阿里云最近在做活动,低至2折,有兴趣可以看看:
https://promotion.aliyun.com/...
为了保证的可读性,本文采用意译而非直译。
简介
首先也是比较重要的,先说明点这篇指南并不适合所有人,主要适合以下从业者:
- 开发者希望能够在必要时设计出自己漂亮的 UI。
- 用户体验设计师希望他们的产品组合看起来比五角呆板的 PPT 更好看或者让用户得到更好的用户体验。
本文中主要围绕以下 7 规则讲解:
- 光来自天空 (Light comes from the sky)
- 黑白优先 (Black and white first)
- 加倍你的空白 (Double your whitespace)
- 学习在图像上叠加文本的方法(Part 2) (Learn the methods of overlaying text on images)
- 使文本层次分明 (Part 2)( Make text pop — and un-pop )
- 使用好看的字体 (Part 2)(Only use good fonts)
- 像艺术家一样借鉴 (Part 2)(Steal like an artist)
规则一: 光来自天空 (Light comes from the sky)
大脑在理解我们看到的界面时,影子是至关重要的因素。
这可能是关于 UI 设计最重要又容易被忽视一个内容:光来自天空。 光线来自天空,从上往上,以至于从下往上的光让人看起来很怪异。
当光从天空而来时,它照亮事物的顶部,并在其下方投射阴影,物体的顶部比较亮,底部比较暗。
你不会希望人们的下眼睑都特别的黑吧,所以,如果我们在这些恶魔般的眼睛上面多加一些光亮,突然间他们就变成了你家门前的魔鬼女郎。
UI 也是一样,正如我们在所有的面部特征的下侧都有少量的阴影,大量 UI 元素的底面也有阴影。我们的屏幕是平的,但我们已经投入了大量的艺术创作让元素富有 3D 效果。
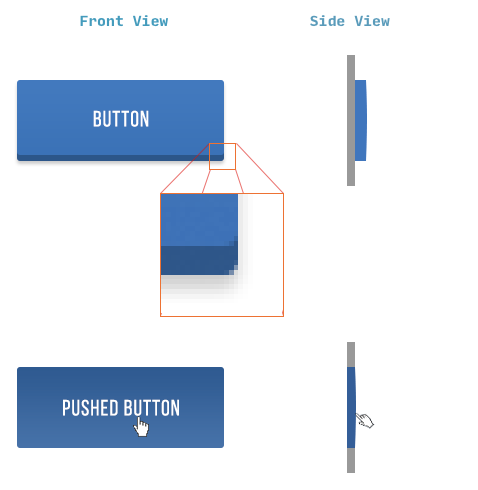
拿按钮举例,即使有了这个相对 “平面” 的按钮,仍然有一些与光线相关的细节:
- 未点击的按钮(顶部)底部具有黑色的底部边缘,正如夏天中午的,我们站在太阳时影子的样子。
