创建vue项目:
vue init webpack vee
cd ./vee
npm run dev
# or
yarn run dev安装 VeeValidate
npm install vee-validate --save
# or
yarn add vee-validate --save本文中使用的 VeeValidate 版本为 2.1.5
在 App.vue 中引入
import VeeValidate from 'vee-validate';
Vue.use(VeeValidate);例子
第一个测试例子
<template>
<div class="test1">
<div>
<input
type="text"
name="nickname"
v-model="formData.nickname"
v-validate="'required|min:3|max:10'"
>
<p>{{errors.first('nickname')}}</p>
</div>
<div>
<button @click="handleSubmit">Submit</button>
</div>
</div>
</template>
<script>
export default {
name: "test1",
data() {
return {
formData: {
nickname: '',
password: '',
}
}
},
methods: {
handleSubmit() {
this.$validator.validate()
.then((valid) => {
if (true === valid) {
console.log('验证通过');
} else {
console.log(this.$validator.errors.all());
}
})
}
}
}
</script>
<style scoped lang="css">
.test1 {
width: 900px;
margin: 0 auto;
}
</style>更多配置请参考官网!
我们只是用些常用配置和常用的验证!
中文配置
全局配置
import VeeValidate, {Validator} from 'vee-validate';
import zh_CN from 'vee-validate/dist/locale/zh_CN';
Vue.use(VeeValidate, {
dictionary: {
zh_CN: zh_CN
}
});
Validator.localize('zh_CN');这样就可以使用中文提示了!
自定义错误提示
<template>
<div class="test2">
<div><input type="text" v-model="formData.nickname" data-vv-name="nickname" v-validate="'required|min:3|max:10'">
</div>
<div>{{errors.first('nickname')}}</div>
<div><input type="text" v-model="formData.password" data-vv-name="password" v-validate="'required|min:5|max:200'">
</div>
<div>{{errors.first('password')}}</div>
<div>
<button @click="handleSubmit">Submit</button>
</div>
</div>
</template>
<script>
const validate = {
custom: {
nickname: {
required: () => '昵称不得为空', //写法1
min: "昵称不得小于3个字符", //写法2
max: () => '昵称不得大于10个字符'
},
password: {
required: () => '密码不得为空',
min: "密码不得小于5个字符",
max: () => '密码不得大于200个字符'
}
},
};
export default {
name: "test2",
data() {
return {
formData: {
nickname: '',
password: '',
}
}
},
methods: {
handleSubmit() {
this.$validator.validate()
.then((valid) => {
if (true === valid) {
console.log('验证通过');
} else {
console.log(this.$validator.errors.all());
}
})
}
},
mounted() {
this.$validator.localize('zh_CN', validate);
}
}
</script>自定义验证规则
<template>
<div class="test2">
<div><input type="text" v-model="formData.nickname" data-vv-name="nickname" v-validate="'required|min:3|max:10'">
</div>
<div>{{errors.first('nickname')}}</div>
<div><input type="text" v-model="formData.password" data-vv-name="password" v-validate="'required|min:5|max:200'">
</div>
<div>{{errors.first('password')}}</div>
<div><input type="text" v-model="formData.re_password" data-vv-name="re_password"
v-validate="'required|confirm'">
</div>
<div>{{errors.first('re_password')}}</div>
<div><input type="text" v-model="formData.mobile" data-vv-name="mobile" v-validate="'required|mobile'">
</div>
<div>{{errors.first('mobile')}}</div>
<div>
<button @click="handleSubmit">Submit</button>
</div>
</div>
</template>
<script>
const validate = {
custom: {
nickname: {
required: () => '昵称不得为空', //写法1
min: "昵称不得小于3个字符", //写法2
max: () => '昵称不得大于10个字符'
},
password: {
required: () => '密码不得为空',
min: "密码不得小于5个字符",
max: () => '密码不得大于200个字符'
},
re_password: {
required: () => '请再次输入密码!',
},
mobile: {
required: () => '请输入手机号码!',
}
},
};
export default {
name: "test3",
data() {
return {
formData: {
nickname: '',
password: '',
re_password: '',
mobile: ''
}
}
},
methods: {
handleSubmit() {
this.$validator.validate()
.then((valid) => {
if (true === valid) {
console.log('验证通过');
} else {
console.log(this.$validator.errors.all());
}
})
}
},
mounted() {
this.$validator.localize('zh_CN', validate);
this.$validator.extend('mobile', {
getMessage: field => '手机号有误',
validate: value => {
return /^((13|14|15|17|18)[0-9]{1}\d{8})$/.test(value)
}
})
this.$validator.extend('confirm', {
getMessage: field => '两次密码输入不一致',
validate: value => {
return value === this.formData.password
}
})
}
}
</script>显示第一个错误!
