2019-01-21
前端快爆
- 微软 Edge 开发者意图为 Chrome 实现 HTML Modules,该规范用来替代之前的 HTML Imports。其优点是基于 ES Modules,可以避免全局对象污染、脚本解析阻塞等问题。🔗
点评:举报,有人在「秀恩爱」!
<!- 早期的 HTML Imports ->
<link rel="import" href="myfile.html">
<!- HTML Modules ->
<!- module.html ->
<div id="blogPost">
<p>Content...</p>
</div>
<script type="module">
let blogPost = import.meta.document.querySelector("#blogPost")
export {blogPost}
</script><!- blog.html ->
<script type="module">
import {blogPost} from "module.html"
document.body.appendChild(blogPost)
</script>- Firefox 66 中,CSS
grid-template-columns/rows属性现在支持动画了。🔗
点评:Firefox 是第一个支持该特性的浏览器,其他浏览器应该会很快跟进,Demo
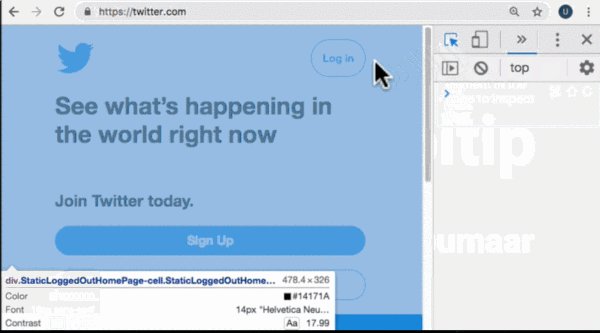
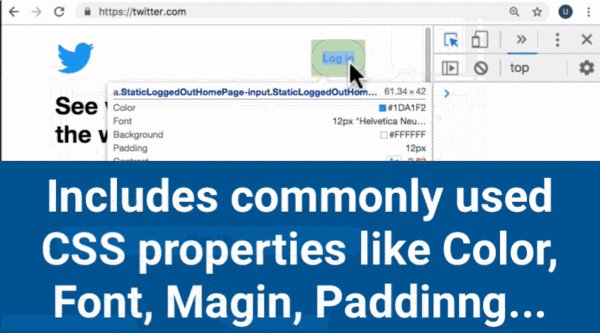
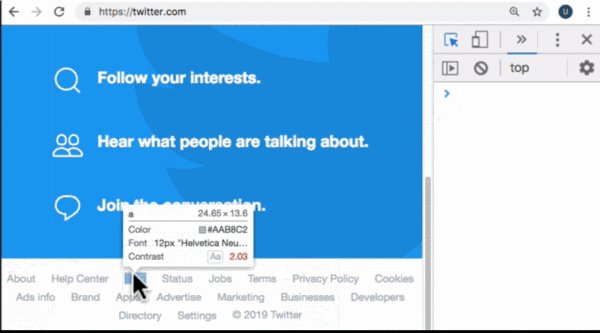
- Chrome Canary 73 的开发者工具实现了新的悬停工具,可以快速预览当前选中元素的一些 CSS 属性和对比度。🔗
点评:如果可以直接提示当前文本所实际使用的字体就更好啦。
优秀 Demo
专题:跨端开发的三条路线
2018 年跨端开发对于选择恐惧症来说不是很友好。本刊秉持着一贯抵抗熵增的思路,为大家梳理了跨端开发的三条路线。
路线1: 重量级 App
重量级 App 的开发方式可以控制容器层。这条线路始整体发展思路是:在更动态化的同时,提升性能。参考:🔗
- 原生开发:问题在于需要开发多端,开发效率和动态化能力弱
-
WebView 能力扩展:WebView 用于渲染,能力扩展通过桥接层,主要问题是性能差
- 包括 PhoneGap、Cordova、Ionic、Xamarin 等
-
跨平台桥接:桥接层同时负责渲染和能力扩展
-
Facebook 开源,这条思路的开创者,主要问题是应用体积大、启动慢、双端接口不统一、稳定性差
-
阿里开源,在 Vue 技术栈之上的类似方案
-
腾讯闭源,针对 React Native 的主要问题进行了优化
-
美团闭源,从介绍来看主要优化在于布局算法方面,附赠 PPT 一枚
-
-
Flutter:通过编译,取消桥接层,减少通信消耗
Google 开源,利用 Dart 语言编译到原生
路线2: 轻量级 App
如果将对容器的控制权给出,挂载到更大平台如 Android 系统或超级应用,则是 18 年时兴的小程序或快应用了。
- 应用级别跨端
微信小程序、支付宝小程序、百度小程序 、淘宝轻应用等
Google 主推,挂载于 Android 系统
厂商联盟主推,挂载于国产 Android 手机的系统,架构有参考 Weex,附 PPT
路线3: 开发方式整合
在上述两条线路的发展之下,前端兼容线再度陷入碎片化:安卓 App、苹果 App、Web、小程序、快应用……为了弥合这样的碎片化,一个可能性即是通过一套 DSL 来编译到各个不同端,这中间包含了多个公司不同方向的努力:
京东开源,DSL 基于 JSX,通过 React Native 兼容原生开发
阿里开源,DSL 基于 JSX,通过 Weex 兼容原生开发,附赠介绍一枚
滴滴开源,DSL 借鉴 Vue,支持微信、支付宝小程序
美团开源,DSL 借鉴 Vue,支持 Web 和美团小程序
DCloud 开源,DSL 借鉴 Vue,融合 mpVue 的小程序能力,通过 Weex 兼容原生开发
腾讯开源,DSL 借鉴 Vue,支持 Web 和微信小程序
本期编辑:@壹丝;专题供稿:@承虎、@龙笛。




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。