多页面配置
## 多页面配置 ##
多页面配置即是多入口
entry需要写成对象形式, 注意数组形式会变成多入口单页面, 因为打包之后的chunks 会合并成一个!
//webpack.config.js
entry:{
home:["@babel/polyfill",'./src/index.js'],
login:["@babel/polyfill",'./src/login.js']
}, // 入口文件
出口不能写同一个文件 用[name]代替
output:{
filename:'[name].js',
path:path.resolve(__dirname,'./dist')
}以上配置并不能多页面, 还需要2个html模板,并且指明各自的chunks(代码块)
plugins: [
// new PluginName 去生成js对象供给 webpack compiler 调用
new HtmlWebpackPlugin({
template:'./index.html',
filename:'index.html',
chunks:['home']
}),
new HtmlWebpackPlugin({
template:'./login.html',
filename:'login.html',
chunks:['login']
}),
],否则每个页面会同时引入所有的js
devtools
在production下 打包后的代码都被压缩掉了,我们有时候需要调试代码的时候没法定位,devtools就是干这件事的
它有7种类型基本类型
eval: 每个module会封装到 eval 里包裹起来执行,并且会在末尾追加注释 //@ sourceURL.
source-map: 生成一个SourceMap文件.
hidden-source-map: 和 source-map 一样,但不会在 bundle 末尾追加注释.
inline-source-map: 生成一个 DataUrl 形式的 SourceMap 文件.
eval-source-map: 每个module会通过eval()来执行,并且生成一个DataUrl形式的SourceMap.
cheap-source-map: 生成一个没有列信息(column-mappings)的SourceMaps文件,不包含loader的 sourcemap(譬如 babel 的 sourcemap)
cheap-module-source-map: 生成一个没有列信息(column-mappings)的SourceMaps文件,同时 loader 的 sourcemap 也被简化为只包含对应行的。
我们常用的是source-map
devtools:'source-map'watch
watch:true,
watchOptions:{
poll:5 // 每秒问5次要不要打包
}可以实时监控打包 每当代码变化就重新打包
其他的一些plugin
clean-webpack-plugin
每次打包之前清空原来的文件夹
yarn add clean-webpack-plugin -Dconst cleanWebpackPlugin = require('clean-webpack-plugin')
plugins: [
// new PluginName 去生成js对象供给 webpack compiler 调用
new cleanWebpackPlugin('./dist') // 指定需要清空的目录
],copy-webpack-plugin
用于文件的拷贝
yarn add copy-webpack-plugin -Dconst copyWebpackPlugin= require('copy-webpack-plugin')
plugins: [
// new PluginName 去生成js对象供给 webpack compiler 调用
new copyWebpackPlugin({
from:'xxx',
to:'./' // 在dist里
}) // 指定从哪里拷贝到哪里
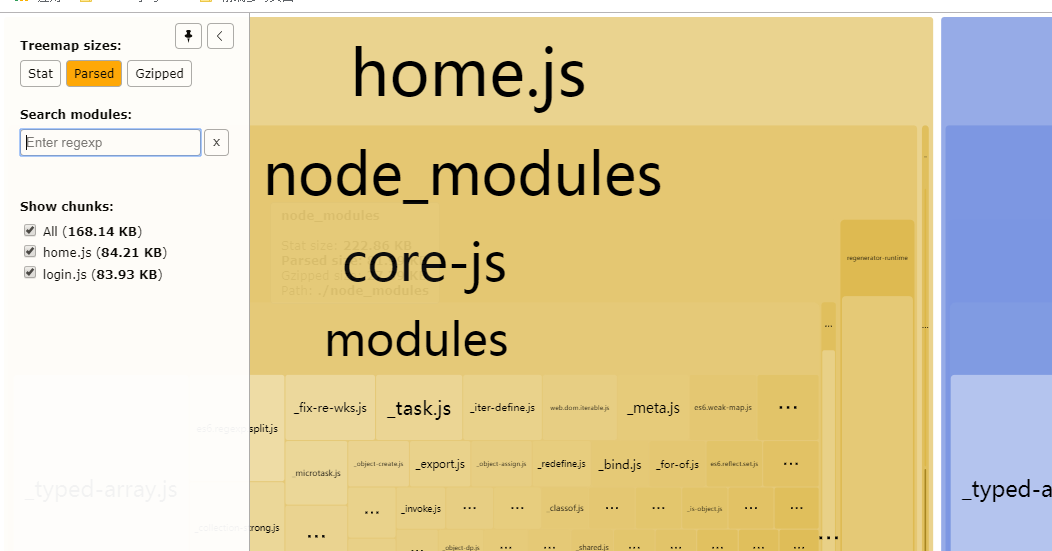
],- webpack 可视化工具
yarn add webpack-bundle-analyzer -Dconst BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
plugins: [
new BundleAnalyzerPlugin ()
]跨域代理配置
devServer:{
proxy:{
'/api':{
target:'www.baidu.com',
pathReWrite:{'/api':''}, // 请求/api的url /api 会替换成'' ,并且自动加前缀target
secure: false, // 接受运行在 HTTPS 上,使用了无效证书的后端服务器
changeOrigin: true, //虚拟一个服务器接收你的请求并代你发送该请求,
}
},
contentBase: './dist', //当前服务以哪个作为静态资源路径
host:'localhost', // 主机名 默认是localhost
port:3000, // 端口配置
open:true, // 是否自动打开网页
compress:true // 是否精简
}如需多个代理, 多配制几个proxy的key值就ok
resolve
resolve:{
modules:[path.resolve('node_modules')], // 数组 可以配置多个 强制指定寻找第三方模块的目录 使得查找更快
alias:{ //别名配置 import xxx from 'src/xxx' ---> import xxx from '@/xxx'
'@':path.resolve(__dirname,'./src')
},
extensions:['.css','.js','.json','.jsx'] // 自动添加后缀 加载模块时候依次添加后缀 直到找到为止
}
设置开发或者生产环境
webpack自带插件webpack.definePlugin, 可以定义全局变量
webpack.definePlugin({
Dev:"'development'", // 注意双引号里面套的是单引号的字符串
Pro:"'production'" // if(Dev==='development'){}else{//.....} 这样在其他环境中使用定义不同接口地址
})- 配置篇完
下一节 webpack 优化
- 对于没有其他依赖的第三方库, 不解析
- webpack内置插件ignorePlugin 的使用
- 动态链接库
- 多核并发打包
- webpack的tree-shaking跟scope-hosting
- 公共js代码的提取
- 懒加载
- 热更新

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。