接下来我们依然讨论盒模型中的offset系列:offsetWidth/offsetHeight、offsetLeft/offsetTop、offsetParent
offsetWidth/offsetHeight
正如在上一篇文章https://segmentfault.com/a/11...,在这里在写一遍,希望把几个类似的词放在一起去理解可以更好的区分他们的意思。
-
offsetWidth
就是当前元素的宽度width,包括边框、padding、以及内容的宽度,即:
offsetWidth === border(left/right) + padding(left/right) + 内容的宽度(width); //或者 offsetWidth === clientWidth + border(left/right); -
offsetHeight
就是当前元素的高度height,包括边框、padding、以及内容的高度,即:
offsetHeight === border(top/bottom) + padding(top/bottom) + 内容的高度(height); //或者 offsetHeight === clientHeight + border(top/bottom);
offsetParent
offsetParent:是指父级参照物。父级参照物不是父级元素,父级参照物与父级元素无关。父级参照物默认是body,如果我们给当前元素的父元素设置了position(等于relative|absolute|fixed)在会改变父级参照物。因为一旦我们给父元素设置了position会影响文档流。
例如有这样的文档结构:
//DOM结构
<div id="outer" class="outer">
<div id="inner" class="inner">
<div id="center" class="center">
</div>
</div>
</div>
//css
.outer{
width: 260px;
height: 260px;
border: 20px solid red;
margin: 20px auto;
}
.inner{
width: 160px;
height: 160px;
border: 20px solid green;
margin: 20px auto;
}
.center{
width: 60px;
height: 60px;
border: 20px solid blue;
margin: 20px auto;
}我们可以在控制台这样查看center、inner、outer的父级参照物
center.offsetParent.tagName //=> "BODY"
inner.offsetParent.tagName //=> "BODY"
outer.offsetParent.tagName //=> "BODY"由此可以说明,如果不给div设置position属性,那么默认的div的父级参照物都是body
下面我们给outer、inner都设置了position:relative会发生什么?
//DOM不发生变化,我们把CSS修改成下面这样
.outer{
***position: relative;***
width: 260px;
height: 260px;
border: 20px solid red;
margin: 20px auto;
}
.inner{
***position: relative;***
width: 160px;
height: 160px;
border: 20px solid green;
margin: 20px auto;
}
.center{
width: 60px;
height: 60px;
border: 20px solid blue;
margin: 20px auto;
}此时我们在控制台查看center、inner、outer的父级参照物
center.offsetParent //=> div#inner.inner
inner.offsetParent //=> div#outer.outer
outer.offsetParent //=> body由此可见,给父级设置position可以改变父级参照物。
offsetLeft/offsetTop
offsetLeft/offsetTop:是指当前元素相对于父级参照物的偏移量。
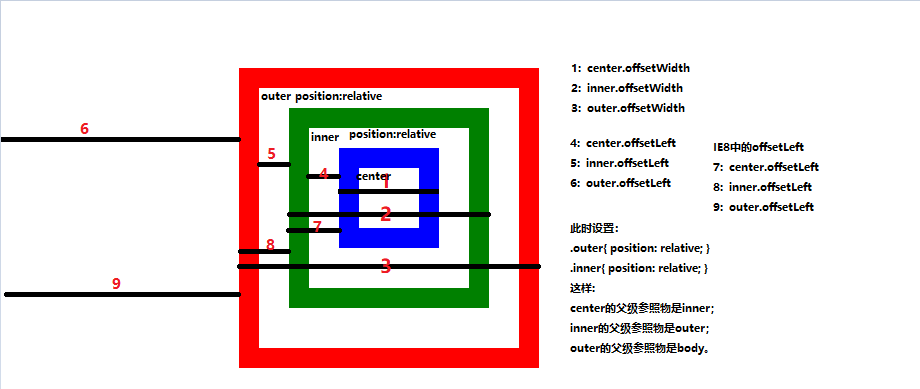
在标准浏览器中是指:当前元素的左边框的外沿到父级参照物边框的内沿,如上图中的4,5,6所示。
在IE8中,offsetLeft是指:当前元素的左边框的外沿到父级参照物的外沿,如上图中的7,8,9所示。
用offsetLeft/offsetTop我们可以计算出当前元素的左上角坐标(即当前元素距离body顶部和body左边的距离)
var offset = function (curEle) {
var topY = curEle.offsetTop,
leftX = curEle.offsetLeft,
parent = curEle.offsetParent;
while (parent.tagName !== 'BODY') {
if (!/MSIE 8/i.test(navigator.userAgent)) {
topY += parent.clientTop;
leftX += parent.clientLeft;
}
topY += parent.offsetTop;
leftX += parent.offsetLeft;
parent = parent.offsetParent;
}
return {X: leftX , Y: topY};
}offsetLeft/offsetTop 和 clientLeft/clientTop的区别
offsetLeft/offsetTop:是指当前元素相对于父级参照物的偏移量。
clientLeft/clientTop:
//clientLeft:盒子左边框的宽度。
clientLeft === paddingLeft;
//clientTop:盒子上边框的高度。
clientTop === paddingTop;
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。