1. 说明
Gitalk 是一个基于 GitHub Issue 和 Preact 开发的评论插件。
Gitalk 的特性:
1、使用 GitHub 登录
2、支持多语言 [en, zh-CN, zh-TW, es-ES, fr, ru]
3、支持个人或组织
4、无干扰模式(设置 distractionFreeMode 为 true 开启)
5、快捷键提交评论 (cmd|ctrl + enter)
使用Gitalk需要你做一些提前准备:
1、在github上创建一个仓库,Gitalk会把评论放在这个仓库的issues里面。
2、在github上申请一个GitHub OAuth application,来让Gitalk有权限操作github上的仓库。
2. 安装使用
2.1 安装
两种方式引入:
1、直接在HTML文件中引入
<link rel="stylesheet" href="//cdn.bootcss.com/gitalk/1.5.0/gitalk.min.css">
<script src="//cdn.bootcss.com/gitalk/1.5.0/gitalk.min.js"></script>建议直接把文件下载后放在项目目录中,这样就可以不再依赖第三方网络了。
注意:如果连接失效了,请在https://www.bootcdn.cn/上搜索gitalk然后找到对应资源链接复制过来。
2、通过npm安装
npm i --save gitalkimport 'gitalk/dist/gitalk.css'
import Gitalk from 'gitalk'2.2 使用
1、首先需要在html文件中添加一个容器,Gitalk组件会在此处显示
<div id="gitalk-container"></div>2、使用下面的JavaScript代码来生成Gitalk评论:
var gitalk = new Gitalk({
clientID: '2eb19afceda708b27e64', // GitHub Application Client ID
clientSecret: '36aedb5a30321626a8631689fee5fafd5929f612', // GitHub Application Client Secret
repo: 'gitalk-comment' // 存放评论的仓库
owner: 'yulilong', // 仓库的创建者,
admin: ['yulilong'], // 如果仓库有多个人可以操作,那么在这里以数组形式写出
id: location.pathname, // 用于标记评论是哪个页面的,确保唯一,并且长度小于50
})
gitalk.render('gitalk-container'); // 渲染Gitalk评论组件里面参数下面会讲解。
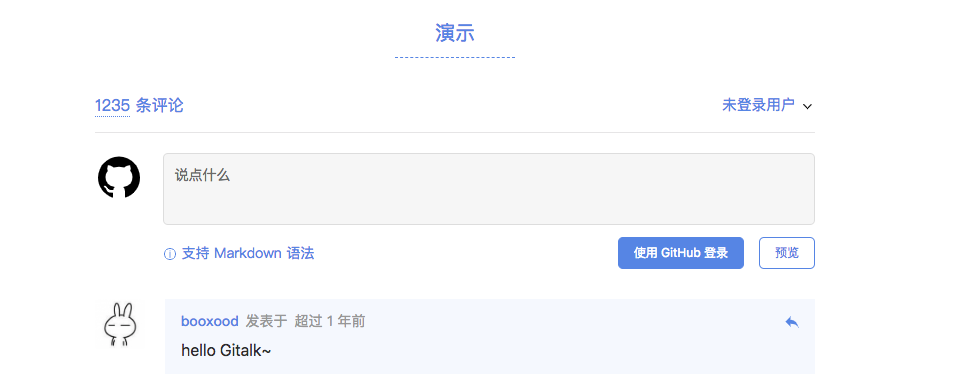
配置好后,页面最终效果(https://gitalk.github.io/):
注意:
1、第一次Gitalk需要初始化评论,需要你先点击使用GitHub登陆,然后刷新页面才会初始化,或者自己去仓库里手动创建一个issues,并添加issues的labels值为Gitalk的labels参数和id参数的值。
new Gitalk的参数中有github的仓库信息和GitHub Application信息,所以首先我们创建这两个。
在github上创建一个仓库比较简单这里就不讲解了。
下面讲一下如何申请一个GitHub OAuth application
注意:如果你打算在自己网站使用Gitalk,并且这个网站的源码在github的仓库上,那么你也可以直接使用这个仓库,Gitalk只使用仓库的Issues。
3. 申请一个OAuth application
GitHub OAuth application允许程序来操作你的github账户,可以对github中仓库读写。
详情介绍:https://developer.github.com/...