- 未点击的按钮顶部的 亮度略高于底部。这是因为它模仿了一个稍微弯曲的表面,就像你需要把面前的镜子倾斜才能看到太阳一样,倾斜的表面会把更多的阳光反射到你身上。
- 未点击的按钮投射出一个稀薄地阴影——在放大的截图中能看的更清楚。
- 点击后的按钮,底部依然比顶部还要暗一些,并且整个按钮全都更暗。这是因为它与屏幕本身处于同一个平面,光线就不能轻易的照到它了。有人可能会说,我们在现实生活中看到的所有按键都是暗的,因为我们的手去按按钮时挡住了光线。
这只是个按钮而已,就已经呈现了4个细微的光线效果,我们现在要把光线理论用在所有地方。
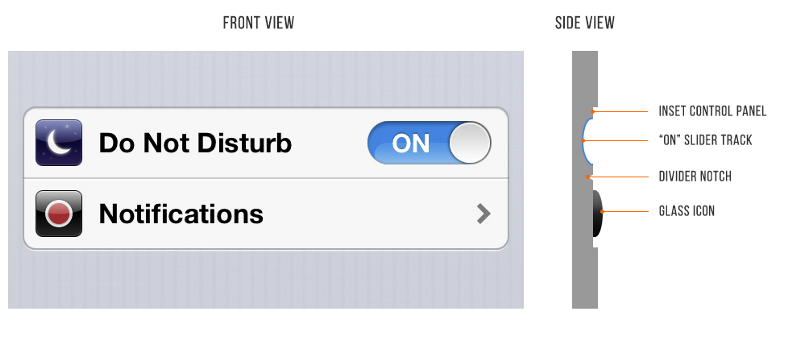
iOS 6已经过时了,但它在轻度行为方面提供了一个很好的案例研究。
这是 iOS 6的两个设置—— “请勿打扰” 和 “通知”,看看它们有多少光线效果。
- 嵌套控制面板的上边缘投射一个微小的阴影
* “ON” 滑块轨道也跟着设置了一些阴影
* “ON” 滑块表面是凹的,底部会反射更多光线
- 顶部的边框颜色比较其它的深点,这代表一个垂直于光源的表面,因此接收到大量的光,因此将大量的光反射到你的眼睛中,导致周围会变暗点。
常见向内凹陷的视觉元素:
- 文本输入框
- 点击后的按钮
- 滑块
- 单选按钮(未选中)
- 复选框
常见向外突出的视觉元素:
- 按钮 (未点击)
- 滑块按钮
- 下拉控件
- 卡片
- 选中的单选按钮
- 弹框
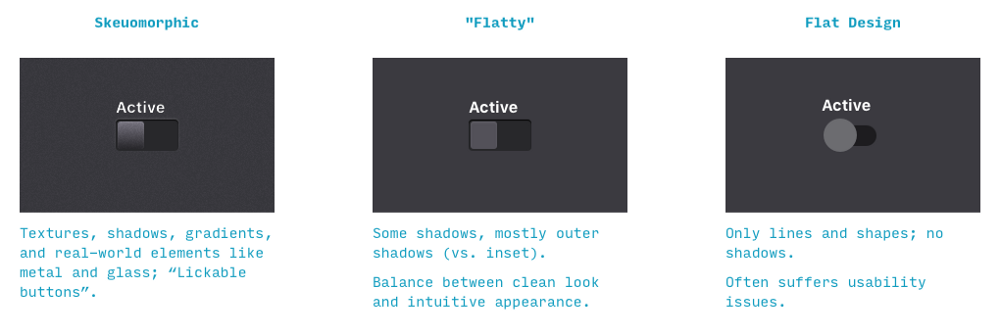
扁平化设如何
扁平化设计是一种视觉风格,其中的元素缺乏模拟的凹痕或凸出,它们只是纯色的线条和形状。
我和其他人一样喜欢干净和,但我不认为这是一个长期的趋势。如何将我们的界面用 3D 来在细微处进行模拟的更加自然,似乎很难将这种做法完全放弃。
五年前,我预测我们将会看到“扁平设计”的兴起,至少在 2019 年,这就是我们的现状——扁平干净外观的元素,加上一层阴影,帮助更加直接看到我们所想要看到的内容。
在平面设计中,当点击元素时,可以适当加些阴影效果增强体验。
扁平化设计的另一个例子:谷歌的 Material Design language。
这才是我身边最常出现的事物,它使用微妙的现实世界的线索来表达展示事件特征。
