css 动画:transition(过渡)
因为有些属性动画无意义,所以可动画属性集是一个有限集合
其属性为如下几部分:
-
transition-property:指定哪个或哪些 CSS 属性用于过渡 -
transition-duration:指定过渡的时长。或者为所有属性指定一个值,或者指定多个值,为每个属性指定不同的时长 -
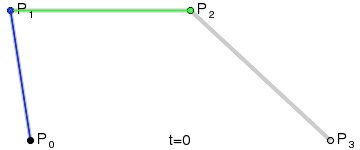
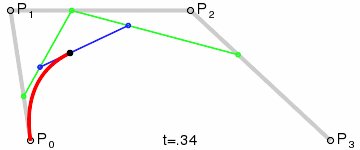
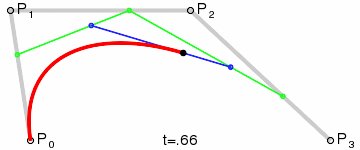
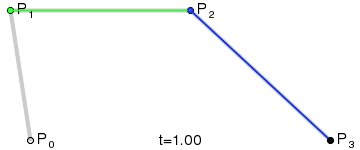
transition-timing-function:指定一个函数(根据四个点确定一个bezier曲线),定义属性值怎么变化,值;也可以从 Easing Functions Cheat Sheet 选择缓动效果- bezier 曲线定义可以具体看MDN上的timing functions
-
cubic-bezier 又称三次贝塞尔,主要是为 animation 生成速度曲线的函数,规定是 cubic-bezier(<x1>, <y1>, <x2>, <y2>)。
- P0:默认值 (0, 0)
- P1:动态取值 (x1, y1)
- P2:动态取值 (x2, y2)
- P3:默认值 (1, 1)
大概效果图--p3的坐标本应该为(1,1),这是css默认的(tips:偷不到图,自己又不想画)
- 横坐标(abscissas)范围必须是[0, 1],纵坐标(ordinate)范围如果超出[0, 1],会有
弹跳效果--由于兼容性的问题,这个效果还是别考虑了
-
transition-delay: 指定延迟,即属性开始变化时与过渡开始发生时之间的时长
在使用过程中简写:transition: <property> <duration> <timing-function> <delay>;
/* 分开写,可以不一一对应,如4个property对应一个duration */
.transition {
position: absolute;
top: 20px;
left: 20px;
width: 40px;
height: 40px;
border-radius: 50%;
background-color: red;
/* transition-property: left color width height;
transition-duration: 1.2s;
transition-timing-function: cubic-bezier(0.23, 1, 0.32, 1);
transition-delay: 80ms; */
transition: all 1.2s cubic-bezier(0.23, 1, 0.32, 1) 80ms;
&--move {
left: 400px;
background-color: cornflowerblue;
width: 100px;
height: 100px;
transform: translateY(100px)
}
}检测过渡是否完成,这样就可以将css过渡和js动画结合起来
el.addEventListener("transitionend", updateTransition, true);所以,所有property指定的属性,在值发生改变的的时候,都会遵循duration、timing-function、delay等定义的过度效果达到最后一帧的状态,并保持下来,至于transform,和width等一样,只是一个改变时可以触发transition过渡效果的可动画属性集合中的一个属性,transition,transform基本兼容到ie10。
css 动画:animation(动画)
| 属性 | 描述 | |
|---|---|---|
| animation-name | 动画名称 | |
| animation-duration | 一个周期的时间(ms \ | s) |
| animation-timing-function | 缓冲效果函数 | |
| animation-delay | 动画执行前延迟时间(ms \ | s) |
| animation-iteration-count | 动画执行的次数 | |
| animation-direction | 动画是否反向播放 | |
| animation-fill-mode | 动画执行之前和之后如何给动画的目标应用样式(停留在哪一帧) | |
| animation-play-state | 动画暂停/播放(用于js控制动画object.style.animationPlayState="paused",default: running) |
注:以上顺序是简写顺序
@keyframes animationname {keyframes-selector {css-styles;}}| 值 | 描述 |
|---|---|
| animationname | 动画名称 |
| keyframes-selector | 定义帧 |
| css-styles | 该帧的样式 |
一个可控的动画
<button @click="animationMove">stopAnimation</button>
<div class="animation" ref="animation"></div>animationMove (): void {
let stateg = 'paused'
if (this.$refs.animation.style.animationPlayState === 'paused') {
state = 'running'
}
this.$refs.animation.style.animationPlayState = state
}.animation {
position: absolute;
border-radius: 50%;
top: 120px;
animation: move 1.2s ease-in 80ms infinite alternate;
}
@keyframes move {
0% {
left: 20px;
background-color: red;
width: 40px;
height: 40px;
transform: translateY(0)
}
100% {
left: 400px;
background-color: rgb(169, 185, 214);
width: 100px;
height: 100px;
transform: translateY(100px)
}
}动画和过渡的相同之处应该就是缓冲函数不可变,不同之处就是动画可以定义多个关键帧,过渡只能定义两个关键帧(起始帧和结束帧)
动画修改一个元素的 width 和 height 会改变它的形状,而且可能引起页面上其它元素的移动和形状改变,这个过程称为布局。基于 CSS 的动画和原生支持的 Web 动画通常在称为合成器线程的线程上处理,transforms 和 opacity 都可以在合成器线程中处理;它与浏览器的主线程不同,在该主线程中执行样式,布局,绘制和 JavaScript。这意味着如果浏览器在主线程上运行一些耗时的任务,这些动画可以继续运行而不会中断;如果任何动画出发了绘制,布局,或者两者,那么主线程会来完成该工作。这个对基于 CSS 还是 JavaScript 实现的动画都一样,布局或者绘制的开销巨大,让与之关联的 CSS 或 JavaScript 执行工作、渲染都变得毫无意义;避免使用触发布局或绘制的属性动画。对于大多数现代浏览器,这意味着将动画(修改的属性)限制为 opacity 和 transform;
参考:


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。