嗨 工匠,我从 Laravel4.1 到 5.4 一直再用它,我相信它仍然是最流行的PHP框架。它提供许多功能为快速开发 web 和 Api ,以及5.3支持 VueJs 前端开发。你也有很多神奇的功能在这吧?
我已经尝试使用了很多编辑器如 sublime,phpstorm(在用vs code之前都用它),atom 和现在用的 visual studio code 。每个编辑器都有它各自的优点,但是我第一次试用 visual studio code 的时候,我印象它又酷有强大,特别在 Git 管理,Debug(下面有尝试)及各种扩展插件??
设置 Laravel 的 Vscode 环境
安装下面的插件:
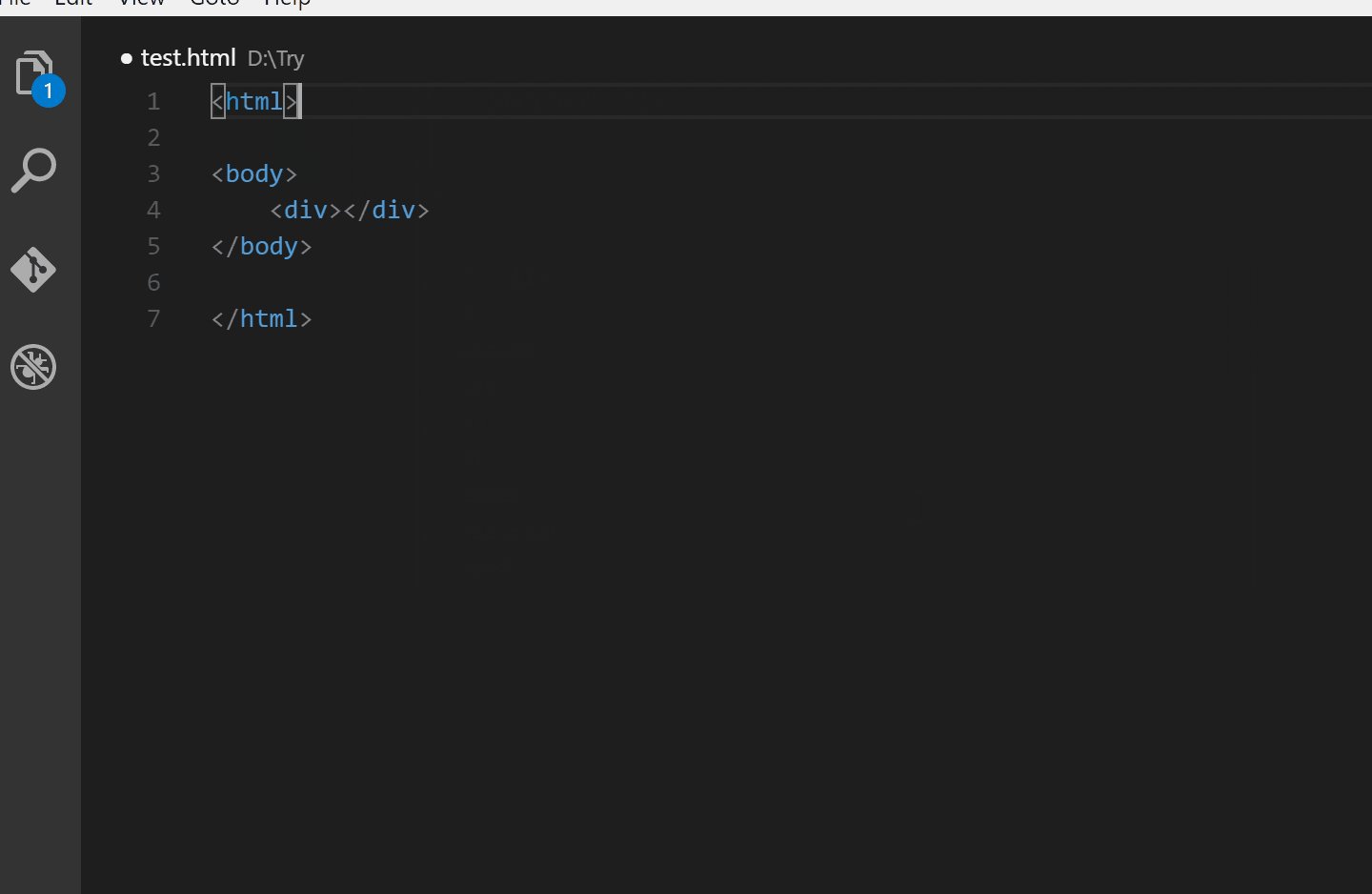
Auto Close Tag
自动添加 HTML/XML 的闭合标签,像 Visual Studio IDE 或 Sublime Text 一样。
Beautify
在 Visual Studio Code 中格式化 javascript 、JSON 、 CSS 、Sass,以及 HTML。
Better Merge
Visual Studio Code 中非常好用的可视化合并冲突工具,灵感来自于 Atom 中的 merge-conflicts 插件。