也不能说它完全没有模拟真实世界,但是这不同于 2006 年的网页设计风格,并没有使用材质,渐变和光泽的情况出现。我认为扁平化是未来的一种趋势。
规则二:黑白优先 (Black and white first)
在添加颜色之前先进行灰度化设计可以简化视觉设计中最复杂的元素——并迫使用户关注元素的间距和布局。
最近用户体验设计师们热衷于“移动优先”的设计。这意味着,在 Retina 屏幕中,得想象页面上的交互在一个手机上是否行得通。
这种限制是有好处的,这有助于简化思想。从较难的问题开始(在小屏幕上可用的应用程序),然后采用更容易的问题的解决方案(在大屏幕上可用的应用程序)。
这里有另一个类似的结束:黑白优先。首先是在没有色彩的帮助下让应用变得美观并且可用,最后添加色彩,仅此而已。
Haraldur Thorleifsson 的灰度线框图看起来和其他设计师的成品网站一样好。
这是一个可靠和简单的方法,可以让应用程序看起来 “干净” 和 “简单”。在过多的地方使用过多的颜色很容易搞砸设计的简单和干净。
黑白优先 迫使你首先关注空间、大小和布局,这些都是简洁设计的主要关注点。
在有些情况下,黑白优先没有那么有用。那些具有强烈的特定主题的设计——“运动”、“华丽”、“卡通”等等——需要一个能很好地运用色彩的设计师。但是大多数应用除了干净和简单之外,并没有特别强烈的需求属性。这些特定需求的设计难度也大得多。
对于其他的设计来讲,都是黑和白优先原则
步骤 2:怎么添加颜色
最简单的添加颜色是需要一种色调的。
在灰度网站上添加一种颜色可以简单有效地吸引眼球。
同样可以采取更深的一步。灰度 + 两种颜色,或者灰度 + 单一色调的多种颜色。
什么是色调
web 通常将颜色称为RGB十六进制代码,RGB 并非在设计中实现颜色的最优框架,更有用的是 HSB(H 代表色调,S 代表饱和度,B 代表亮度)(与HSV 同义,与 HSL 类似)。
HSB 比 RGB 更好,因为它符合我们对颜色自然的看法,并且可以观察到 HSB 值的变化所给你看到颜色来带的影响。
如果 HSB 对你来说是个新的东西,这里 HSB 颜色的 优质入门文章。
《Smashing》 杂志的金色主题。
《Smashing》 杂志的蓝色主题。
