Hello 2019! Hanjst/汉吉斯特 模板语言及引擎创新发布。
值此一元复始之际,恭祝 朋友们新年万事如意!
寄望 Hanjst/汉吉斯特能帮助大家从各种模板中解脱出来,为人类做出更大的贡献。
1. 背景
网页模板语言/引擎缘起于 MVC 思想的引入。当软件项目膨胀复杂到足够大时,软件研发人员与UI/UE设计人员就需要分别独立出来,其中设计制作人员工作的V(View)部分需要用模板语言与引擎。
模板语言及引擎的设计与研发工作是一项既简单又复杂的工作。简单地说,模板就是一种变量替换的工作,在模板中预留相应的占位符和变量标记,模板引擎在工作时在相应的占位符将对应的变量替换为实际对应的数值即可。
复杂地说,模板语言是一种全新表达语言的设计,设计一门语言,其难度是可想而知的,这门语言要能够满足日常沟通之需要,首先或入门的是语言设计者要考虑的,是该模板语言能够普遍接受和广泛使用,这样语言才有生命力。无疑,简洁而表意丰富是重要而优先的考虑项。
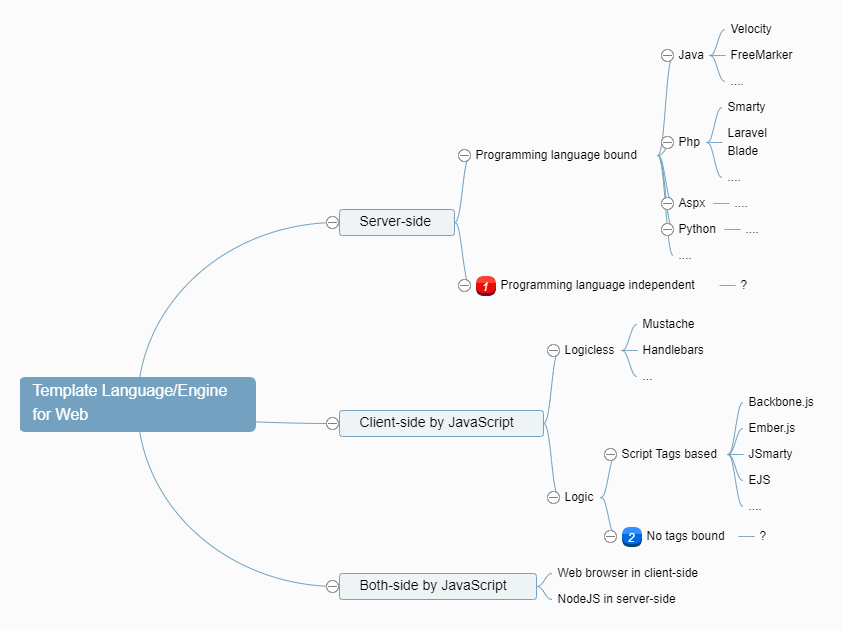
先行者已经在模板领域创制出大量符合各种需求的模板语言与模板引擎,这里是一个简单的归集 -R/U2SJ , 为了更好的梳理其发展类别,我们绘制了一个 Mind map:
Fig1. 网页模板语言分类概括
2. 问题讨论
如在Fig1中所展示的,模板语言及引擎有很多种类,每个分类下面又有不同的应用实例,可谓多姿多彩,琳琅满目。实际上,在网络上搜索一下可能会发现,网页模板语言和引擎多到不胜枚举,连JSP、PHP这样的开发语言都可以归类为某种模板语言的范围。
通过脑图的分析,我们发现在这一领域还有两个问题没有得到解决,或者没有得到很好的解决:1)服务器端,有没有一种模板语言与引擎可以实现跨开发语言的? 2)客户端/浏览器终端,有没有一种模板语言与引擎能够不需要Script tags的?
针对第一个问题,我们搜索了多次,发现的确有针对不同开发语言而设计的模板语言与引擎,多数只是针对某几种主流语言开发了模板编译引擎,只是做到“准跨开发语言”,另外就是,这些看似高级的模板语言与引擎,大多数都是私有软件,非开源,需要购买获取授权才能使用。
至于第二个问题,Script tags,一般的定义是这样的,如果我们在客户端使用JavaScript来写一个模板,通常都需要先声明一段区块头部,然后完事之后再声明一下区块尾部,这个区块的头尾部使用Script tags来实现的,如下:
<script id="template" type="x-tmpl-mustache">
Hello {{ name }}!
