上个周写个篇文章《一篇文章了解广告全链路》,在其中我们讨论了数字营销中广告是如何售卖的,以及广告的实时竞价和库存算法。但是,其实上面那篇文章还没有完结,它还缺了一些落地的部分。上一篇文章只阐述了广告的玩法,并没有切合前端开发的实际情况来讲解前端开发在广告中所处的角色。本文借助AdMasker发布的《2019数字营销趋势报告》,从广告的发展趋势和尚存问题讲起,引出前端开发在未来应该逐渐的所处的角色和应该承担的责任。因为是笔者自己在广告领域的一些体会,不可避免的可能会有一些认知的偏差,欢迎大家评论探讨。
1. 广告发展趋势
尽管大环境的经济形式不好,但是79%广告主在2019年还是愿意继续加大数字营销的投入,平均增幅达到20%。具体来说:
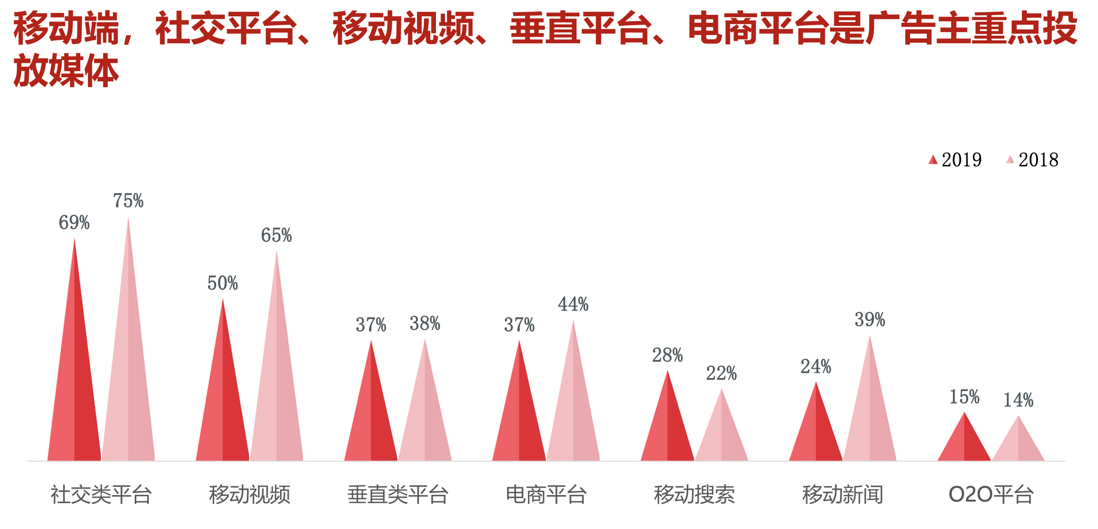
1.1 移动>>PC, OTT逐渐发力
从平台上来说,移动端会继续抢占PC端的份额。同时,三成的广告主也会增加在电视端的营销投入,这将势必近一步降低PC端的预算。
1.2 短视频继续加大优势
从产品上来说,短视频将继续保持强大的增长势头。抖音、快手等短视频社交平台强大的吸粉及转化力,以及短视频广告强有力的展示效果,广告主将继续加大在短视频广告上的投入。
2. 广告尚存问题
但是当前数字营销中并不是没有问题了,具体表现在:
2.1 虚假流量
2010年的时候,谷歌就有了虚假流量判断算法,并一直提升,但是直到今天,虚假流量仍然还大量存在。尤其是国内的DSP平台,往往都是简单的虚假流量判断算法,甚至压根就没有虚假流量判断的逻辑。尤其是对于虚假流量中的人工作弊,并没有很好的办法。
2.2 不确定的销售转化
除此以外,当前的数字营销,并不能有效额确定销售转化。当广告主A投了一个广告,并因此产生了额外的销量,它很难跟踪到哪些销量是由接触到广告的人群提供的。不确定的销售转化也近一步为虚假流量提供了滋生的土壤。
3. 前端的角色
毫无疑问,前端在数字营销的领域中没有后端重要——工资和岗位需求上就能体现,捂脸。但是前端也有自己的发力点,尤其是当国内的广告行业竞争愈发激烈的现在。