通过修改单一色调的饱和度和亮度,可以生成多种颜色——暗色调、灯光、背景、重点、吸引眼球的特效——而且不会让人眼花缭乱。
使用一种或两种基本色调的多种颜色是强调和中和元素的最可靠的方法,而且不会使设计变得混乱。
倒数计时器来自 Kerem Suer。
关于颜色的其他一些补充
色彩是视觉设计中最复杂的领域。虽然很多关于色彩的东西在你完成设计时并不是很实用,但是我却看到了一些非常有用的东西:
* 学习 UI 设计:这是作者创建的一门课程,包含3个小时的彩色设计视频(以及 20 多个小时的 UI设计主题视频),观看地址 learnui.design。
* 设计色彩学:一个实用的框架。
- 永远不要使用黑色 (伊恩·斯托姆·泰勒):这篇文章谈到完全平面化的灰色几乎从来没有出现在现实世界中,同时它也提到了如何饱和灰色阴影 — 尤其是深色阴影 — 为设计增添了视觉丰富性。另外,饱和的灰色其实更贴近现实世界,这是它最美的地方。
- Adobe Color CC:一个非常棒的工具,用于查找、修改和创建配色方案。
- Dribbble search-by-color: 看看世界上最好的设计师正在使用什么颜色设计。
规则三:加倍你的空白 (Double your whitespace)
在规则 2 中,黑色优先 迫使设计师在考虑颜色之前考虑间距和布局,接下来谈谈间距和布局了。
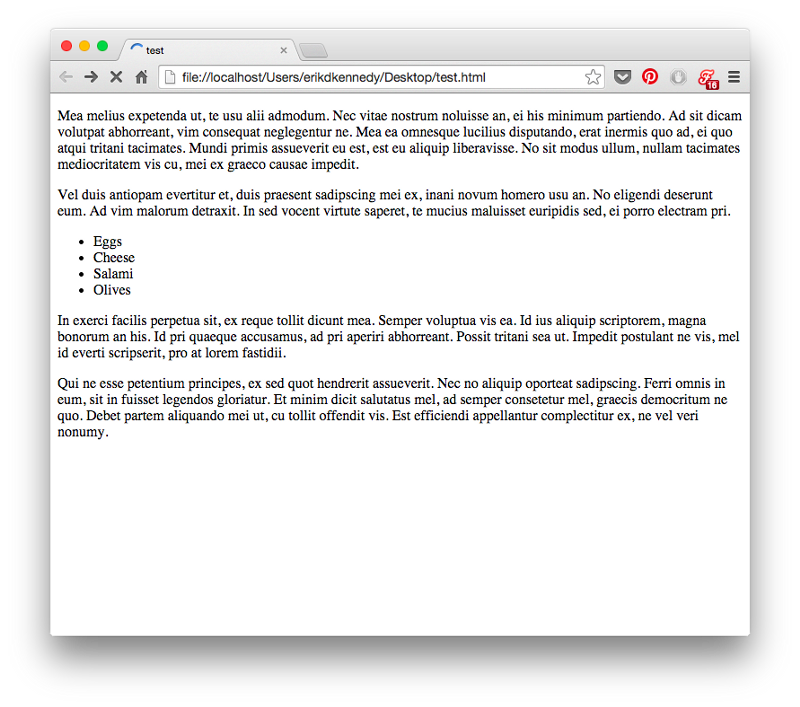
如果你从头编写 HTML 代码,那么你可能熟悉默认情况下 HTML 在页面上的布局方式。
基本上,所有东西都挤在页面的顶部。字体很小,行与行之间没有空格,段落之间有一小段空白,但不多。段落一直延伸到页面的末尾,不管是 100px 还是 10000 px。
从美学角度来说,这太糟糕了,如果你想让 UI 看起来像设计好的,需要增加很多空白的间距。
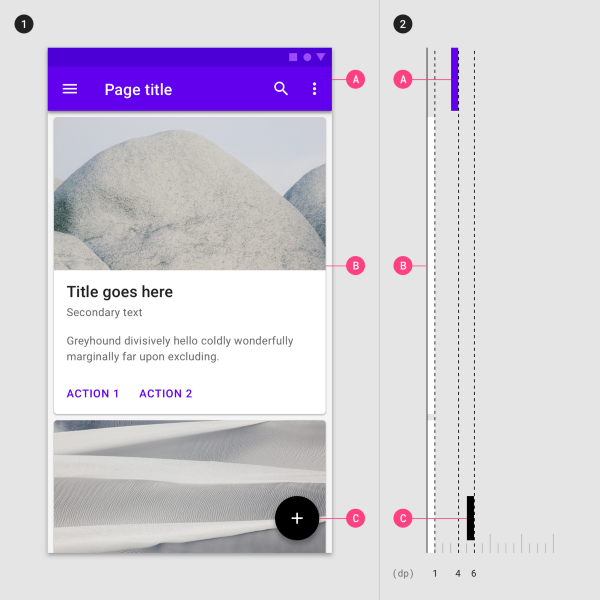
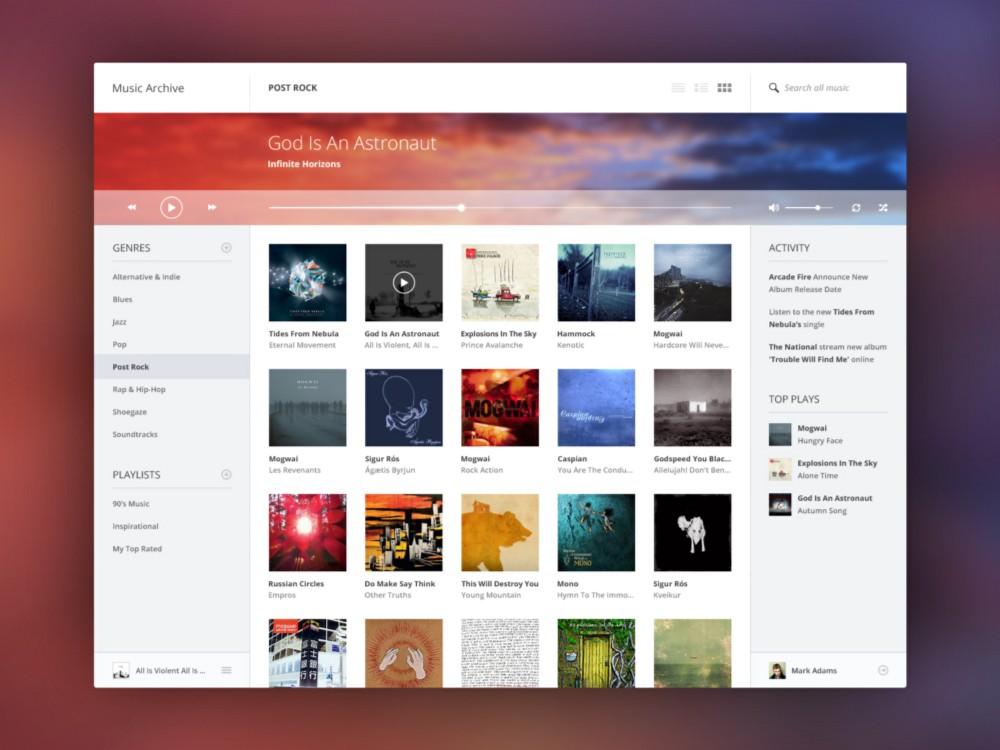
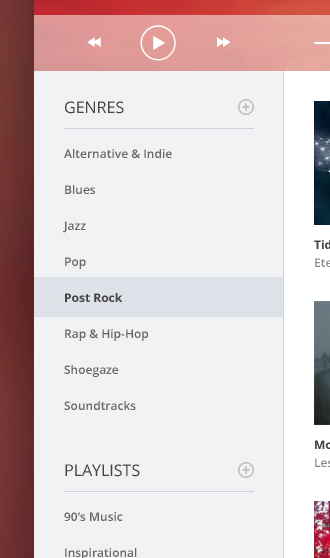
以下是 Piotr Kwiatkowski 的音乐播放器概念图。