</script>
这是令人不悦的,为何要表述一句 “Hello {{name}}”, 无辜地多写了第一行和第三行,不能省掉吗?
令人无可忍受地还有其他的,
3)logicless 。如果一种模板语言无法表达逻辑,这是什么逻辑?
4){{name}}。为何必需用两个“{{” ,而不是一个“{”?
5)<#list>. 为何要用 “<#” , 能再简洁易懂些吗?
Fig2 腾讯理财通客户端等JavaScript模版
从 Fig2 中我们可以看到这些令人不满意等地方,函数等调用 | f2y | n2t 借用了命令行管道等意思,如果有参数呢?能否写成:
f2y(n2t(IMonthProfit))
or
IMonthProfit.n2t().f2y()
通过Fig2 我们还发现 模版语言,尤其是 JavaScript 模版语言在App上应用等依然存在,模版等使用并没有随着Web向App转换而减少。
于是,怀着这些不满意,我们设想满足以下需要来设计一套新的模板语言与引擎:
A)跨开发语言,与服务器开发语言不做绑定,同时开源,免费使用;
B)去掉 Scripts tags;
C)基于JavaScript提供,同时与服务器端一致强大而复杂的表达、表示能力。
如能满足以上,我们在继续研制 -GWA2 / -吉娃兔 的道路上,有望一通各个开发语言的模板引擎,而不是在开发 Java 版本的 GWA2时 选择 Velocity, 在 开发 PHP 版本的 GWA2 时选择 -Smarty 等问题。
以语言学家的视角来设计这套模板语言与引擎,
以工程师的思维来实现语法、语义的程序化表达,
这就是 Hanjst 模板语言及引擎。
3. Hanjst, 汉吉斯特 模板语言及引擎
Hanjst是一种基于JavaScript的模板语言及解析引擎,她可以运行在客户端,也可以运行在服务器端。
Hanjst能够表述逻辑控制,能够实现与服务器端模块语言相同的功能。
特征/功能
Hanjst运行在客户端时完全客户端解析,节省服务器端计算资源;
Hanjst模板语言独立,不与服务器端开发语言做任何绑定;
纯粹的MVC,层间数据用JSON格式传递;
常见模板语言功能全支持,附带复杂而强大的JavaScript编程能力;
无学习成本,直接使用JavaScript书写模板语言;
开源的,免费使用;
….
Han 是我妻子的姓(韩), 也是出现我女儿和儿子名字中的音节。Han 也是中文“汉族”的意思。
Hanjst 模板语言及引擎设计用来终止在HTML模板语言领域不断地“再造轮子”的活动,尽管这听起来有些怪异。
Hanjst 的语法与基于 PHP 的Smarty语言有相似的地方,原因是我们借鉴了 Smarty的一些设计,之所以如此,是我们赞同 Smarty 在语言精炼方面精益求精的探索( -R/x12SU )。
Note that the PHP syntax uses 5 punctuation characters to display a
simple variable: <?=?>, whereas Smarty uses 2: {}.
Hanjst 依托JavaScript内部对象及函数的功能,赋予了在模板中直接调用这些功能的能力,实现了媲美服务端模板语言一致的表示、表达能力。如表达截短一个字符串:
{$myString.substring(0, 10)}
4. 发展规划及设想
Hanjst 模板语言及引擎已发布在 -GitHub 上,地址为: https://github.com/wadelau/Ha... 。
Hanjst 模板语言及引擎的样例展示地址, -Hanjst , -R/j2SP 。 现在就可以点开尝鲜。
Hanjst 模板语言及引擎的参考手册在编辑中,不日将在线发布。
Table of Contents
I. What is Hanjst?
1.
Hanjst Installation
2.
Basic Settings
II. Hanjst for Template Designers
3.
Syntax and Semantic
4.
Variables
5.
Modifiers on Variables
6.
Built-in Functions
7.
Warnings and Errors
III. Hanjst Template for Programmers
8.
JSON Data
9.
Includes
10.
Compile and Cache
IV. Search Engine Optimization
11.
HTML Head Element
12.
Plain Content Div Element
13.
Robot-oriented Links
V. Advanced Applications for Hanjst
14.
Embedded in HTML Elements
5. 不足及改进工作
目前已知的不足之一是在客户端运行编译模板文件时,对搜索引擎不够友好。
针对这一问题,我们提供了优化HTML head, 曝露 Hanjstjsondata 等方式进行补充。
其他的,请大家试用并反馈。
2019年元旦,Hanjst/汉吉斯特 正式对外公布。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。