一、起因
记得在2017年4月,曾经在自己的博客中写过一篇react-lifeCycle,有兴趣的朋友可以回顾下!如今到现在react的版本已经发生了太多的变化,所以又再一次重新认识一下生命周期
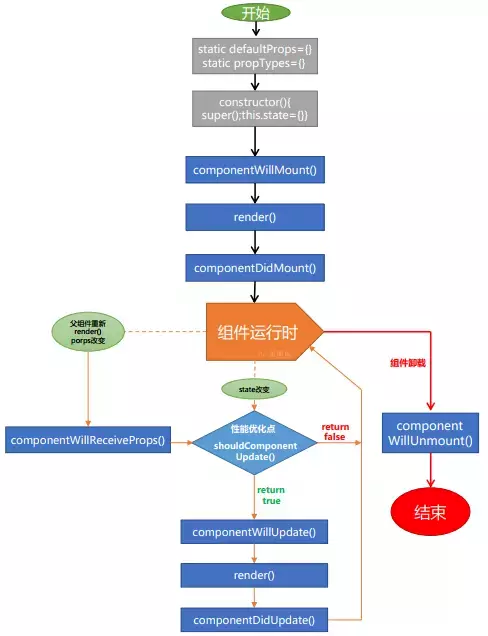
借用官网的一张图
从上图中可以大概的看出整个生命周期的组成和构成以及运行的顺序,掌握这些对于react代码的书写有很重要的作用,比如何时更新,何时销毁,何时注意性能等等一系列的问题,下面要说的就是举例说明了;
现在书写组建基本上都是使用ES6的方法或者是stateless的方法,这里用ES6方法来讲:
1、static defaultProps = {} - 初始化props的地方
2、static propTypes = {} - 检测或要求props类型的地方
有的将此属性书写在组建外部,以前这个检测的方法是在react点下,如今已经将这一部分移除来成为了一个单独的插件prop-types
3、构造方法
constructor(props){
super(props)
this.state = {}
}
构造方法本身其实就是构造函数的本身,在ES5中是没有继承的写法的,因此通过prototype来达到目的,例如
//构造函数People
function People (name,age){
this.name = name;
this.age = age
}
People.prototype.sayName = function(){
return '我的名字是:'+this.name;
}
let p1 = new People('harrisking',23);
console.log(p1.sayName()) //我的名字是:harrisking
在ES6中可以这样来实现
class People{
//构造方法constructor就等于上面的构造函数People
constructor(name,age){
this.name = name;
this.age = age;
}
sayName(){
return '我的名字是:'+this.name;
}
}
//创建新的子类p1
let p1 = new People('harrisking',23);
console.log(p1.sayName())
上面两种是一样的
而super()是用来继承父类的this的对象,如果不写就会得不到this,那么在构造函数中书写this.state就会报错。
有些人会在构造函数中书写绑定事件到this上,如下
this.handle = this.handle.bind(this),这在方法中是没有写箭头函数或者避免在d标签中绑定this(<div onClick={this.handle.bind(this)} ></div>)
如果要在其中使用this.props就必须要在构造函数中加参数props
当然你也可以不写这个构造函数,在render中是有this的,这个是react自带的4、componentWillMount
5、render
6、componentDidMount
至此初始化时应该用到的周期就是这些;
二、周期举例
运行时周期的顺序以例子来讲明:
父组建IndexPage 子组建Son
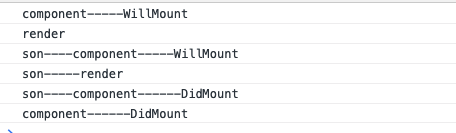
直接来看浏览器的运行结果
初始化阶段的顺序为will --- render ---- Mount遇到子组建先执行子在执行父
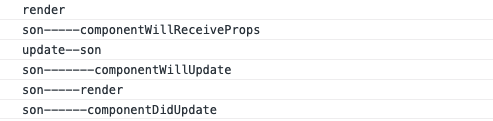
当我们点击Welcome to Here的时候周期顺序如图
在父组建中调用setState后就会走render周期,子组建就会接收新的props进入componentWillReceiveProps周期,然后决定是否进行更新子组建周期shouldComponentUpdate,返回true则更新,返回false不跟新,这里一般用于优化作用,当返回true时进入即将更新阶段componentWillUpdate阶段然后render,最后进入更新后阶段componentDidUpdate
(
shouldComponentUpdate周期用于优化react项目的性能,可以选择更新或不更新,官网也推出了react的另外一个属性PureComponent,
即class Son extent React.PureComponent,用这个属性来代替手写shouldComponentUpdate, 但是它只是对属性进行浅比较,如果属性的层级太深就只能进行手动了)
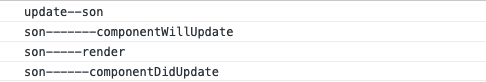
当我们点击Son组建中的button的时候,看看内部周期是怎样的顺序
周期仍然于更新一样,这里不在赘述了
三、卸载周期 componentWillUnmount
常在此周期中进行定时器的销毁,或者引用外部对象的销毁(destroy);
每次熟悉一遍就有一遍的收获!学以致用,知情分享!乐在其中!






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。