的服务发布成功。
- start Server成功之后点击finish,一个webService接口创建成功且已发布。现在在项目根目录会有一个wsdl文件夹可以找到一个HellService.wsdl文件,这个文件就是wevservice接口的描述文件。这个文件中
跨域请求
-
任意位置创建一个
index.html,用jquery ajax的方式去访问刚刚暴露的那个接口<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="jquery-3.3.1.min.js"></script> <script type="text/javascript"> function test() { var paramsXml = '<soapenv:Envelope xmlns:soapenv="http://schemas.xmlsoap.org/soap/envelope/" xmlns:q0="http://test.dgq.com" xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:xsi="http://www.w3.org/2001/XMLSchemainstance"> <soapenv:Body> <q0:say> <q0:name>we</q0:name> </q0:say> </soapenv:Body> </soapenv:Envelope>'; $.ajax({ url : "http://localhost:8080/WebSeviceTest/services/HelloService", type : "POST", dataType : "XML", contentType : "text/xml; charset=UTF-8", data : paramsXml, crossDomain: true, beforeSend: function (XMLHttpRequest) { XMLHttpRequest.setRequestHeader("SOAPAction", ""); }, success : function(data) { console.log(data); }, error : function(data) { console.log(data); } }); } </script> </head> <body> <input type="button" onclick="test()" value ="发送请求"> </body> </html>-
contenType必须是text/xml -
crossDomain: true,jqueryajax的跨域配置 -
beforeSend设置SOAPAction请求头,这是axis1.x版本的问题,要求必须要有SOAPAction请求头,即使值是空串,否则后台会报no SOAPAction header -
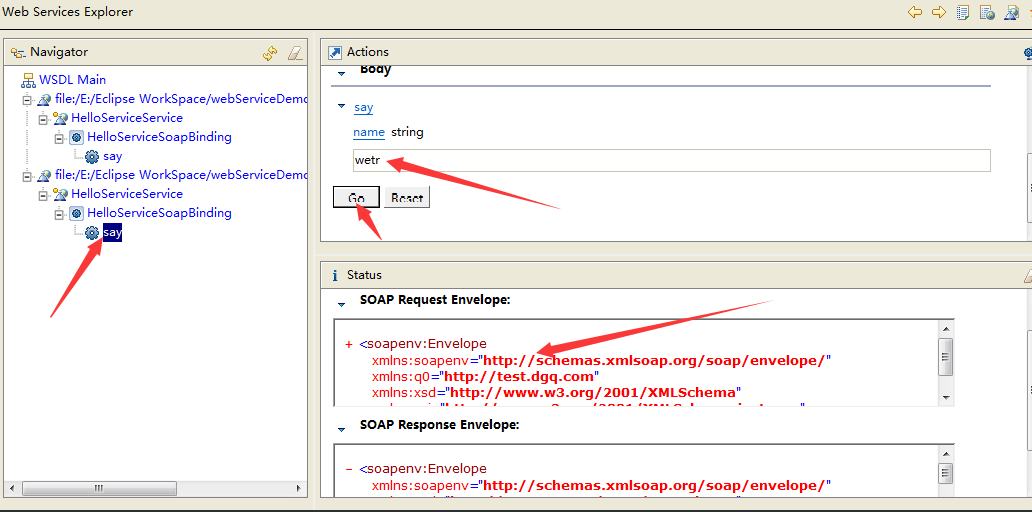
data : paramsXml这是重点,paramsXml就是我们本次访问的核心,paramsXml中不仅有我们向后传递的参数也有我们要访问后台方法的描述,paramsXml的值可以在Eclipse中右键点击wsdl文件在web Services小menu中找到test with web Service Explorer选项打开Web Services Explorer: 找到
-







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。