特别要注意左边的菜单。
菜单项之间的垂直空间是文本本身高度的两倍,上面和下面有同样多的内边距。
或者看看列表标题。“播放列表” 和下划线之间有 15px 的空间。这比字体本身还要高,更别提每个列表之间间隔了 25 个像素了。
顶部的导航条有更多的空间。文字“搜索音乐”占了整个导航条高度的20%。图标也使用了类似的高度。
左边栏的文字之间留出了比较充裕的空间,甚至更多。
Piotr 认真考虑在这里增加更多的空白,并且效果很好。尽管这只是它为了更多乐趣(据我所知),就美学而言,它非常漂亮,能够和市面上最好的音乐播放器UI界面相提并论。
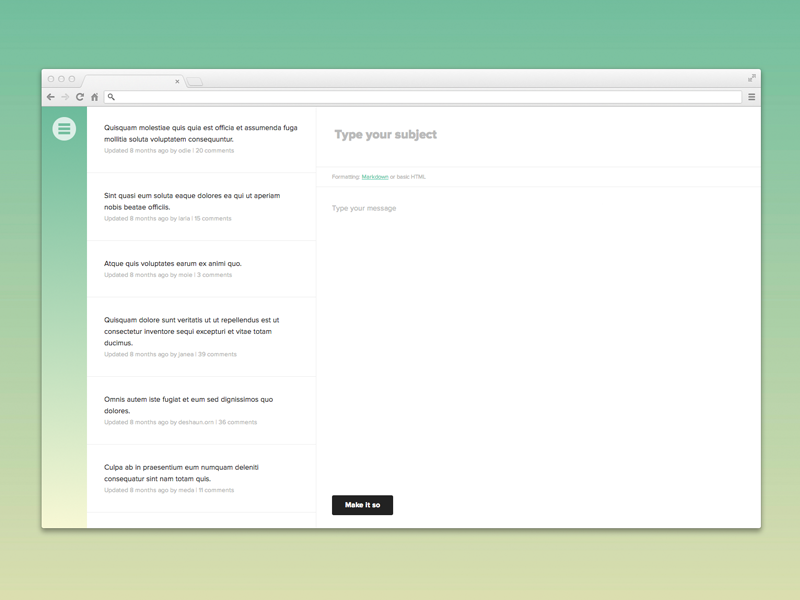
适当的空白可以让一些最混乱的界面看起来更吸引人、更简单,就像论坛一样。
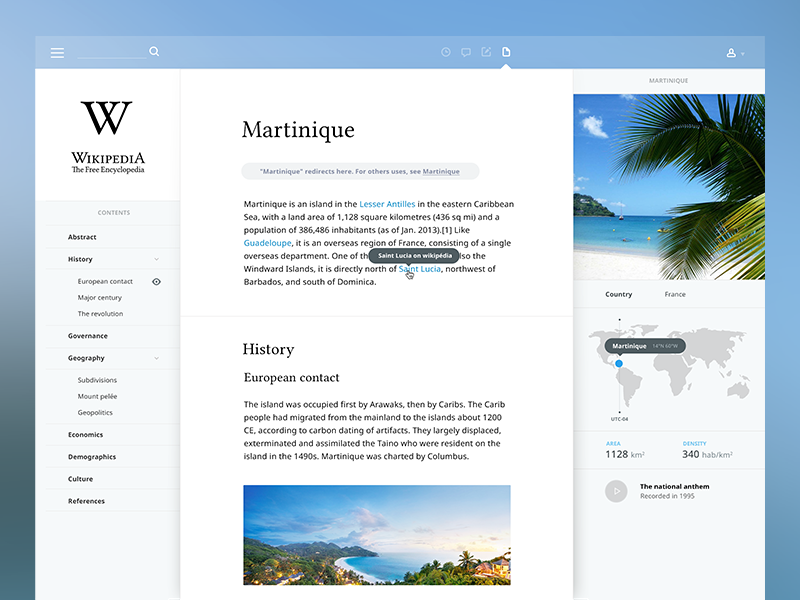
或者维基百科
你会发现对此有很多争论,比如说,维基百科的重新设计舍弃了一些关键的网站的功能,但是你不得不说这是一个很好的学习方式!
- 在你的线条之间预留空间。
- 在你的元素之间预留空间。
- 在你的元素组之间预留空白。
要第二部分继续讨论:
4、学习在图像上叠加文本的方法(Part 2) (Learn the methods of overlaying text on images)
5、使文本层次分明 (Part 2)(Make text pop — and un-pop)
6、只使用好看的字体 (Part 2)(Only use good fonts)
7、像艺术家一样借鉴 (Part 2)(Steal like an artist)
你的点赞是我持续分享好东西的动力,欢迎点赞!
交流
干货系列文章汇总如下,觉得不错点个Star,欢迎 加群 互相学习。
https://github.com/qq44924588...
我是小智,公众号「大迁世界」作者,对前端技术保持学习爱好者。我会经常分享自己所学所看的干货,在进阶的路上,共勉!
关注公众号,后台回复福利,即可看到福利,你懂的。
























**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。