本文总结的代码片段(六)--持续更新
前端常用代码片段(一) 点这里
前端常用代码片段(二) 点这里
前端常用代码片段(三) 点这里
前端常用代码片段(四) 点这里
前端常用代码片段(五) 点这里
前端常用代码片段(六) 点这里
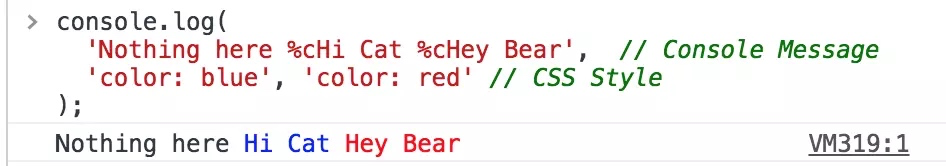
1.多彩的console.log
console.log(
'Nothing here %cHi Cat %cHey Bear', // Console Message
'color: blue', 'color: red' // CSS Style
);const styles = ['color: green', 'background: yellow'].join(';');
const message = 'Some Important Message Here';
// 3. 传入styles和message变量
console.log('%c%s', styles, message);本节参考文章:多彩的console.log
2. 版本号比较
- 9_11_1和9_2_9
- 10.11.111和10.2.2
function version( v1, v2 ) {
var arr1 = v1.replace(/[-_]/g,'.').split('.');
var arr2 = v2.replace(/[-_]/g,'.').split('.');
console.log(arr1,arr2);
var len = Math.max(arr1.length, arr2.length);
for ( var i = 0; i < len; i++ ) {
if(parseInt(arr1[i]) == parseInt(arr2[i])) continue;
return parseInt(arr1[i]) < parseInt(arr2[i]) ? true :false;
}
return false;
}本节参考文章:如何比较版本号大小

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。