申请GitHub OAuth application流程:
1、打开github网站登陆后,点击右上角的用户图标,选择Settings
2、 在Settings页面选择Developer settings选项。
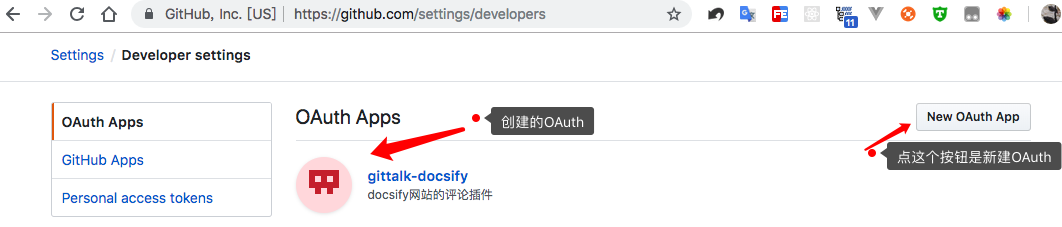
3、在Developer settings选择OAuth Apps,然后会在页面右边有一个New OAuth App按钮,点击这个按钮就进入到新建OAuth application页面
4、也可以直接代开这个链接:https://github.com/settings/a... 进入新建页面
在注册OAuth应用页面有如下几个参数需要填写:
Application name:必填,OAuth的名字
Homepage URL:必填,你应用的网址,哪个网站用了Gitalk组件,就填写这个网址
Application description:选填,该OAuth的说明
Authorization callback URL:必填,授权成功后回调网址,跟Homepage URL参数保持一致就好
这些参数在注册成功后是可以修改。
参数填好后,点Register application按钮即可完成注册。
注册成功后会自动跳转到这个OAuth应用的页面,或者在Developer settings选择OAuth Apps后就能看见你创建的OAuth应用名字,点击它进入这个OAuth应用的页面:
在新创建的OAuth应用里面的Client ID和Client Secret就是我们需要的参数。
4. Gitalk的参数说明
在上面使用Gitalk的JavaScript代码中有一些参数:
var gitalk = new Gitalk({
clientID: '2eb19afceda708b27e64', // GitHub Application Client ID
clientSecret: '36aedb5a30321626a8631689fee5fafd5929f612',
repo: 'gitalk-comment' // 存放评论的仓库
owner: 'yulilong', // 仓库的创建者,
admin: ['yulilong'], // 如果仓库有多个人可以操作,那么在这里以数组形式写出
id: location.pathname, // 用于标记评论是哪个页面的
})主要的参数:
- clientID
类型:字符串,必填,申请的OAuth App的Client ID - clientSecret
类型:字符串,必填,申请的OAuth App的Client Secret - repo
类型:字符串,必填,github上的仓库名字,用于存放Gitalk评论 - owner
类型:字符串,必填,github仓库的所有者的名字 - admin
类型:数组(元素是字符串),必填,github仓库的所有者和合作者 (对这个 repository 有写权限的用户) - id
类型:字符串,选填,页面的唯一标识。长度必须小于50。此参数用于评论和页面对应的标识,如果想让两个页面用一个评论,可设置两个页面的id一样。默认值:location.href(页面URL) - title
类型:字符串,选填,GitHub issue 的标题,默认值:document.title(HTML中title标签中的值)
注意:
虽然id和title参数是不是必填的选项,但是这个两个参数很重要建议填上:
1、id参数用于评论记录和页面对应的唯一标记,有的时候发现好几个页面评论是一样的,就是由于配置id参数的时候,这几个页面的id是一样导致。由于id参数默认值是location.href页面URL,而有的时候URL中带着页面标题的链接,导致URL长度超过了50个字符长度,会导致创建评论issues失败(长度超过50个会创建失败),这点要注意。
2、title用于在github仓库issues的标题,如果你想管理评论可以设置一下这个参数,来区分该评论是来自于那个文章。
其他参数:
number: 类型:数字,选填,页面的 issue ID 标识,若未定义number属性则会使用id进行定位。默认值:-1labels:类型:数组,选填,GitHub issue 的标签,默认值:['Gitalk']body:类型:字符串,选填, GitHub issue 的内容,默认值:URL + HTML中meta标签中description的值language:类型:字符串,选填,设置语言,支持 [en, zh-CN, zh-TW]。默认值:navigator.language 或者 navigator.userLanguageperPage:类型:数字,选填,每次加载的数据大小,最多 100。默认值:10distractionFreeMode:类型:布尔值,选填,类似Facebook评论框的全屏遮罩效果。默认值:falsepagerDirection:类型:字符串,选填,评论排序方式,last为按评论创建时间倒叙,first为按创建时间正序。默认值:lastcreateIssueManually:类型:布尔值,选填,如果当前页面没有相应的 isssue 且登录的用户属于 admin,则会自动创建 issue。如果设置为 true,则显示一个初始化页面,创建 issue 需要点击 init 按钮。 默认值:falseproxy:类型:字符串,选填,GitHub oauth 请求到反向代理,为了支持 CORS。默认值:https://cors-anywhere.herokuapp.com/https://github.com/login/oauth/access_tokenflipMoveOptions:类型:对象,选填,评论列表的动画。参考enableHotKey:类型:布尔值,选填,启用快捷键(cmd/ctrl + enter)提交评论。默认值:true
5. Gitalk实际使用例子
5.1 在docsify中使用
docsify是一个神奇的文档网站生成工具。详情介绍请看官网:https://docsify.js.org/#/zh-cn/
使用docsify教程请查看:https://segmentfault.com/a/11...