3.1 更高的人机交互体验
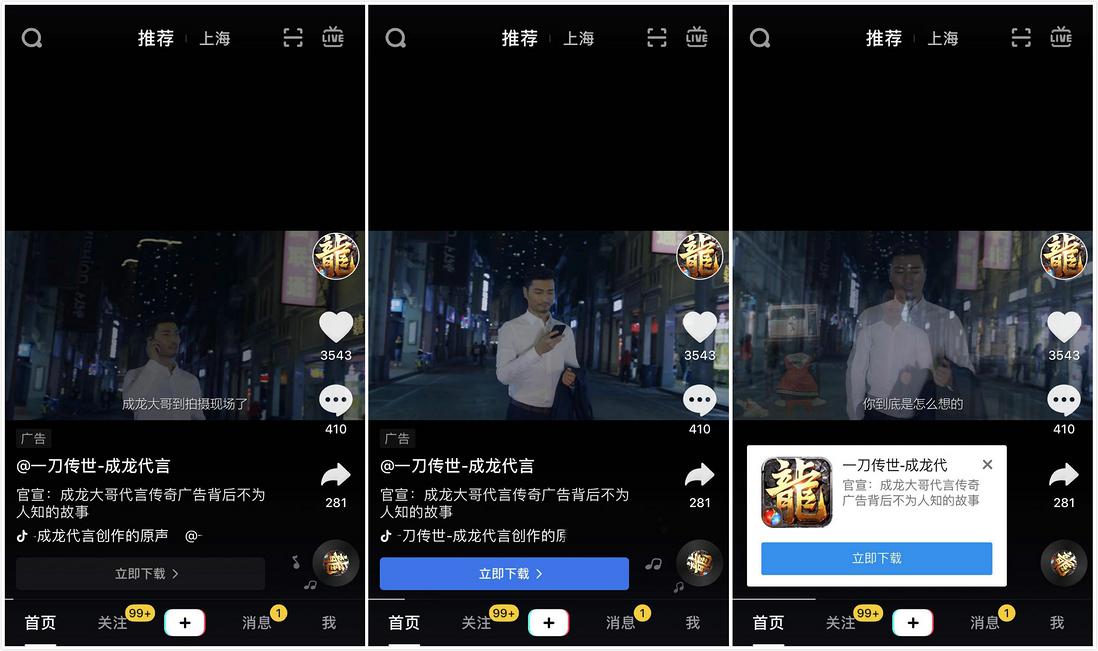
受益于5G的发展,可以预见到,流量和加载速度将不是制约广告的因素。未来,随着广告行业竞争的加剧和用户对广告的免疫。广告的渲染将越来越复杂——不仅仅是素材质量,还有更高的人机交互。比如说,今日头条上的短视频广告,比起其他APP上偶尔能见到的短视频广告,清晰度和交互上就好出了N个level。
同样是“屠龙宝刀,点击就送”,头条明显在广告设计时在人机交互上很下功夫。广告一开始,立即下载的按钮事黑色的,给用户最小的内容和广告之间的反差感。几秒后按钮亮起,因为这时用户还没用离开,大概率是对这个广告感兴趣的,可以表明下载入口。再过几秒,再飘入一个banner,增加用户的下载几率。一个小小的广告竟然用了这么心思。
一个好的广告,一定是可以做到用户体验和广告主权益兼得得,只考虑广告主展示权益的行为,肯定是短视的。
当然,用户体验不仅仅体现在这里,但是,一个好的用户体验一定能让广告的转化更上一层楼。
3.2 更精准数据的统计
广告不仅仅只有渲染,还有曝光监测和上报。对于图片类广告的可见上报,当前尽管有50%的面积,持续展示1s的IAB标准,但是不同的平台实现并不统一。比如我就知道有的平台中写的是900ms而不是1s,这无疑会损害广告主的权益。而对于视频类广告,则根本还没有相应的IAB标准。如何将这些曝光准确的统计出来,也是前端一个很值得研究的点。
另外当前的上报还有很多的缺陷,诸如跨域的限制,关键用户数据(移动唯一设备码等)的获得,弱网络情况下得延迟上报等,都是前端可以优化和深究的点。
4 总结
本文描述了广告在2019年的发展趋势和当前存在的问题,并在广告的渲染,监测和上报上阐述了前端可以努力的方向。作为自己的一个总结,也希望能给大家一些帮助。



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。