对于ES6,虽然之前也有过学习,但总的来说还是不够系统的,知识点非常的零碎。现在结合之前遇到的问题把ES6中的知识点总结一下。
最初接触ES6时,明白ES5中声明变量的方式是使用var,在ES6中他是使用let的方式进行声明的。JavaScript是一个弱类型的语言。他无法在编译时就提示一些语法错误,只能在运行时期才能够发现错误。因此ES6包括以ES6为基础产生的TypeScript语法糖在逐渐的趋近于强类型的语言。
进入正题,结合问题看一下var和let的区别
一:富二代和富一代
1:我们来看第一段代码(从前两篇博客中摘过来的):
<div>1</div>
<div>2</div>
<div>3</div>var divArr = document.getElementsByTagName("div");
for (var i = 0;i < divArr.length;i++){
divArr[i].onclick = function(){
console.log(i);
}
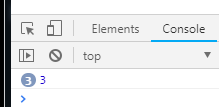
}运行结果为:
分析:
首先声明一下:
ES5中只有全局作用域和函数作用域没有块级作用域
因此在这段使用var声明的i变量,i在全局范围内都有效,因此在全局范围内只有一个变量i。因此很清晰的就是只要循环一次,变量i的值都是需要发生变化的。他是覆盖而不是创建,因此我把它称之为富二代,啃老族
在代码1中增加一段代码:
var divArr = document.getElementsByTagName("div");
for (var i = 0;i < divArr.length;i++){
divArr[i].onclick = function(){
console.log(i);
}
}
console.log(i); //输出3上述代码就可以证明了 在使用var声明了变量i之后,他的作用域是全局的。而不是在块级作用域中,所以他才可以在最后一行输出i的值。这样也验证了使用var声明的变量是不具备块级作用域的。
2:来看第二段代码:
<div>1</div>
<div>2</div>
<div>3</div>var divArr = document.getElementsByTagName("div");
for (let i = 0;i < divArr.length;i++){
divArr[i].onclick = function(){
console.log(i);
}
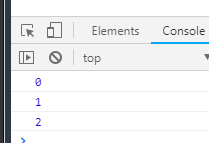
};运行结果为:
从前面的博客中使用的是闭包进行处理代码1中的问题,现在使用的是ES6中的let进行处理。当使用let进行声明变量时,当前变量i只在本轮循环中有效,因此每一个循环中的i其实都是一个新的变量i,初始化本轮的变量i的值其实是上一轮循环的值(js引擎内部原理)。因此在编译后的执行阶段,每一个i都是不一样的变量。let是创建,而不是var的覆盖。因而称之为富一代。
既然上边谈到作用域的问题,就不得不说了ES6中的作用域的问题:
ES6中新增了块级作用域,在作用域中声明的变量只在当前作用域中有效
var divArr = document.getElementsByTagName("div");
for (let i = 0;i < divArr.length;i++){
divArr[i].onclick = function(){
console.log(i);
}
};
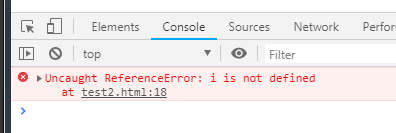
console.log(i);最后一行的输出结果和前面的很不一样
很显然,在for循环外部,是获取不到变量i的,而这种变化正是ES6中的let赋予的。
二:总结
1:由于变量作用域的问题会导致两者声明的变量的适用范围有着极大的不同;
2:使用var声明的变量是一个覆盖,顶替的过程,而使用let声明变量是一个创建,并在原有基础上开拓的过程。
3:所以js语法标准的更新将对良好编程习惯有着极大的利好。
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。