有时候我们需要在弹出层中提示用户 所以要显示第一个错误
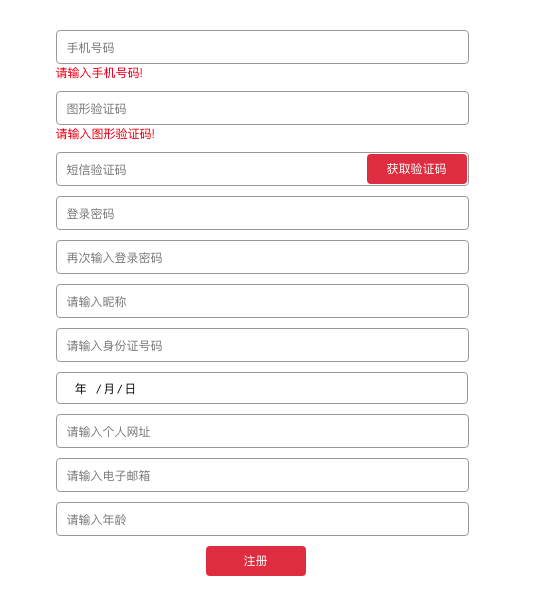
this.$validator.errors.items[0].msg例子 发验证码和注册!
这个例子中发验证码是一个验证 注册又是一个验证 所以有点意义!
在发送验证码的时候需要验证手机号码和图形验证码 注册的时候需要验证除图形验证码之外的数据
template
<template>
<div class="reg">
<div class="form_item">
<div class="input">
<input
type="text"
name="mobile"
data-vv-name="mobile"
v-model="mobile"
v-validate="'required|mobile'"
placeholder="手机号码"
>
</div>
<div class="err">{{errors.first('mobile')}}</div>
</div>
<div class="form_item">
<div class="input">
<input
type="text"
v-model="img_captcha"
name="img_captcha"
placeholder="图形验证码"
v-validate="'required'"
>
</div>
<div class="err">{{errors.first('img_captcha')}}</div>
</div>
<div class="form_item">
<div class="input send_sms">
<input
type="text"
v-validate="'required|length:6'"
v-model="sms_captcha"
name="sms_captcha"
placeholder="短信验证码"
>
<button class="send_sms_btn" @click="handleSendSms">获取验证码</button>
</div>
<div class="err">{{errors.first('sms_captcha')}}</div>
</div>
<div class="form_item">
<div class="input">
<input
type="text"
name="password"
v-validate="'required|min:8'"
v-model="password"
placeholder="登录密码"
ref="password"
>
</div>
<div class="err">{{errors.first('password')}}</div>
</div>
<div class="form_item">
<div class="input">
<input
type="text"
name="re_password"
v-validate="'required|confirmed:password'"
v-model="re_password"
placeholder="再次输入登录密码"
></div>
<div class="err">{{errors.first('re_password')}}</div>
</div>
<div class="form_item">
<div class="input">
<input
type="text"
name="nickname"
v-validate="'required|min:3|max:10'"
v-model="nickname"
placeholder="请输入昵称"
></div>
<div class="err">{{errors.first('nickname')}}</div>
</div>
<div class="form_item">
<div class="input">
<input
type="text"
name="id_card"
v-validate="'required|id_card'"
v-model="id_card"
placeholder="请输入身份证号码"
></div>
<div class="err">{{errors.first('id_card')}}</div>
</div>
<div class="form_item">
<div class="input">
<input
type="date"
name="birthday"
v-validate="'required|date_format:YYYY-MM-DD'"
v-model="birthday"
placeholder="请输入生日"
></div>
<div class="err">{{errors.first('birthday')}}</div>
</div>
<div class="form_item">
<div class="input">
<input
type="text"
name="url"
v-validate="'required|url'"
v-model="url"
placeholder="请输入个人网址"
></div>
<div class="err">{{errors.first('url')}}</div>
</div>
<div class="form_item">
<div class="input">
<input
type="text"
name="email"
v-validate="'required|email'"
v-model="email"
placeholder="请输入电子邮箱"
></div>
<div class="err">{{errors.first('email')}}</div>
</div>
<div class="form_item">
<div class="input">
<input
type="text"
name="age"
v-validate="'required|between:18,60'"
v-model="age"
placeholder="请输入年龄"
></div>
<div class="err">{{errors.first('age')}}</div>
</div>
<div class="form_item">
<button class="reg_btn" @click="handleSubmit">注册</button>
</div>
</div>
</template>style 代码(这个是随便写的 原生css大家不要吐槽哈)
<style>
.err {
color: red;
font-size: 12px;
text-align: left;
}
.reg {
width: 500px;
margin: 0 auto;
}
.send_sms {
position: relative;
}
.send_sms_btn {
position: absolute;