docsify支持Gitalk评论插件,需要引入一个JavaScript脚本文件:https://unpkg.com/docsify@4.8.6/lib/plugins/gitalk.min.js
一个实际使用例子:
<link rel="stylesheet" href="//unpkg.com/gitalk/dist/gitalk.css">
<script src="//unpkg.com/gitalk/dist/gitalk.min.js"></script>
<script src="//unpkg.com/docsify/lib/plugins/gitalk.min.js"></script>
<script>
var gitalk = new Gitalk({
clientID: '2eb19afceda708b27e64',
clientSecret: '36aedb5a30321626a8631689fee5fafd5929f612',
repo: 'gitalk-comment',
owner: 'yulilong',
admin: ['yulilong'],
title: location.hash.match(/#(.*?)([?]|$)/)[1],
id: location.hash.match(/#(.*?)([?]|$)/)[1],
})
// 监听URL中hash的变化,如果发现换了一个MD文件,那么刷新页面,解决整个网站使用一个gitalk评论issues的问题。
window.onhashchange = function(event){
if(event.newURL.split('?')[0] !== event.oldURL .split('?')[0]) {
location.reload()
}
}
// 由于docsify/lib/plugins/gitalk.min.js文件中已经有下面代码了,所以不需要在写一次了
// gitalk.render('gitalk-container')
</script>说明:
1、由于docsify的链接URL使用的是hash的方式,导致切换页面的时候不会刷新页面,导致整个网站的Gitalk评论使用的是一个评论,因此做了监听hash事件,来刷新页面,这样就能每次切换页面刷新,然后加载对应的评论。
2、关于Gitalk参数id的值,由于点击二级标题后,二级标题会以参数的形式出现在url上,导致长度有事超过了50,所以过滤掉URL中的参数,此外还能解决评论定位不到问题(二级标题会在URL上)。
5.2 在VuePress中使用
关于VuePress,请参考:https://vuepress.vuejs.org/zh/
我们需要创建.vuepress/enhanceApp.js文件,内容如下:
function integrateGitalk (router) {
const linkGitalk = document.createElement('link');
linkGitalk.href = 'https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.css';
linkGitalk.rel = 'stylesheet';
document.body.appendChild(linkGitalk);
const scriptGitalk = document.createElement('script');
scriptGitalk.src = 'https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.min.js';
document.body.appendChild(scriptGitalk);
var path = '';
router.afterEach((to) => {
if (scriptGitalk.onload) {
setTimeout(loadGitalk, 5, to)
} else {
scriptGitalk.onload = () => {
loadGitalk(to.fullPath);
}
}
});
function loadGitalk (to) {
if (to.path !== path) {
path = to.path;
let commentsContainer = document.getElementById('gitalk-container');
const $page = document.querySelector('.page');
if (commentsContainer && $page) {
$page.removeChild(commentsContainer)
}
commentsContainer = document.createElement('div');
commentsContainer.id = 'gitalk-container';
commentsContainer.classList.add('content');
if ($page) {
$page.appendChild(commentsContainer);
if (typeof Gitalk !== 'undefined' && Gitalk instanceof Function) {
renderGitalk();
}
}
}
}
function renderGitalk () {
// 如果url路径有中文则使用decodeURIComponent,否则可以直接使用location.pathname
const path = decodeURIComponent(location.pathname)
const gitalk = new Gitalk({
clientID: '2eb19afceda708b27e64',
clientSecret: '36aedb5a30321626a8631689fee5fafd5929f612',
repo: 'gitalk-comment',
owner: 'yulilong',
admin: ['yulilong'],
title: path.split('/').pop() || path,
id: path, // 唯一,并且长度小于50
language: 'zh-CN',
});
gitalk.render('gitalk-container');
}
window.loadGitalk = loadGitalk;
}
export default ({ Vue, options, router }) => {
try {
document && integrateGitalk(router)
} catch (e) {
console.error(e.message)
}
}保存文件后,重启vuePress服务即可。
效果如下图:





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。