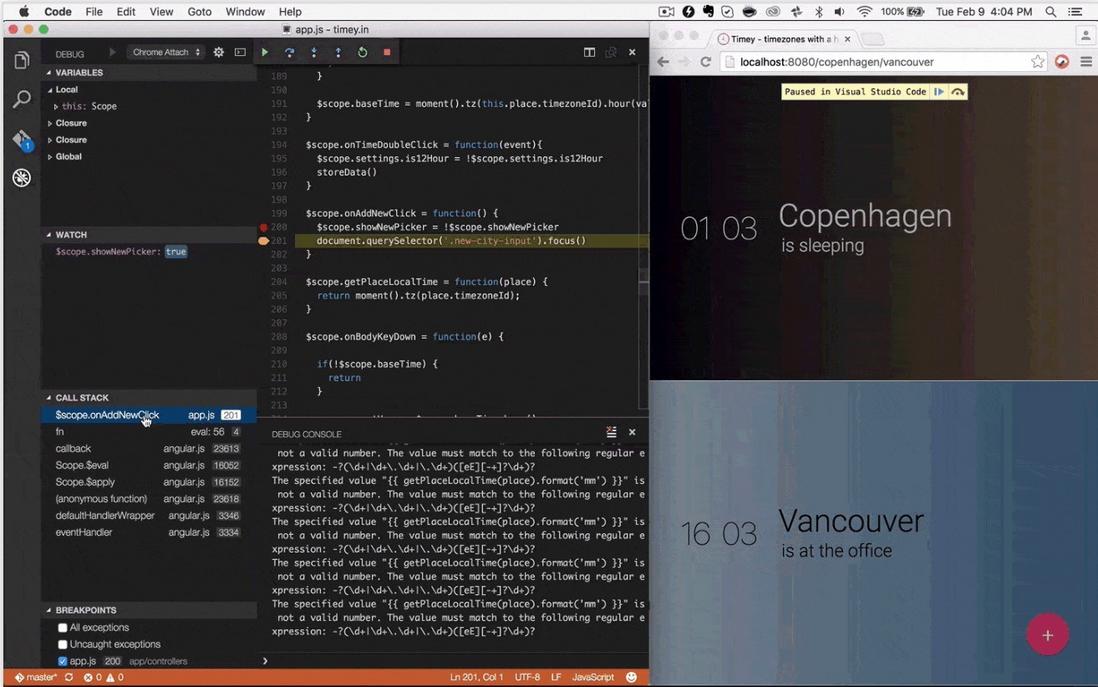
Debugger For Chrome
用于在谷歌浏览器中调试 JavaScript 代码的 VS Code 扩展,或支持 Chrome Debugging Protocol 其他功能。
Eslint
此扩展使用安装在已打开的工作区文件夹内的 ESLint 库。如果文件夹没有提供这个库,将会匹配全局安装的版本。如果既没有局部安装、也没有全局安装 ESLint,可以通过运行npm install eslint 进行局部安装或者npm install -g eslint进行全局安装。
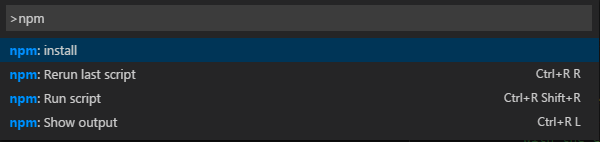
Npm
此扩展支持定义在package.json文件里的 npm 脚本,并根据定义在package.json里的依赖项验证已安装的模块。
Laravel Blade Snippets
Laravel blade 代码片段和语法高亮支持 Visual Studio Code。
PHP Debug
此扩展由 Derick Rethan 开发,是一个 VS Code 与 XDebug 之间的调试适配器。XDebug 是一个 PHP 扩展(Linux 下的.so文件或 Windows 下的.dll),需要安装在你的服务器上。