width: 100px;
height: 30px;
right: -11px;
top: 2px;
cursor: pointer;
border: none;
border-radius: 4px;
background-color: #e4393c;
outline: none;
color: #fff;
}
.form_item {
margin-bottom: 10px;
width: 400px;
}
input {
width: 400px;
height: 30px;
border: 1px solid #999;
border-radius: 4px;
outline: none;
padding-left: 10px;
}
.reg_btn {
width: 100px;
height: 30px;
border: none;
border-radius: 4px;
background-color: #e4393c;
outline: none;
cursor: pointer;
color: #fff;
}
</style>js
<script>
import {messages} from '../validate/reg'
export default {
name: "reg",
data() {
return {
url: '',
age: '',
email: '',
birthday: '',
id_card: '',
nickname: '',
mobile: '',
img_captcha: '',
sms_captcha: '',
password: '',
re_password: '',
}
},
mounted() {
this.$validator.localize('zh_CN', messages);
this.$validator.extend('mobile', {
getMessage: field => '手机号有误',
validate: value => {
return /^((13|14|15|17|18)[0-9]{1}\d{8})$/.test(value)
}
});
this.$validator.extend('id_card', {
getMessage: field => '身份证号码格式有误',
validate: value => {
return /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/.test(value)
}
});
},
methods: {
handleSubmit() {
this.$validator.errors.clear();
this.$validator.validateAll({
mobile: this.mobile,
password: this.password,
sms_captcha: this.sms_captcha,
re_password: this.re_password,
url: this.url,
age: this.age,
email: this.email,
birthday: this.birthday,
id_card: this.id_card,
nickname: this.nickname,
}).then((valid) => {
console.log(valid);
if (true === valid) {
console.log('验证通过');
} else {
console.log(this.$validator.errors.all());
}
});
},
handleSendSms() {
this.$validator.errors.clear();
this.$validator.validateAll({
mobile: this.mobile,
img_captcha: this.img_captcha
}).then((valid) => {
console.log(valid);
if (true === valid) {
console.log('验证通过');
} else {
console.log(this.$validator.errors.all());
}
});
}
}
}
</script>外部引入的js (自定义提示内容)
export const messages = {
custom: {
mobile: {
required: () => '请输入手机号码!',
mobile: () => '手机号码有误',
},
img_captcha: {
required: () => '请输入图形验证码!',
},
sms_captcha: {
required: () => '请输短信验证码!',
length: () => '短信验证码为6位数字'
},
password: {
required: () => '密码不得为空',
min: () => '密码不得小于8个字符',
},
re_password: {
required: () => '请再次输入密码!',
confirmed: () => '两次密码输入不一致'
},
nickname: {
required: () => '请输入昵称',
min: () => '昵称最小为3位字符',
max: (field, params) => {
return `昵称最大为${params[0]}位字符`;
}
},
id_card: {
required: "身份证号码不得为空"
},
birthday: {
required: "请选择出生日期",
date_format: "出生日期有误"
},
url: {
required: () => "请输入个人网址",
url: () => "网址输入有误"
},
email: {
required: () => "请输入电子邮箱",
email: () => "电子邮箱输入有误"
},
age: {
required: () => "请输入年龄",
between: () => "年龄必须在18-60岁之间"
}
},
};扩展内容
自定义错误信息中显示配置验证规则中的参数
export const messages = {
custom: {
nickname: {
required: () => "请输入年龄",
between: (fiield,params) => `年龄必须在${params[0]}-${params[1]}岁之间"
}
},
};规则里面第一个参数是字段名称 第二个参数是验证规则后面的参数;
验证指定字段
validateAll(field Object)
validateAll({mobile:this.moble});还可以使用 data-vv-scope 来指定 但是该方法并不适用一些场景;
显示错误信息的时候必须要指定scope的值 不然不会显示错误信息


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。