http协议
在学习node的http模块之前,先了解一下http协议。
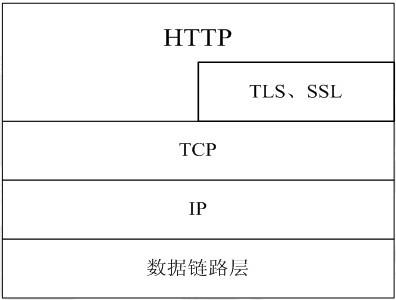
HTTP协议(HyperText Transfer Protocol,超文本传输协议)是用于从WWW服务器传输超文本到本地浏览器的传送协议它是基于TCP的应用层协议,它不关心数据传输的细节,主要是用来规定客户端和服务端的数据传输格式,最初是用来向客户端传输HTML页面的内容。默认端口是80。
HTTP协议通常承载于TCP协议之上,有时也承载于TLS或SSL协议层之上,这个时候,就成了我们常说的HTTPS
http报文
- 请求报文
请求报文就是由请求行、请求头、内容实体组成的。其中请求头是键值对的形式存在的,就是字段名:值;请求行指定的是请求方法、请求URL、协议版本;内容实体就是要传输的数据。
如访问www.baidu.com的请求头:
- 响应报文
HTTP的响应报文也由响应行,响应头,响应体三部分组成。
例访问www.baidu.com的响应头:
http状态码
状态码是用来告知客户端服务器端处理请求的结果。凭借状态码用户可以知道服务器是请求处理成功、失败或者是被转发。
post和get
post和get方法是我们比较常用的http请求方式。
- get:
使用get方法时,查询字符串添加到URL地址后一起发送到服务器:
www.baidu.com/s?wd=http&ie=utf-8
get请求能够被缓存
get请求会保存在浏览器的浏览记录中
以get请求的URL能够保存为浏览器书签
get请求有长度限制
get请求主要用以获取数据
2.post:
使用POST方法时,查询字符串在post信息中单独存在,和http请求一起发送到服务器,一般表单数据提交都用post的方式。
post请求不能被缓存下来
post请求不会保存在浏览器浏览记录中
以post请求的URL无法保存为浏览器书签
post请求没有长度限制node的http模块
Node.js标准库提供了http模块,该模块是Node中非常重要的一个核心模块。使用http.createServer方法可以创建http服务器,http.request方法创建一个http客户端。
简单web服务器
http.server是一个基于事件的HTTP服务器,所有的请求都被封装到独立的事件当中。
let http = require('http');
//创建web服务器,提供服务,处理客户端的请求
//普通方式监听
let server = http.createServer((req,res)=>{
//req客户端请求的相关信息,res返回响应信息
let url = req.url;
//解决中文乱码
res.writeHead(200, {'Content-Type': 'text/plain;charset=utf-8'});
res.end('访问路径:'+url);
}).listen(9000);
//request事件监听
/*server.on('request', (req, res) => {
console.log(req.url);
//设置应答头信息
res.writeHead(200, { 'Content-Type': 'text/html' });
res.write('HHHHH<br>');
});
server.listen(9000);*/
//当TCP建立连接的时候,该事件被触发,提供了一个参数socket,为net.socket的实例(底层协议对象)
server.on('connection',(req,socket,head)=>{
console.log('有连接');
});在浏览器通过http://localhost:9000/即可访问:
http.ServerRequset
http请求分为请求头和请求体,如果请求的内容少的话就直接在请求头协议完成之后立即读取,请求体可能相对较长一点,需要一定的时间传输。因此提供了三个事件用于控制请求体传输:
- data.当请求体数据到来时,该事件被触发,该事件一共一个参数chunk,表示接受到的数据。
- end.当请求体数据传输完成时,该事件被触发,此后将不会再有数据到来。
- close.用户当前请求结束时,该事件被触发,不同于end,如果用户强制终止了传输,也会触发close。
serverRequest常用信息:
let http = require('http');
let server = http.createServer((req,res)=>{
//客户端请求是否发送完成
console.log(req.complete);
//http协议版本
console.log(req.httpVersion);
//connnection
console.log(req.socket);
//http请求头
console.log(req.headers);
//http请求方法
console.log(req.method);
res.writeHead(200,{'Content-Type':'text/plain'});
res.write("hahahaha");
res.end();
}).listen(9000);get
由于get请求直接被嵌入在路径中,URL完整的请求路径包括了?后面的部分,因此我们可以手动解析后面的内容作为get的参数,Nodejs的url模块中的parse函数提供了这个功能。
const http = require('http');
const url = require('url');
const util = require('util');
http.createServer((req, res) => {
// 利用url模块去解析客户端发送过来的URL
res.write(util.inspect(url.parse(req.url, true)));
res.end();
}).listen(9000);post
post请求的内容全部都在请求体中,http.ServerRequest并没有一个属性内容为请求体,因为等待请求体传输可能是一件耗时的工作, 比如: 上传文件。恶意的post请求会大大消耗服务器资源,所以Node是不会解析请求体,当你需要的时候,需要手动来做。
// 获取post请求数据
const http = require('http');
const util = require('util');
const querystring = require('querystring');
http.createServer((req, res) => {
let post = '';
req.on('data', chunk => {
post += chunk;
});
req.on('end', () => {
post = querystring.parse(post);
res.end(util.inspect(post));
});
}).listen(9000);http.ServerResponse
http.ServerResponse用来给用户发送响应结果,它是由http.Server的request事件发送的,作为第二个参数传递。
response.writeHead(statusCode,[headers]):向请求的客户端发送响应头
response.write(data,[encoding]):向请求客户端发送相应内容,data是buffer或字符串,encoding为编码
response.end([data],[encoding]):结束响应,告知用户所有发送已经完成,当所有要返回的内容发送完毕,该函数必须被调用一次,如果不调用,客户端永远处于等待状态
url模块
在开发过程中, 我们可以通过正则表达式获取到一个url地址中的某一部分。而url模块提供了一些实用函数,用于url处理与解析。通过const url = require('url');引入。url.parse()来分解。








**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。