PHP Intellisense Crane
Crane 是 Visual Studio Code 的生产力增强扩展,提供了 PHP 代码的自动完成。它具有零依赖性,并可以极大程度地工作于任何规模的项目里。它仍在开发中,可能存在 Bug 或缺失某些功能。
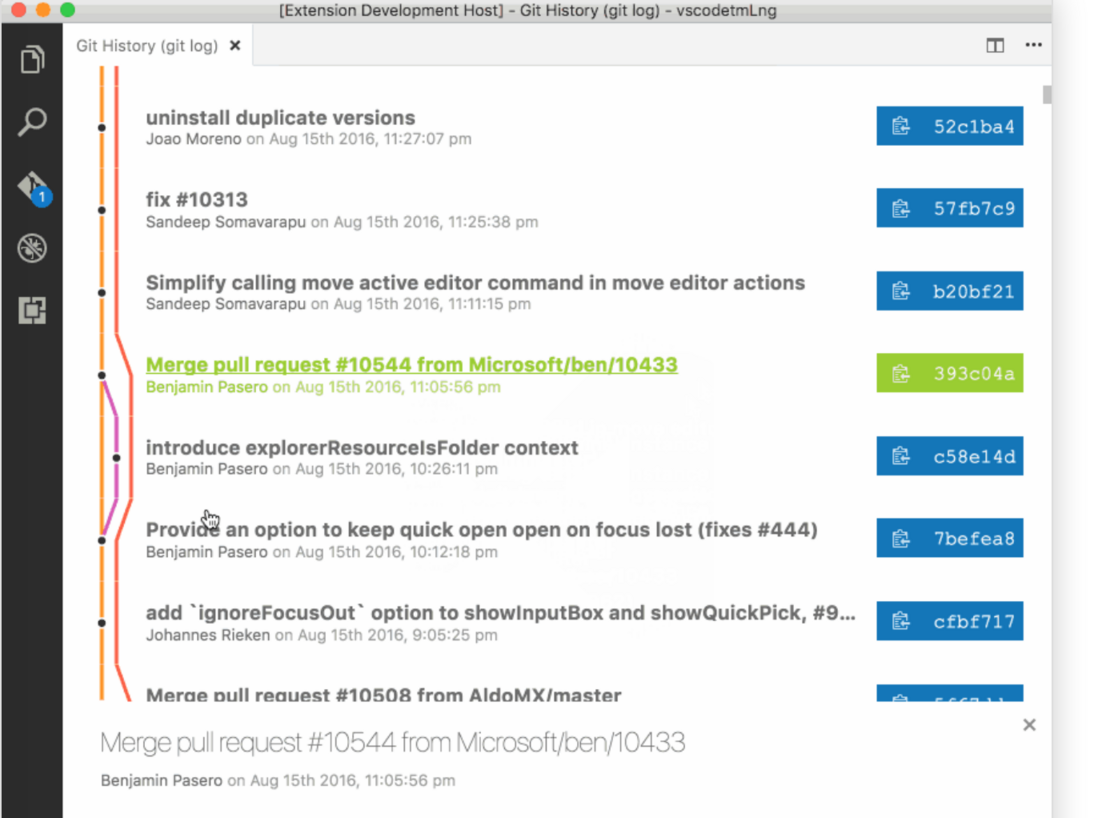
Git History
使用图表查看 Git 历史,查看 commit 的详情信息,例如作者名、邮件、日期、提交者的作者名、邮件、日期和提交注释。
查看先前文件的拷贝或者将其与工作区版本或先前版本进行比较,查看编辑器(Git Blame)里对活动行的更改。
我使用的 Dracula 主题和 Material Icon Theme 图标主题,现在尝试使用 Vscode 在 laravel 里进行调试吧,运行得好吗?
更多翻译文章请见 PHP / Laravel 开发者社区 https://laravel-china.org/top...










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。